Оверлеи и Chrome
12.1.3. Процесс слияния
Оверлеи присоединяются на основе id атрибута. Если идентификаторы отсутствуют, используется более простая система. Другие специальные случаи зависят от атрибутов, модифицирующих способ, которым обрабатываются ids.
В следующем обсуждении id источника - это id оверлея. id цели, или целевой id - это id мастер-документа.
12.1.3.1. Простое слияние
В простейшем случае оверлей просто присоединяется к мастер-документу. Если в мастер включаются несколько оверлеев, то они присоединяются в том порядке, в каком система обрабатывает записи о них. В этом случае требуется, чтобы в оверлее вообще не было id.
Если в мастер-документе тег <window> или <dialog> имеет атрибут dir="rtl", контент оверлея будет присоединен в начало, а не в конец, но в обратном порядке. Если мастер имеет orient="horizontal", контент оверлея появится справа. И так далее.
12.1.3.2. Слияние на основе id
Мощь системы оверлеев базируется на идентификаторах id тегов XUL-а. Можно использовать ids, чтобы влить оверлей в мастер часть за частью. Это делается так.
Предположим, мастер-документ имеет тег с целевым id. Этот тег - контейнер для любых тегов внутри него, но он может быть и пуст. Далее, предположим, что оверлей имеет тег с тем же самым id ( id источника). Тег c id источника тоже имеет теги внутри.
Когда два документа сливаются, происходит следующий процесс.
- Обнаруживается, что id тега-цели и id -тега источника совпадают.
- Контент тега с id источника добавляется к содержанию контента тега с id цели.
- Любые XML атрибуты источника копируются в целевой тег, перекрывая значения атрибутов с теми же именами.
- Тег источника отбрасывается.
Первый и второй пункты добавляют контент в мастер-документ. Третий затрагивает верстку, стили и любые другие аспекты поведения тега, основанные на атрибутах.
Достоинство этой системы состоит в том, что она действует выборочно. Оверлей может иметь несколько фрагментов, каждый со своим id. Эти фрагменты будут слиты с различными частями мастера, а именно с теми, где обнаружится соответствующий id. Таким образом, оверлеи - более мощный инструмент, чем C/C +'s #include или директива use языка Perl. Эти системы могут вставить контент (код) только в одном месте.
Вот пример. Листинг 12.7 - мастер-документ с двумя целевыми id.
Листинги 12.8 и 12.9 показывают два оверлея, соответствующие id мастера. Стилевые таблицы опущены для краткости.
<?xml version="1.0"?>
<?xul-overlay href="part1.xul"?>
<?xul-overlay href="part2.xul"?>
<window xmlns="http://www.mozilla.org/keymaster/
gatekeeper/there.is.only.xul">
<vbox id="osite1">
<description>Main Box A</description>
</vbox>
<vbox id="osite2">
<description>Main Box B</description>
</vbox>
</window>
Листинг
12.7.
Мастер-документ с двумя оверлеями
Мастер имеет два блока, каждый из которых имеет один тег.
<?xml version="1.0"?>
<overlay xmlns="http://www.mozilla.org/keymaster/
gatekeeper/there.is.only.xul">
<box id="osite1">
<description>Box C</description>
</box>
<box id="osite2">
<description>Box D</description>
</box>
</overlay>
Листинг
12.8.
Первый оверлей имеет два фрагмента для включения.
Этот оверлей имеет два тега с id, соответствующим id мастера ( osite1, osite2 ). Листинг 12.9 точно такой же, с тем только отличием, что его контент "Box E, Box F" вместо "Box C, Box D" и блок с id="osite2" имеет один добавочный атрибут: orient="horizontal".
<?xml version="1.0"?>
<overlay xmlns="http://www.mozilla.org/keymaster/
gatekeeper/there.is.only.xul">
<box id="osite1">
<description>Box E</description>
</box>
<box id="osite2" orient="horizontal">
<description>Box F</description>
</box>
</overlay>
Листинг
12.9.
Второй оверлей также содержит два фрагмента для включения
Контент обоих оверлеев был добавлен к контенту мастера. К каждому тегу было добавлено соответствующее содержание. Тег со вторым целевым id изменил свой внешний вид, благодаря дополнительному атрибуту. Не имеет значения то, что мастер-документ имеет теги <vbox>, а оверлеи - <box>. Имена тегов в оверлеях не имеют значения. Но использование подходящего имени упрощает чтение кода.
Этот пример можно слегка усложнить. Мастер-документ можно изменить следующим образом:
<vbox id="osite1"> <description>Main Box A </description> </vbox>
На это:
<vbox id="osite1"> <description>Main Box A </description> <box id="innersite"/> </vbox>
А любой из оверлеев пусть имеет следующий тег:
<box id="innersite"> <description>Inner Content </description> </box>
Неважно, где именно в оверлее он появится, он может быть даже вложенным тегом. Результат этих двух добавлений показан на рисунке 12.2
Новый контент был добавлен на новом месте. Он появился перед добавленным контентом первого блока, потому что принадлежит существующему тегу в мастере. Он был добавлен к контенту тега <box> мастера, а не тега <vbox>.
Этот пример с добавлением контента к блокам довольно прост. В реальном XUL есть множество тегов, очень чувствительных к добавляемому контенту. В <commandset> можно добавить новые команды. В <deck> - новые слои. В <menupopup> - новые элементы. <toolbar> может получить новые <toolbarbutton>.
12.1.3.3. Параметры слияния
Основанная на id система слияния может слегка модифицироваться. Контент оверлея не всегда должен быть присоединен к контенту мастера. XML-атрибуты могут модифицировать место назначения контента. Следующие атрибуты предоставляют эти дополнительные возможности:
position insertbefore insertafter removeelement
position используется как дополнение к атрибуту id. Его значение - индекс позиции. Он присваивается одному или нескольким тегам внутри тега, имеющего исходный id. Контент тега с этим атрибутом будет добавлен к контенту тега, имеющего позицию, равную индексу, внутри тега с целевым id. То есть position="3" добавит контент к тегу после двух первых тегов внутри тега с соответствующим id. При этом не может возникать коллизий, поскольку теги добавляются последовательно.
insertbefore и insertafter используются вместо id исходного тега. Вместо того чтобы добавить контент тега с исходным id в мастер-документ, туда добавляется сам исходный тег (и его контент). То есть в мастере становится на один тег больше. insertbefore вставляет контент перед тегом с указанным id, insertafter - после. В обоих случаях вставляемый контент в иерархии DOM - братский тег указанному с помощью id.
removeelement может иметь значение true и используется вместе с атрибутом id. Если этот атрибут установлен, соответствующий тег попросту будет уничтожен. Нет смысла присваивать тегу с этим атрибутом какой-либо контент.
Листинг 12.10 иллюстрирует этот синтаксис.
<?xml version="1.0"?>
<overlay xmlns="http://www.mozilla.org/keymaster/
gatekeeper/ there.is.only.xul">
<box insertbefore="Box1">
<description>insertbefore="Box1"</description>
</box>
<box insertafter="Box2">
<description>insertafter="Box2"</description>
</box>
<box id="Box3">
<description position="3">position="3"
in content item</description>
</box>
<box id="Box4" removeelement="true"/>
</overlay>
Листинг
12.10.
Пример синтаксиса параметров оверлея
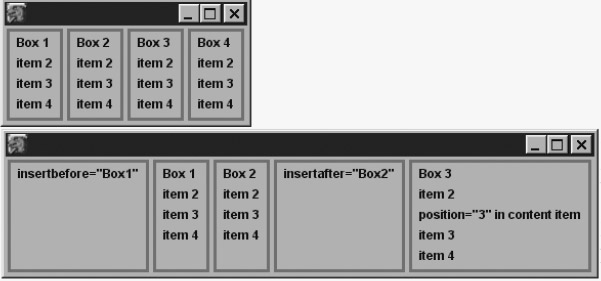
На рисунке 12.3 показаны все эти параметры в простом мастер- документе. Верхний снимок - мастер без оверлеев. Нижний - результирующий документ после присоединения всех оверлеев. Заметим, что блок 4 отсутствует из-за атрибута removeelement.