Списки и Деревья
В этой лекции описывается устройство двух самых мощных инструментов ( widget ) XUL'а: <listbox> и <tree>. Эти теги сконструированы для приложений с большим количеством данных.
Teг <listbox> дает нам пролистываемый, или скролируемый, список, который похож на меню, но может иметь несколько колонок. Тег <tree> дает (возможно, иерархически упорядоченный) список записей, имеющих древовидную структуру. Тег <tree> похож на Windows Explorer в Microsoft Windows, или даже еще больше, на Finder в Macintosh. Тег <tree> делает все то же самое, что и <listbox>, и сверх того, но <listbox> имеет более простой и более ясный синтаксис. Синтаксис <tree> может быть очень сложным.
Чтобы увидеть <tree> в действии, достаточно посмотреть на классический Mail & News клиент. Это три панели, каждая из которых создана своим тегом <tree>. Подобную структуру можно увидеть в менеджере закладок, который представляет все доступные закладки в виде единого дерева. Дать представление о списке, <listbox>, даже труднее, потому что подобную функциональность дает и дерево, <tree>. Примером тега <listbox> может служить панель "Темы" в классической Mozilla.
Приложения, предназначенные для ввода и редактирования данных, должны быть сконструированы более тонко, нежели web-страницы. В них на единицу площади окошка должно приходиться гораздо больше информации. Они не должны тратить место на излишние красоты. Графически плотное представление большого количества данных нуждается в соответствующих экономичных элементах управления ( widget ). И <listbox>, и <tree> подразумевают такой "плотный" дизайн. Оба тега управляют содержанием скролируемых, очень интерактивных окошек.
Вторая их черта - графическое представление групп записей. Такие различные приложения, как почтовые клиенты, окошки ввода заказа или центр управления сетью должны уметь показывать множество записей за раз. Путешествие через множество структурированных данных - броузинг данных, в том же самом смысле, как путешествие по web-страницам - web-броузинг. Интерактивные и скролируемые теги <listbox> и <tree> очень подходят для такого использования.
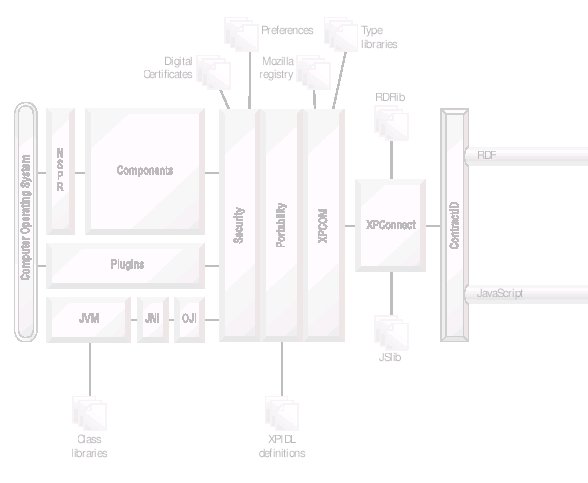
Эти последние XUL-виджеты вынуждают нас снова вернуться к GUI платформы Mozilla. Приблизительная диаграмма в начале этой лекции показывает, как данные теги встроены в платформу. Оба тега затрагиваю множество элементов платформы. Они затрагивают все свойства пользовательского интерфейса с одной стороны, и инфраструктуру DOM, фреймов и CSS2 cтилей. Оба тега имеют такие свойства, которые позволяют нам проникнуть с помощью скриптов гораздо глубже в структуру фреймов, чем любой иной тег платформы. Еще одна новая для нас черта - то, что в них мы можем выбрать сразу несколько записей. В этой лекции мы описываем все перечисленные свойства, но оставляем равный по сложности материал о наполнении этих виджетов реальными данными до "Шаблоны" , Шаблоны.
Mozilla дает нам много других возможностей для представления структурированных данных. Перед тем, как обратиться к тегам <listbox> и <tree>, рассмотрим простые текстовые таблицы ( text grid ).