Принципы разработки пользовательского интерфейса интернет-приложения
Использование элементов CheckBox, CheckBoxList, RadioButton, RadioButtonList и BulletedList
В ряде случаев необходимо принимать от пользователя булевые значения, для этих целей применяются элементы CheckBox, CheckBoxList, RadioButton и RadioButtonList. Элементы CheckBox и RadioButton отличаются тем, что CheckBox позволяет устанавливать значения одного или нескольких флажков одновременно, в то время как RadioButton - только одно значение. Окончание List говорит о том, что данный элемент управления представляет собой целый набор флажков, объединенных в группу. Группы флажков легче привязывать к источникам данных, поэтому их целесообразнее использовать в случае, если флажки должны отображать данные, находящиеся в БД, либо если с помощью них данные должны вводиться в базу данных, либо если флажки логически связаны между собой.
Для получения значений элементов управления CheckBox и RadioButton необходимо использовать свойство Checked. Например, в следующем коде осуществляется проверка значения флажка, которое выводится на экран:
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("Флажок установлен в значение
"+CheckBox1.Checked.ToString());
}При необходимости использования элементов RadioButton нужно установить одинаковые значения свойства GroupName элементов, которые должны взаимодействовать друг с другом. В противном случае, все элементы будут работать независимо друг от друга.
Для получения и установки значений элементов управления RadioButtonList и CheckBoxList необходимо последовательно опрашивать все элементы управления списка, проверяя их значения. Для этого очень удобно использовать цикл For Each.
В следующем примере последовательно проверяются значения всех флажков элемента CheckBoxList1. Если флажок выбран, на экран выводится соответствующее сообщение:
protected void Button1_Click(object sender, EventArgs e)
{
foreach (ListItem l in CheckBoxList1.Items)
{
if (l.Selected)
Response.Write("выбран " + l.Text + "<br/>");
}
}Следует обратить внимание на тот факт, что элемент управления CheckBoxList, как и RadioButtonList, содержит элементы управления ListItem, а не CheckBox или RadioButton, как можно было бы предположить.
Аналогичным образом производятся проверки и для элемента RadioButtonList.
BulletedList является аналогом HTML-элементов, предназначенных для организации упорядоченных и неупорядоченных списков с помощью тегов <ul> и <ol> соответственно, однако позволяет обращаться к списку программно. Для установки элементов, отображаемых в списке, необходимо ввести их с помощью средств, аналогичных рассмотренным ранее для CheckBoxList и RadioButtonList.
Особенностью BulletedList является возможность настройки внешнего вида и типа элементов списка. Основными свойствами этого элемента управления являются следующие.
| BulletedStyle | Позволяет задавать тип списка: numbered - нумерованный, loweralpha - маленькие латинские буквы, upperalpha - большие латинские буквы, lowerroman - маленькие римские цифры, upperroman - большие римские цифры, disc, circle, square - символы маркеров. |
| BulletedStyleImageUrl | Устанавливает изображение, расположенное слева от каждого элемента списка. Для установки изображения необходимо установить BulletedStyle= CustomImage. |
| FirstBulletNumber | Устанавливает значение для первого элемента списка, относительно которого в дальнейшем будет продолжена нумерация. |
| DisplayMode | Устанавливает тип элемента списка ( Text, HyperLink, LinkButton ). |
При использовании LinkButton в качестве элемента списка становится возможным программное определение того элемента, по которому был произведен щелчок пользователем, как показано в следующем примере:
protected void BulletedList1_Click(object sender,
BulletedListEventArgs e)
{
Response.Write("Вы щелкнули по элементу списка
"+BulletedList1.Items[e.Index].ToString());
}Использование Image, ImageMap, ImageButton
Отображение графики на Web-странице является абсолютно необходимым условием. ASP.NET предоставляет несколько возможностей отображения графики.
- Как фон, заполняющий всю страницу. Для этого можно воспользоваться свойством Васkground Web-формы. Можно также использовать свойство BackImageUrl элемента Panel.
- На переднем плане. Для этого используется элемент управления Image.
- На кнопке, способной реагировать на действия пользователя. Для этого используется элемент управления ImageButton.
- С помощью карты изображений, реализуемой посредством элемента управления ImageMap.
Элемент управления Image позволяет отображать графические изображения. При этом он неспособен реагировать на действия пользователя, однако может отображать графические элементы в зависимости от действий, выполненных над другими элементами управления.
В следующем примере при нажатии на соответствующую кнопку отображается изображение обезьяны, лося либо кошки ( рис. 5.28).
protected void btn_Monkey_Click(object sender, EventArgs e)
{
Image1.ImageUrl = "~//Images//monkey.jpg";
}
protected void btn_Elk_Click(object sender, EventArgs e)
{
Image1.ImageUrl = "~//Images//elk.jpg";
}
protected void btn_Cat_Click(object sender, EventArgs e)
{
Image1.ImageUrl = "~//Images//cat.jpg";
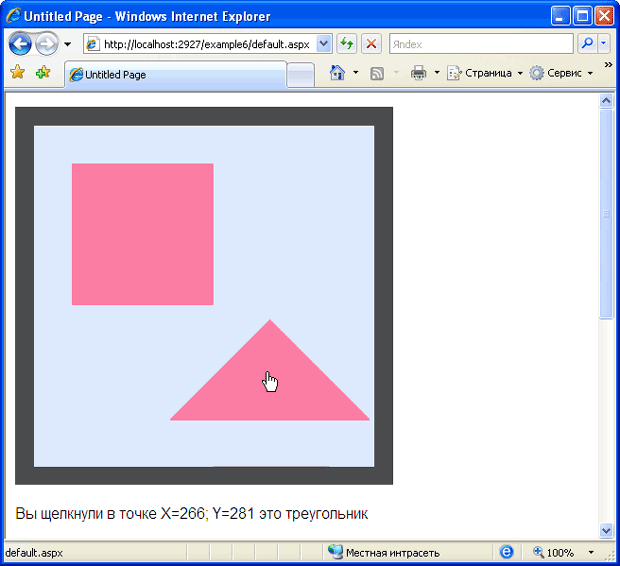
}Элемент управления ImageButton имеет встроенную возможность реагирования на события, совершаемые пользователем. При этом в обработчик события "щелчок левой кнопкой мыши" отправляется специальный объект ImageClickEventArgs, предоставляющий свойства X и Y, которые определяют место изображения, где был совершен щелчок. Используя эти свойства, можно создать карту изображения. Ниже показан код, который отображает координаты точки, где был произведен щелчок мыши, а также определяет, в пределах какой фигуры он был произведен. Результат показан на рис. 5.29.
protected void ImageButton1_Click(object sender,
ImageClickEventArgs e)
{
string strClickFigure="";
if (!(e.X <= 380 && e.X >= 20 && e.Y <= 380 && e.Y >= 20))
strClickFigure = "рамка";
if (e.X>=60 && e.X<=210 && e.Y>=60 && e.Y<=210)
strClickFigure="квадрат";
if ((e.Y>=495-e.X) && (e.Y>=e.X-45) && e.Y<=332)
strClickFigure="треугольник";
Label1.Text = "Вы щелкнули в точке Х="+e.X.ToString()+";
Y="+e.Y.ToString()+" это "+strClickFigure;
}