Использование Master Page и навигация при построении интернет-приложений
Цель лекции: изучить принципы использования мастер-страниц при построении интернет-приложения, рассмотреть возможности применения вложенных мастер-страниц, а также организации программного взаимодействия страницы содержимого с мастер-страницей.
Создаваемые Web-страницы сегодня очень редко разрабатываются "с нуля". Обычно при создании таких страниц используются уже готовые шаблоны, либо таковые создаются в процессе разработки Web-страниц приложения. Это связано с тем, что страницы Web-приложения составляют некое единое целое, объединенное едиными требованиями к оформлению, содержанию, расположению элементов управления и т. д. Таким образом, пользователь попадает в некую среду, которая должна быть максимально удобна для удовлетворения всех потребностей пользователя.
Одним из средств решения подобных задач являются мастер-страницы (master pages). Они реализуют простую модель создания шаблонов форм с возможностью их повторного использования.
Для реализации данного механизма в ASP.NET введены такие типы страниц, как мастер-страницы (master pages) и страницы содержимого (content pages). Мастер-страница представляет собой шаблон страницы, при этом она может содержать любые элементы, допустимые для обычной страницы, а также программный код. Страница содержимого включает в себя допустимые элементы управления и с помощью их определяет содержимое, которым заполняются специальные области мастер страниц. Каждая страница содержимого ссылается на одну мастер-страницу от которой получает элементы и их расположение.
Обычно мастер-страница содержит фиксированные элементы, одинаковые для всех страниц, и заполнитель содержимого для остальной части страницы. Наиболее типичными фиксированными элементами являются верхний и нижний колонтитулы, панель навигации, панель меню и т.д. Страница содержимого получает от мастер-страницы фиксированные элементы и предоставляет дополнительное содержимое.
Для демонстрации возможностей мастер-страниц рассмотрим пример создания простой мастер-страницы и страницы содержимого. Схематично структура мастер-страницы показана на рис. 6.1.
Такая структура характерна для очень большого числа Web-сайтов. Изображенные на рис. 6.1 верхний колонтитул, нижний колонтитул и панель навигации являются общими для всех страниц элементами, содержимое которых постоянно и не меняется. Содержимое страницы - та ее часть, которая меняется в зависимости от действий пользователя, именно в ней отображается полезная для пользователя информация и именно здесь будет размещаться область, в которой будет отображаться страница содержимого.
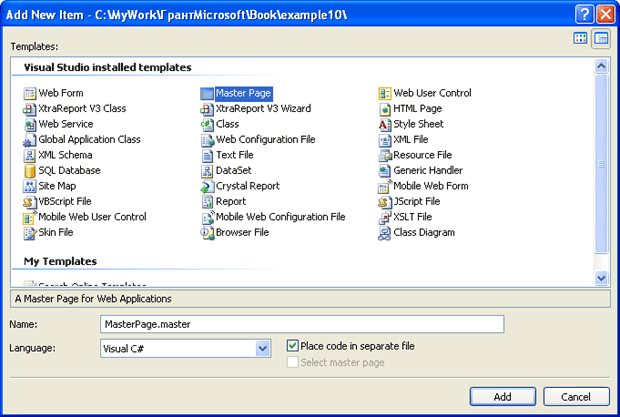
Создадим новый сайт с помощью Visual Studio. Как и всегда, по умолчанию он состоит из пустой страницы Default.aspx. Сейчас необходимо добавить к данному Web-приложению мастер-страницу. Для этого необходимо выполнить команду главного меню Website  Add New Item и в открывшемся окне выбрать пункт Master Page, как показано на
рис.
6.2.
Add New Item и в открывшемся окне выбрать пункт Master Page, как показано на
рис.
6.2.
При этом создается новая мастер-страница с именем MainMasterPage.master. Как видно из ее исходного кода, она подобна обычной Web-странице ASP.NET Отличие заключается в том, что Web-страницы начинаются с директивы Page, а мастер-страница - с директивы Master.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile= "MainMasterPage.master.cs" Inherits="MainMasterPage" %>
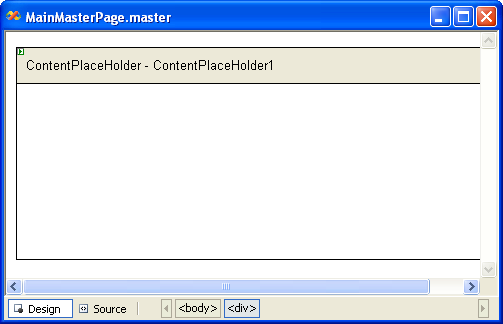
Еще одним важным отличием является то, что мастер-страница должна содержать элемент управления ContentPlaceHolder, который не имеет каких-либо примечательных свойств и предназначен для определения области, куда страница содержимого может вставлять содержимое. При создании новой мастер-страницы элемент ContentPlaceHolder создается по умолчанию, хотя его можно удалить или добавить еще один или несколько. На рис. 6.3 показана только что созданная мастер-страница во время разработки.
Для создания страницы в соответствии со структурой, изображенной на рис. 6.1, необходимо выполнить следующие действия:
- Удалить элемент управления ContentPlaceHolder, присутствующий на мастер-странице. Это необходимо, т. к. в данном случае проще будет создать данный элемент управления заново после приведения структуры таблицы в соответствии с заданной.
- Добавить на страницу HTML-таблицу, содержащую три строки. В первой и последней строках таблица будет содержать по одной ячейке, а во второй - две. Использование таблиц является одним из наиболее удобных способов размещения элементов внутри мастер-страниц. При таком подходе вся страница или ее часть разбивается на столбцы и строки. При этом содержимое страницы располагается и выравнивается на странице более или менее ровно. Кроме того, возможно использование дескрипторов <div> и применение позиционирования CSS, с помощью которого возможно позиционирование их содержимого либо с помощью абсолютных координат, либо располагая его вдоль одной из сторон страницы.
Для добавления таблицы на страницу можно воспользоваться готовыми шаблонами таблиц, предоставляемых Visual Studio. Для выбора шаблона таблицы и добавления ее на страницу нужно выполнить следующую команду главного меню: Layout р Insert Table. В открывшемся окне Insert Table можно либо указать необходимое количество строк, столбцов, а также некоторые другие параметры таблицы, либо выбрать один из предлагаемых шаблонов, как показано на рис. 6.4.
В данном примере выберем шаблон "Header, footer and side", позволяющий создать описанную ранее таблицу. После нажатия на кнопку OK таблица будет добавлена на текущую страницу Исходный код страницы в результате выполнения данной операции будет выглядеть следующим образом:
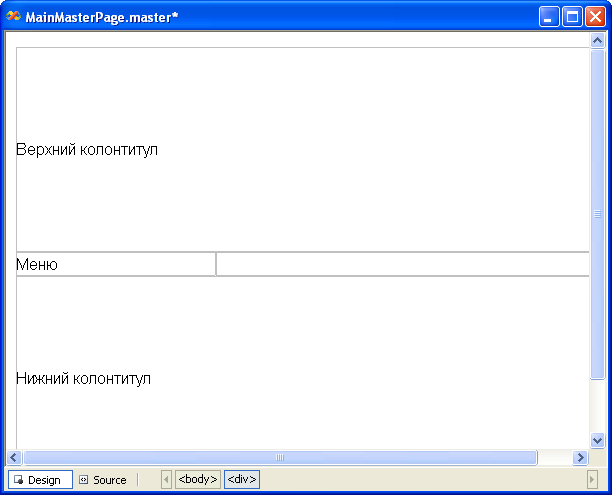
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MainMasterPage.master.cs" Inherits="MainMasterPage" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div><table border="0" cellpadding="0" cellspacing="0" style="width: 100%; height: 100%"> <tr> <td colspan="2" style="height: 200px"> Верхний колонититул</td> </tr> <tr> <td style="width: 200px"> Меню</td> <td> </td> </tr> <tr> <td colspan="2" style="height: 200px"> Нижний колонтитул</td> </tr> </table> </div> </form> </body> </html>Как видно, в результате данной операции была добавлена обычная HTML-таблица, для которой были установлены значения ширины и высоты некоторых ячеек. В режиме разработки дизайна страница будет выглядеть следующим образом ( рис. 6.5):
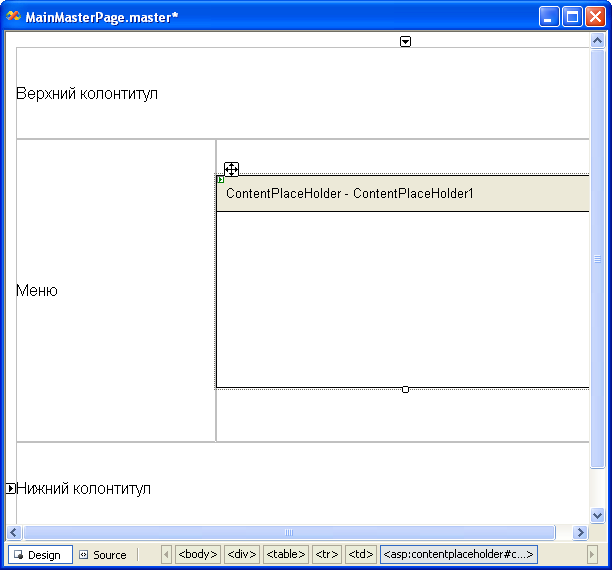
- Добавить элемент управления ContentPlaceHolder во вторую ячейку второй строки данной таблицы, а также изменить высоту строк, содержащих верхний и нижний колонтитулы. В результате мастер-страница в режиме разработки будет выглядеть следующим образом ( рис. 6.6):
- Установить стиль оформления ячейки, содержащей меню, в соответствии со следующими параметрами. Вертикальное выравнивание - по верхнему краю, ширина ячейки - 300 px, цвет фона ячейки - LightGrey
- Для размещения логотипа страницы добавить ячейку в первую строку таблицы (в верхнем колонтитуле). Для этого необходимо щелкнуть правой кнопкой мыши в области верхней строки и в открывшемся контекстном меню выбрать пункт Insert р Cell to the Left. В созданную ячейку поместить изображение логотипа страницы, установить выравнивание содержимого ячейки по центру. Ввести вместо строки "верхний колонтитул" строку "Пример использования Мастер-страницы", поместить данную строку внутри тэга <h2>, создать и подключить к мастер-странице таблицу стилей (файл Stylesheet.css ), содержащую следующее определение для тега <h2>:
h2 { font-family:Tahoma; }
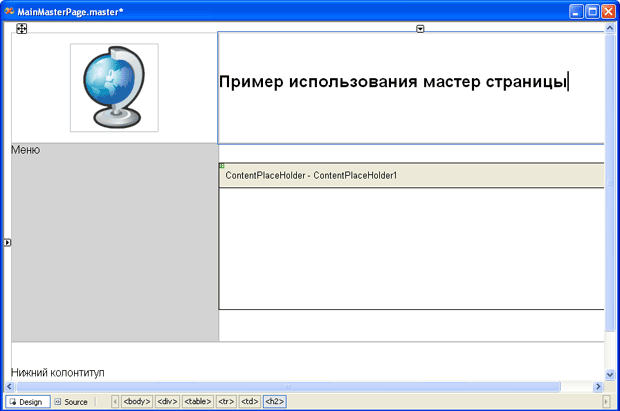
В результате проделанных действий мастер-страница в режиме разработки будет выглядеть следующим образом ( рис. 6.7):
Данная мастер-страница практически готова для использования, т. е. в ней присутствуют все необходимые элементы для того, чтобы отображать содержимое страниц содержимого (фактически для этого нужен только элемент управления ContentPlaceHolder ) и необходимый минимум дизайна. Однако, сама по себе мастер-страница не может быть отображена в окне браузера, т. к. она предоставляет необходимые элементы дизайна и расположения элементов управления, входящих в шаблон страницы, страницы содержимого, которая и содержит те данные, что должны быть отображены в окне браузера. Поэтому для проверки результатов работы необходимо создать хотя бы одну страницу содержимого.
В качестве страницы содержимого используем страницу Default.aspx, добавленную к проекту Web-приложения по умолчанию.