Использование Master Page и навигация при построении интернет-приложений
В качестве примера добавим к предыдущему примеру еще одну мастер-страницу OtherMasterPage, которая будет содержать те же элементы управления, что и MainMasterPage, однако ее оформление будет выглядеть так, как показано на рис. 6.12.
Добавим в обе мастер-страницы кнопку "Изменить мастер-страницу", ID которой равно btn_ChangeMasterPage. Обработчик события этой кнопки для обеих мастер-страниц будет одинаковым.
protected void btn_ChangeMasterPage_Click(object sender,
EventArgs e)
{
if (Request.Browser.Cookies)
{
if (Request.Cookies["masterpage"] != null)
{
if (Request.Cookies["masterpage"].Value == "1")
Response.Cookies["masterpage"].Value = "2";
else
Response.Cookies["masterpage"].Value = "1";
}
else
{
HttpCookie mpage = new HttpCookie("masterpage");
mpage.Expires = DateTime.Now.AddDays(1);
mpage.Value = "2";
Response.Cookies.Add(mpage);
}
}
Response.Redirect(Request.RawUrl);
}Как видно, здесь применяется механизм Cookies для запоминания текущей мастер-страницы, а также задания той из них, которая будет использоваться в качестве текущей. Сам cookie назван masterpage. При значении masterpage=1 активной будет мастер-страница MainMasterPage, при masterpage=2 - OtherMasterPage. Команда Response.Redirect (Request.RawUrl) ; необходима для того, чтобы перегрузить текущую страницу, изменив, таким образом, ее внешний вид за счет подключения другой мастер-страницы. Само подключение другой мастер-страницы происходит в обработчике события Page.PreInit каждой страницы содержимого. В данном примере для обеих страниц содержимого, хранящихся в файлах Default.aspx и Default2.aspx, создан одинаковый обработчик события Page.PreInit, исходный код которого приведен ниже.
protected void Page_PreInit(object sender, EventArgs e)
{
if (Request.Browser.Cookies)
if (Request.Cookies["masterpage"] != null)
if (Request.Cookies["masterpage"].Value == "1")
{
Page.MasterPageFile = "~//MasterPages// MainMasterPage.master";
}
else
{
Page.MasterPageFile = "~//MasterPages// OtherMasterPage.master";
}
}В зависимости от значения cookie masterpage устанавливается текущая мастер-страница.
В результате при нажатии на кнопку Изменить мастер-страницу оформление текущей страницы изменится, а содержимое останется прежним ( рис. 6.13).
Еще одним из важных свойств мастер-страниц является возможность вложения одной мастер-страницы в другую. Обычно эта возможность используется не часто, однако является хорошим средством для стандартизации Web-приложений. Следует помнить, что при использовании вложенных мастер-страниц редактирование страниц второго и более низких уровней в визуальном режиме невозможно. В общем случае возможно бесконечное количество вложений мастер-страниц, однако на практике не рекомендуется использовать более одного уровня. Это связано с тем, что при необходимости изменения верхнего, общего для всех страниц колонтитула придется перестраивать всю иерархию мастер-страниц, что является довольно сложной процедурой, способной доставить много неприятностей в процессе отладки приложения. Поэтому рекомендуется использовать один уровень мастер-страниц, а общие элементы переносить с помощью копирования.
В качестве примера создадим иерархию из двух мастер-страниц и одной страницы содержимого. Верхний уровень мастер-страниц содержит верхний колонтитул, общий для всего приложения. Следующий уровень мастер-страницы добавляет область меню в левой части окна. Страница содержимого же содержит пример содержимого страницы и связана с мастер-страницей второго уровня. Исходные коды всех трех страниц приведены ниже.
Мастер-страница верхнего уровня ( RootMasterPage.master ):
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="RootMasterPage.master.cs" Inherits="RootMasterPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table border="0" cellpadding="0" cellspacing="0"
style="width: 100%; height: 100%">
<tr>
<td style="height: 7px">
<h1>Общий заголовок для всех страниц
Web-приложения</h1>
</td>
</tr>
<tr>
<td>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1"
runat="server">
</asp:ContentPlaceHolder>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>Мастер-страница второго уровня ( Node1MasterPage.master ):
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="Node1MasterPage.master.cs" Inherits="Node1MasterPage"
MasterPageFile="~/MasterPages/RootMasterPage.master" %>
<asp:Content ID="Content1"
ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<table border="0" cellpadding="0" cellspacing="0"
style="width: 100%; height: 100%">
<tr>
<td style="height: 200px;background-color: lightgrey;">
Здесь располагается меню
</td>
<td>
<asp:ContentPlaceHolder ID="CPH2" runat="server">
</asp:ContentPlaceHolder>
</td>
</tr>
</table>
</asp:Content>Страница содержимого ( Default3.aspx ):
<%@ Page Language="C#" MasterPageFile="~/MasterPages/ Node1MasterPage.master" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" Title= "Untitled Page" %> <asp:Content ID="Content1" ContentPlaceHolderID="CPH2" Runat="Server"> <h3>содержимое вложенной мастер-страницы</h3> </asp:Content>
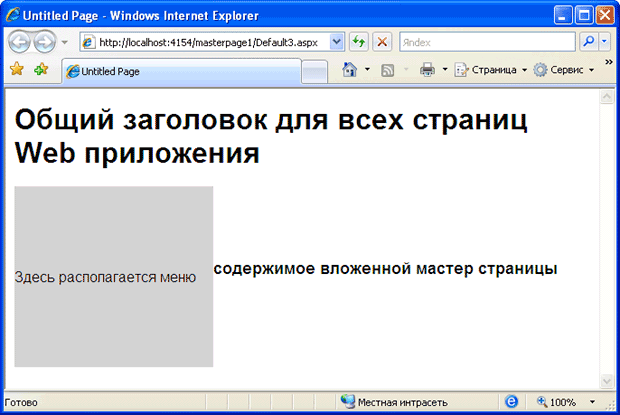
В результате выполнения приложения окно браузера будет выглядеть следующим образом:
Краткие итоги
В настоящее время Web-приложения редко создаются "с нуля", обычно для их создания используются готовые шаблоны. Эти шаблоны необходимы для оформления множества различных страниц, составляющих интернет-приложение, в едином стиле. В ASP.NET реализован эффективный механизм создания и использования таких шаблонов - мастер-страницы. Обычно мастер-страница содержит фиксированные элементы, одинаковые для всех страниц, и заполнитель содержимого для остальной части страницы.
В момент обращения пользователя к странице Web-приложения среда ASP.NET осуществляет проверку принадлежности данной страницы к какой-либо мастер-странице. В случае положительного результата страница содержимого получает от мастер-страницы фиксированные элементы и предоставляет дополнительное содержимое. Сформированная таким образом страница передается клиенту для отображения в браузере. Таким образом, мастер-страница не может быть отображена в окне браузера клиента, т. к. она содержит элементы, используемые для формирования страницы содержимого и отправки ее клиенту.
К мастер-странице можно обращаться из программного кода. Такая необходимость может потребоваться для динамической модификации мастер-страницы в зависимости от текущих режимов или обращения к определенной странице содержимого.
Существует возможность вложения одной мастер-страницы в другую. При этом исключается возможность визуального редактирования второй мастер-страницы, а также мастер-страниц более низкого уровня. В общем случае допускается бесконечное количество вложений мастер-страниц, однако на практике не рекомендуется использовать более одного уровня.