Принципы разработки пользовательского интерфейса интернет-приложения
Иногда возникает необходимость изменять содержимое таблицы на основе производимых пользователем действий. В этом случае обойтись статическими элементами, вводимыми в таблицу на этапе разработки приложения, невозможно. Решить данную задачу можно, воспользовавшись механизмом добавления элементов в таблицу во время выполнения. Здесь следует отметить, что элемент управления Table не сохраняет те элементы, которые добавляются в него во время выполнения приложения. Это приводит к тому, что таблицу необходимо заново создавать на основе данных, сохраненных в переменной состояния.
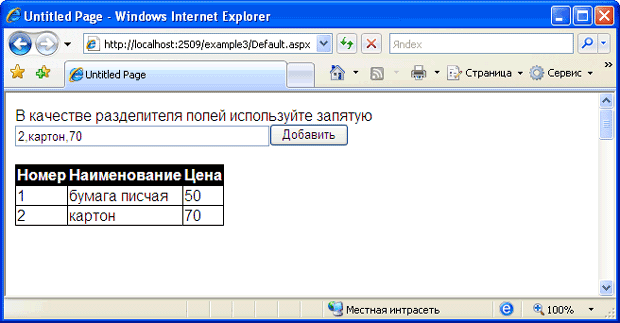
В следующем примере на странице расположена таблица, у которой установлена строка заголовка и первая строка содержимого. Пользователь имеет возможность добавлять новые строки. Для этого он должен внести содержимое новой строки в поле ввода, разделяя значения ячеек запятыми. После нажатия на кнопку "Добавить" новая строка добавляется к уже существующим строкам таблицы. Исходный код страницы с комментариями представлен ниже.
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_Add_Click(object sender, EventArgs e)
{
//Записать текст в состояние отображения страницы
ViewState.Add(ViewState.Count.ToString(), tb_TableRow.Text);
CreateTable();
}
private void CreateTable()
{
//массив слов
string[] arrWords;
//строка, состоящая из значений ячеек строки таблицы
string strWords;
TableRow newRow;
TableCell newCell;
//цикл для каждого элемента ViewState
for (int i = 0; i < ViewState.Count;i++)
{
//символ - разделитель значений полей таблицы
char[] c ={','};
//создать новую строку
newRow = new TableRow();
//извлечь из ViewState очередной элемент
strWords = ViewState[i.ToString()].ToString();
//преобразовать строку в массив, используя разделитель
arrWords = strWords.Split(c);
//цикл для каждого элемента массива слов
for (int j = 0; j <= arrWords.GetUpperBound(0); j++)
{
//создать новую ячейку таблицы
newCell = new TableCell();
//установить текст в созданную ячейку
newCell.Text = arrWords[j];
//добавить ячейку к набору ячеек строки таблицы
newRow.Cells.Add(newCell);
}
//добавить строку к таблице
t_Table1.Rows.Add(newRow);
}
}
}Результат работы кода страницы представлен на рис. 5.21.
Одними из наиболее широко распространенных элементов управления являются "Список" и "Выпадающий список". Содержимое этих элементов управления может быть добавлено как на этапе разработки приложения, так и на этапе выполнения.
Для добавления содержимого к элементам управления "Список" ( listbox ) и "Выпадающий список" ( dropdownlist ) необходимо выполнить одинаковые действия. Рассмотрим пример.
Добавим на созданную ранее страницу элементы управления "Список" (ID=lb_goods) и "Выпадающий список" (ID=ddl_goods). Добавим к созданным элементам управления две строки: "порошок стиральный" и "отбеливатель". Для этого необходимо выполнить следующие действия:
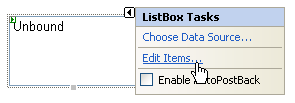
- Выделить элемент управления, открыть меню как показано на рис. 5.22, с помощью щелчка левой кнопки мыши, выполнить команду Edit Items...
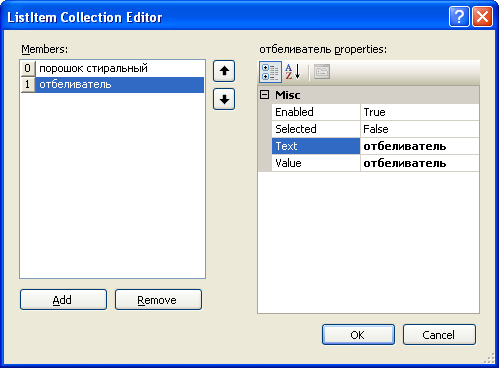
- В открывшемся окне ListItem Collection Editor добавить два новых элемента путем нажатия на кнопку Add ( рис. 5.23).
Ввести в свойство Text создаваемых элементов добавляемые строки.
Свойство Text элемента управления содержит текст, который соответствует элементу, добавленному в список и отображаемому в окне, свойство Value - значение этого элемента. По умолчанию значения этих свойств равны, однако они могут быть изменены при необходимости.
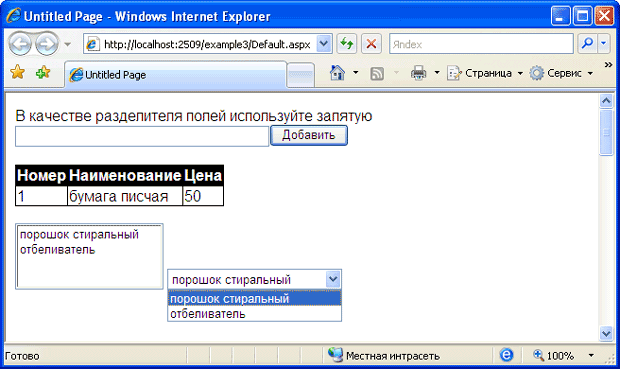
Проделав аналогичные операции для элемента управления DropDownList, получим следующий результат ( рис. 5.24):
Добавим в данный пример возможность динамического добавления элементов списков, сделав возможным добавление строки, вводимой в поле ввода, не только в таблицу, но и в списки. Для этого введем следующий код в процедуру обработки нажатия на кнопку "Добавить".
//Добавить элемент в ListBox lb_goods.Items.Add(tb_TableRow.Text); //Добавить элемент в DropDownList ddl_goods.Items.Add(tb_TableRow.Text);