Разработка пользовательского элемента управления
Во-первых, можно заметить, что в элементе управления, в XAML-файле, использованы некоторые статические ресурсы, это закладывает основу для использования стандартных шрифтов и цветовых решений в нашем элементе управления. Можно заметить, что для размещения содержимого визуального интерфейса элемента управления предназначена сетка LayoutRoot.
Класс нашего элемента управления MyControl является наследником класса UserControl (http://msdn.microsoft.com/ru-ru/library/windowsphone/develop/system.windows.controls.usercontrol%28v=vs.105%29.aspx).
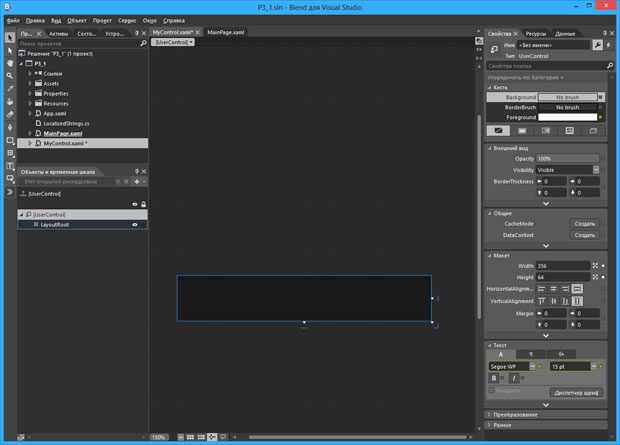
Для начала создадим визуальное представление нового элемента управления. Откроем наш проект в Blend командой Проект > Открыть в Blend, перейдем на страницу MyControl.xaml, изменим размеры элемента до 355х64 пикселя (рис. 13.3).
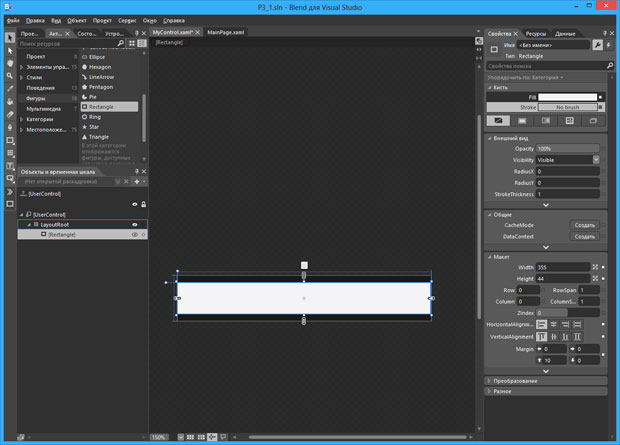
Разместим на нём элемент управления Rectangle (Прямоугольник), найти его в Blend можно по адресу Активы > Фигуры > Rectangle, зададим ему размер 355х44, выровняв вертикально по центру элемента управления, а горизонтально – немного сместив влево. Для его параметра Stroke (Обводка) выберем вариант Нет кисти (Свойства > Кисть > Stroke > Нет кисти), рис. 13.4. В итоге, сейчас у нас есть прямоугольник без обводки, закрашенный белым цветом (свойство Fill).
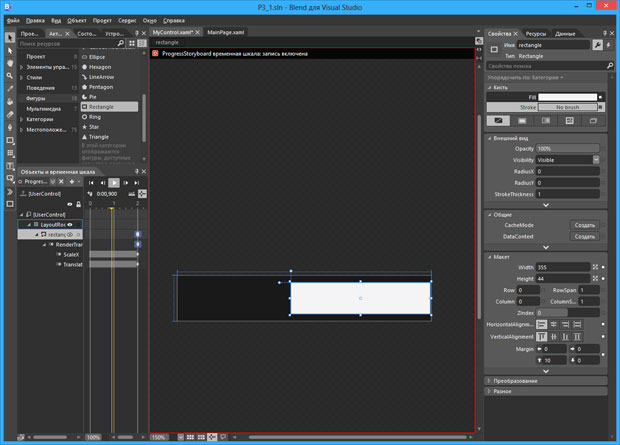
Мы хотим анимировать прямоугольник для того, чтобы он имитировал нечто вроде индикатора выполнения операции, сдвигаясь слева направо. Для этого выделим прямоугольник в панели Объекты и временная шкала и в верхней части этой панели нажмём на кнопку со знаком "+" (Создать…). Появится окно, Создание ресурса Storyboard, где нужно ввести имя раскадровки , которую мы создаём. Дадим ей имя ProgressStoryboard и нажмём ОК.
На панели временной шкалы переместим жёлтый маркер ко второй секунде и сдвинем левый край прямоугольника до тех пор, пока он не совпадёт с правым краем. Если теперь проиграть шкалу (рис. 13.5.) соответствующей кнопкой, окажется, что работает это именно так, как нам нужно.
Теперь поработаем с цветом прямоугольника. Установим жёлтый маркер в начало временной шкалы, выберем тот цвет (параметр прямоугольника Fill), с которого нужно начинать плавное изменение цвета, после чего установим маркер на отметку 2 секунды и выберем второй цвет. В итоге, у нас получится анимация в виде уменьшения размера прямоугольника, слева направо, с плавным изменением цвета. Фигура, которая до начала трансформации имела белый цвет, в начале становится синей, а после трансформации, превращается из синего прямоугольника в тонкую вертикальную зеленую черту (рис. 13.6.).