Элементы управления
Цель работы: освоить методики работы с элементами управления
Стандартные элементы управления
В стандартной поставке среды разработки для Windows Phone имеется набор элементов управления. Просмотреть доступные элементы можно, открыв Панель элементов нажатием на её ярлык, расположенный в левой части экрана. При необходимости Панель элементов можно закрепить в видимом состоянии, для её закрепления или переключения в режим автоматического скрытия служит значок с изображением канцелярской кнопки в заголовке её окна.
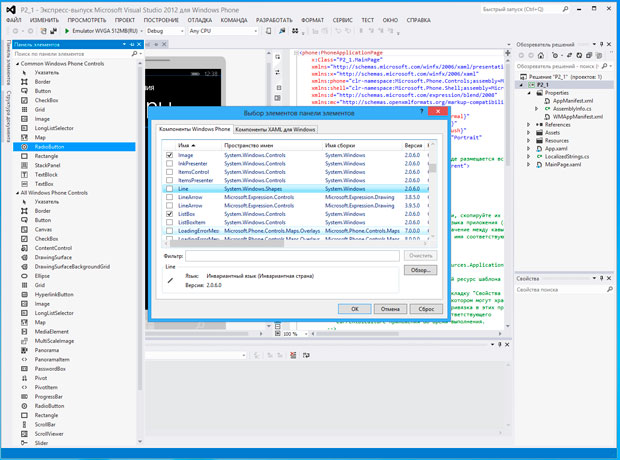
Состав Панели элементов можно расширить, для этого нужно щёлкнуть по ней правой кнопкой мыши и выбрать в появившемся контекстном меню пункт Выбрать элементы. На рис. 11.1. показано окно Visual Studio с открытым окном Выбор элементов панели элементов. Если вы полагаете, что какого-то стандартного элемента управления "нет на месте", вероятнее всего, его отображение просто отключено. С помощью данного окна можно включить отображение нужного элемента. Панель элементов можно вернуть к виду по умолчанию, для этого служит команда её контекстного меню Сброс панели элементов. Здесь мы рассматриваем работу с элементами управления на примере проекта P2_1, который можно найти в составе дополнительных материалов к курсу. Приложение создано с использованием шаблона Приложение Windows Phone, в качестве целевой платформы выбрана Windows Phone 8.0.
Ниже, когда мы будем говорить о дополнительных элементах управления, мы вернемся к этому окну.
<!--<Image Source="/Assets/AlignmentGrid.png" VerticalAlignment="Top" Height="800" Width="480" Margin="0,-32,0,0" Grid.Row="0" Grid.RowSpan="2" IsHitTestVisible="False" />-->
к виду:
<Image Source="/Assets/AlignmentGrid.png" VerticalAlignment="Top" Height="800" Width="480" Margin="0,-32,0,0" Grid.Row="0" Grid.RowSpan="2" IsHitTestVisible="False" />
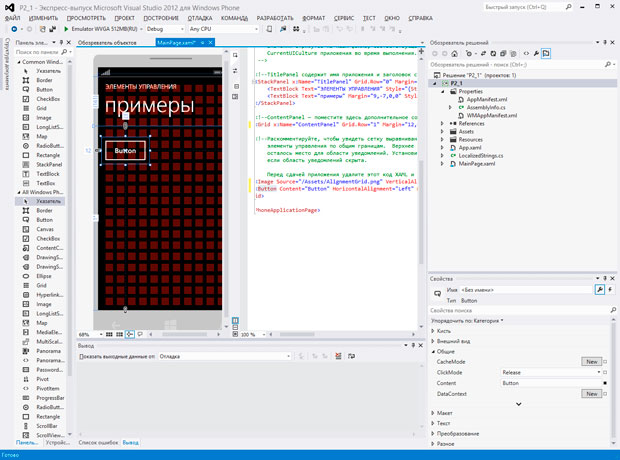
Добавим на страницу элемент управления Button (Кнопка), рис. 11.2.
Обратите внимание на то, что сейчас у кнопки нет имени, его можно назначить либо в окне Свойства, указав поле Имя, либо – отредактировав XAML-код, соответствующий данному элементу управления. И тот и другой подходы вполне допустимы. Правка XAML-кода потенциально способна привести к ошибкам (хотя при правке и действует система подсказок), однако, если вы хорошо знакомы с каким-то элементом управления, если у вас, например, есть элемент управления, настроенный так, как вам нужно, и вы хотите перенести его в другой проект, пожалуй, самый универсальный метод заключается в непосредственной работе с XAML-кодом.
Желательно давать элементам управления понятные имена, иначе, при росте размеров проекта с элементами управления будет не очень удобно работать. Для того, чтобы понять, например, какова роль той или иной кнопки, при использовании её имени в программном коде, придётся постоянно сверяться с XAML-кодом.
Дадим кнопке имя cmdMain. В данном случае используется префикс имени "cmd", что означает "command button", это играет роль исключительно для удобства разработки – для того, чтобы сразу было видно, например – в именах обработчиков событий, с каким именно элементом мы имеем дело. Именам кнопок, кроме того, нередко дают префикс "btn" В свойство Content, определяющее то, что выводится на кнопке, введем текст "Нажми меня".
Если сейчас запустить приложение в эмуляторе или на устройстве, нажатие на кнопку будет анимироваться, однако никаких полезных действий она выполнять не будет. Для того, чтобы наша кнопка заработала, нам понадобится обработчик соответствующего события кнопки. Если переключить панель свойств, при выделенной кнопке, в режим просмотра событий, что можно сделать, нажав на кнопку Обработчики событий для выделенного элемента, откроется большой список событий, на которые может реагировать кнопка. Как правило, кнопки используются для вызова события Click, именно обработчик этого события создаётся в качестве обработчика по умолчанию при выполнении двойного щелчка по элементу управления Button в окне конструктора. При необходимости, конечно, можно назначить кнопке (или другому элементу) и другие обработчики событий. Для того, чтобы это сделать, достаточно выполнить двойной щелчок по соответствующему полю в панели свойств при просмотре событий элемента управления. То же самое достижимо и при ручной правке XAML-кода. После добавления обработчика события Click, имя которому назначена автоматически, XAML-код кнопки выглядит так:
<Button x:Name="cmdMain" Content="Нажми меня" HorizontalAlignment="Left" Margin="12,37,0,0" Grid.Row="1" VerticalAlignment="Top" Height="88" Width="196" Click="cmdMain_Click"/<
Код обработчика выглядит так:
private void cmdMain_Click(object sender, RoutedEventArgs e)
{
}
Благодаря понятному имени элемента управления, который мы дали ему ранее, имя обработчика события элемента так же получилось понятным.
Добавим в обработчик события код, который будет менять надпись на кнопке на "Click me", если надпись на ней содержит текст "Нажми меня" и наоборот. Для этого мы можем обратиться к элементу управления по имени, записав через точку его нужное свойство:
private void cmdMain_Click(object sender, RoutedEventArgs e)
{
if (cmdMain.Content.ToString() == "Нажми меня")
{
cmdMain.Content = "Click me";
}
else
{
cmdMain.Content = "Нажми меня";
}
}