Элементы управления
Элементы управления сторонних разработчиков
В частности, пакеты элементов управления (и других библиотек, элементы управления – лишь один из примеров) можно найти, воспользовавшись сервисом NuGet.
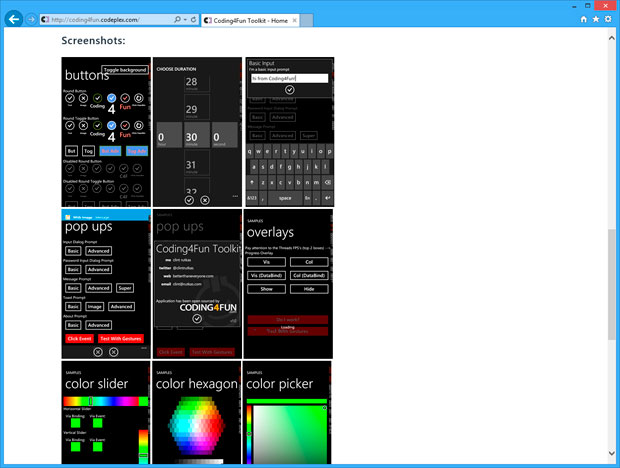
Предположим нам в приложении нужен элемент управления, который позволяет пользователю выбирать цвет. Например, речь идёт о приложении для рисования и у пользователя должна быть возможность настраивать цвет кисти. Подобного элемента управления нет среди стандартных, но несколько его вариантов существует в пакете Coding4Fun (http://coding4fun.codeplex.com/, рис. 11.6).
увеличить изображение
Рис. 11.6. Копии экранов приложений, использующих набор элементов управления Coding4Fun
Сервис NuGet, поддержка которого интегрирована в Visual Studio 2012, упрощает задачи по поиску пакетов, он берет на себя их загрузку, обновление, добавляет в проект необходимые ссылки.
Выполним в Visual Studio команду Сервис > Диспетчер пакетов библиотек > Управление пакетами NuGet для решения… В этом же меню есть и команда Консоль диспетчера пакетов – она позволяет, используя интерфейс командной строки, представленный в этой консоли, работать с пакетами. Мы воспользуемся графическим средством, окно которого открывается при выполнении вышеупомянутой команды.
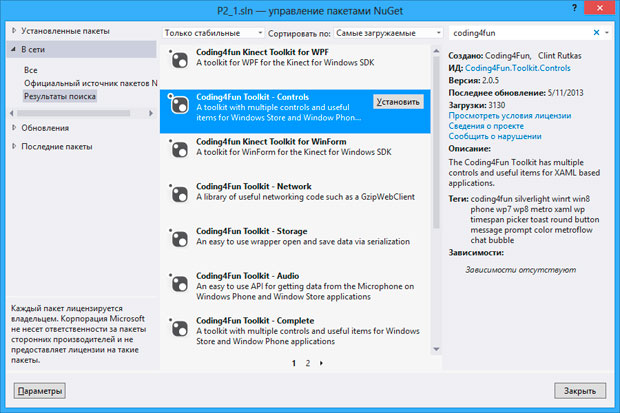
Так как нас интересует пакет элементов управления Coding4Fun, мы можем ввести "Coding4Fun" в поле поиска, которое расположено в правой верхней части окна. В результате поиска окно приобретет следующий вид (рис. 11.7.).
При выделении пакета в списке результатов поиска можно видеть описание пакета в правой части окна. Нужный нам пакет называется Coding4Fun Toolkit – Controls. При выделении строки, соответствующей пакету, появляется кнопка Установить. Нажмём её. Нам будет предложено выбрать проекты для установки, так как в данном случае решение содержит лишь один проект, в этом окне можно ничего не менять и сразу же нажать ОК. После этого пакет будет загружен и установлен, в папке References в Обозревателе решений появится ссылка на Coding4Fun.Toolkit.Controls (при двойном щелчке по этой ссылке открывается уже знакомый вам Обозреватель объектов). При этом файлы пакета, который содержит не только элементы управления для Windows Phone, будут размещены в папке нашего проекта, в частности, в нашем случае, по следующему адресу (в вашем случае это будет адрес, соответствующий расположению пакета на вашем компьютере):
C:\Users\Alexander\Documents\Visual Studio 2012\Projects\P2_1\packages\Coding4Fun.Toolkit.Controls.2.0.5\lib\windowsphone8
Здесь находится файл Coding4Fun.Toolkit.Controls.dll, который и содержит нужные нам элементы управления. Удобнее всего работать с ними, предварительно добавив нужные элементы управления в Панель элементов. В этом нам поможет знание места расположения библиотеки элементов для Windows Phone 8. Вызовем из контекстного меню Панели элементов окно Выбор элементов панели элементов, нажмём на кнопку Обзор, которая находится в её нижней части и перейдём в вышеупомянутую папку с библиотекой Coding4Fun.Toolkit.Controls.dll. Выбрав этот файл, нажмём кнопку Открыть.
В окно выбора элементов будут добавлены все элементы из библиотеки, они будут выделены, напротив каждого будет установлен флаг, который говорит о том, что при нажатии на кнопку ОК выделенные элементы окажутся в Панели элементов. Нажмём ОК. В Панели элементов появится большой список новых элементов управления. Среди них есть несколько элементов, которые позволяют организовать выбор пользователем некоторого цвета. Например, это ColorHexagonPicker, ColorPicker, ColorSlider. Эти элементы управления добавляются на страницы точно так же, как обычные. Например, добавим на нашу страницу элемент управления ColorPicker.
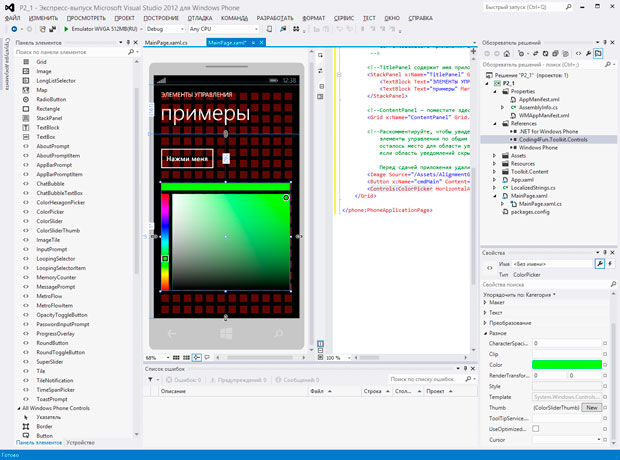
На рис. 11.8. показано состояние окна Visual Studio после добавления этого элемента управления.
Этот элемент управления, так же как и стандартные, поддерживает настройку с помощью окна Свойства. Нужно отметить, что при добавлении его на страницу, в её XAML-коде автоматически появляется не только его описание, но и ссылка на соответствующее пространство имён XAML.
То есть, в заголовочной части файла появилась следующая ссылка:
xmlns:Controls="clr-namespace:Coding4Fun.Toolkit.Controls;assembly=Coding4Fun.Toolkit.Controls"
А в области описания содержимого страницы, в сетке для содержимого, созданной по умолчанию, размещается следующее:
<Controls:ColorPicker HorizontalAlignment="Left" Margin="25,162,0,0" Grid.Row="1" VerticalAlignment="Top" Height="353" Width="423"/>
Если сейчас запустить наше приложение, можно заметить, что элемент управления работает, реагируя на щелчки мыши (в эмуляторе) или на касания (на устройстве), однако, полезных функций он пока не выполняет, мы ничего не делаем с тем цветом, который выбираем с его помощью.
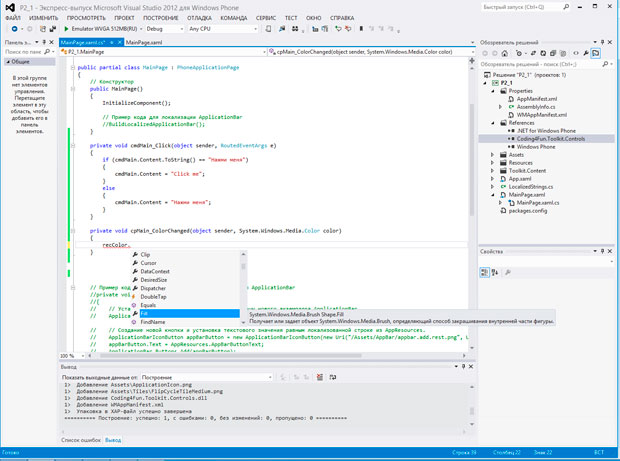
Добавим на нашу страницу элемент управления Rectangle, дадим ему имя recColor, дадим элементу управления выбора цвета имя cpMain и создадим обработчик события ColorChanged для элемента управления cpMain. Мы хотим организовать с помощью этого обработчика события изменение цвета прямоугольника recColor.
У элемента управления есть свойство Fill, которое определяет фоновый цвет фигуры. В обработчике события изменения цвета элемента cpMain нам доступен параметр color типа System.Windows.Media.Color. Для того, чтобы поменять цвет свойства прямоугольника Fill, нам нужен объект типа System.Windows.Media.Brush (http://msdn.microsoft.com/en-us/library/windowsphone/develop/system.windows.media.brush%28v=vs.105%29.aspx) (рис. 11.9).
Класс System.Windows.Media.Brush – это абстрактный класс, он служит основой для нескольких классов кистей, которые можно использовать в случаях, подобных нашему. В частности, для того, чтобы закрасить прямоугольник некоторым цветом, нам подойдёт кисть System.Windows.Media.SolidColorBrush (http://msdn.microsoft.com/en-us/library/windowsphone/develop/system.windows.media.solidcolorbrush%28v=vs.105%29.aspx). Один из вариантов конструктора этого объекта принимает объект типа System.Windows.Media.Color, который у нас уже есть.
В итоге, код обработчика события выглядит так:
private void cpMain_ColorChanged(object sender, System.Windows.Media.Color color)
{
recColor.Fill = new System.Windows.Media.SolidColorBrush(color);
}
Запуск приложения в эмуляторе даёт нам возможность убедиться в работоспособности этого механизма, рис. 11.10.
Мы использовали в приложении библиотеку элементов управления, и, хотя использовали всего один элемент управления, в пакет приложения будет включена вся эта библиотека. Посмотрим, как выглядит пакет нашего приложения, построенный в конфигурации выпуска. Для этого изменим конфигурацию построения с Debug на Release и выполним команду Построение > Построить решение. Теперь перейдем по адресу (в вашем случае это будет адрес папки, где в вашей системе по умолчанию сохраняются проекты приложений):
C:\Users\Alexander\Documents\Visual Studio 2012\Projects\P2_1\P2_1\Bin\Release
Найдём в данной папке файл с расширением .XAP. Это – пакет приложения, который, если бы речь шла о готовом приложении, устанавливался бы на устройства пользователей. Пакет имеет расширение .XAP, но по своей структуре это – обычный .ZIP-файл, если переименовать пакет, изменив расширение на .ZIP, можно увидеть его содержимое (Windows 8 автоматически открывает такие файлы, хотя можно воспользоваться и приложением-архиватором).
Здесь можно обнаружить, что в сжатом виде библиотека Coding4Fun занимает 78 Кб, в развёрнутом она будет занимать 312 Кб. В сравнении со скромными 17 Кб для dll-файла нашего приложения это – довольно большой объем.
Конечно, если речь идёт о сотнях килобайт, необходимых для библиотеки, которая нам нужна, может показаться, что в современных условиях подобные объемы незначительны. Но использование в приложении нескольких библиотек размером по несколько сотен килобайт каждая даст уже гораздо больший объем и установочного пакета, и развёрнутого приложения. При этом часть пространства используется нерационально, код большинства элементов управления не используется. Для того, чтобы оптимизировать использование подобных пакетов, можно, (если позволяет лицензия на используемый пакет, если имеется его исходный код), создать собственную сборку, содержащую только необходимые элементы. Наличие исходного кода пакетов (код рассматриваеЗымого пакета Coding4Fun доступен для загрузке в формате программных проектов для Visual Studio на http://coding4fun.codeplex.com/), кроме того, позволяет глубже изучить и понять особенности функционирования инструментов, включенных в него, а, значит, эффективнее использовать эти инструменты.
Выводы
В этой лабораторной работе мы рассмотрели особенности работы со стандартными элементами управления и пакетами элементов управления сторонних разработчиков. Набора стандартных элементов управления не всегда достаточно для разработки приложений, в решении этой проблемы могут помочь элементы управления сторонних разработчиков (или пользовательские элементы управления, создание которых мы изучим в следующей работе). При этом использование таких элементов управления (и других библиотек) приводит к увеличению размера пакета приложения. Оптимизировать размер пакета (если позволяет лицензия набора инструментов) можно, создав собственную сборку, содержащей только необходимые элементы, на основе существующей.
Задания
Создайте учебное приложение, которое использует 5-8 элементов управления из пакета Coding4Fun, исследуйте их возможности и подготовьте отчёт о проделанной работе с приложением к нему копий экранов страниц приложений и описанием особенностей настройки и использования каждого из выбранных элементов управления. Поищите другие свободно распространяемые пакеты элементов управления, дайте описание одного из них в отчёте.
Дополнительные материалы
К данной лекции подготовлено видеоприложение и демонстрационный программный проект.