Разработка пользовательского элемента управления
Цель работы: освоить методику создания пользовательских элементов управления
Пользовательские элементы управления
В ходе разработки приложений для Windows Phone иногда возникает необходимость в элементах управления, которых не найти ни среди стандартных элементов управления, ни среди тех, которые предлагают сторонние разработчики. Из подобной ситуации есть выход, который заключается в создании собственного элемента управления. Особенно это оправдано в тех случаях, когда подобный элемент управления нужен на нескольких страницах приложения или тогда, когда его планируется использовать в нескольких приложениях.
Сейчас мы создадим собственный элемент управления, работая в проекте приложения P3_1, который создан по шаблону Приложение Windows Phone.
Предположим, мы заняты разработкой приложения, которое можно использовать при занятиях в тренажёрном зале. Приложение не позволяет пользователю перейти к следующему упражнению, до тех пор, пока после выполнения предыдущего упражнения не прошло некоторое время, которое необходимо пользователю для восстановления между упражнениями. Сценарий работы с приложением выглядит так. Пользователь выполняет упражнение, которое описано на странице приложения, после чего выполняет двойное касание нашего элемента управления, он показывает анимацию, иллюстрирующую течение времени, после чего выводится сообщение, текст которого можно настраивать (если текст не задан, сообщение не выводится) и осуществляется переход на заданную страницу приложения, которая содержит описание следующего упражнения. То есть, для реализации этого функционала нам нужно, чтобы элемент управления поддерживал двойное касание, чтобы по касанию запускалась анимация, и чтобы по завершению анимации осуществлялся вывод сообщения и производилась загрузка заданной страницы приложения.
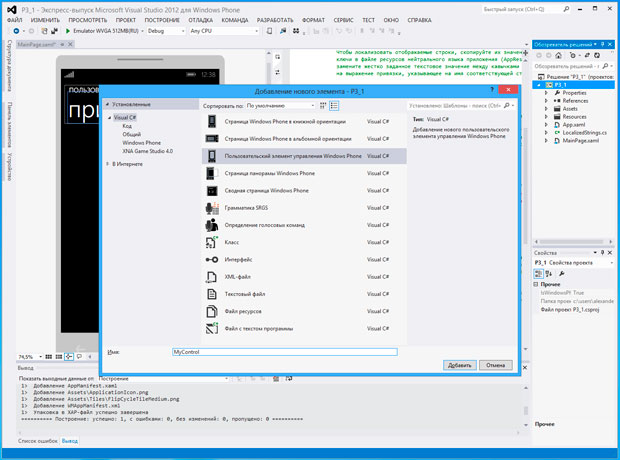
Вызовем контекстное меню проекта и выберем команду Добавить >> Создать элемент. В появившемся окне Добавление нового элемента выберем Пользовательский элемент управления Windows Phone, дадим ему имя MyControl (рис. 13.1) и нажмём на кнопку Добавить.
После добавления в проект нового пользовательского элемента управления окажется, что он представлен в виде файла MyControl.xaml, который содержит визуальное представление элемента, описанное с помощью XAML, и файла программного кода – MyControl.xaml.cs. Визуальное представление нового элемента управления можно редактировать с помощью встроенного конструктора, а можно (позже мы именно так и поступим) редактировать и настраивать в Blend. По умолчанию визуальная часть элемента управления представляет собой квадрат размером 480х480 пикселей (рис. 13.2). За его размеры отвечают свойства DesighHeight (высота) и DesighWidth (ширина), заданные в заголовке XAML-файла.
Взглянем на код, который нам предлагается после создания элемента управления. В Листинге 13.1 представлен код файла MyControl.xaml, в Листинге 13.2 – код файла MyControl.xaml.cs.
<UserControl x:Class="P3_1.MyControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
d:DesignHeight="480" d:DesignWidth="480">
<Grid x:Name="LayoutRoot" Background="{StaticResource PhoneChromeBrush}">
</Grid>
</UserControl>
Листинг
13.1.
Код файла MyControl.xaml
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
namespace P3_1
{
public partial class MyControl : UserControl
{
public MyControl()
{
InitializeComponent();
}
}
}
Листинг
13.2.
Код файла MyControl.xaml.cs