Макет
Шрифты и переполнение текстом
Как упоминалось ранее, типографика - это важный элемент дизайна приложений для Магазина Windows, и, в основном, стандартные стили шрифтов, использующие Segoe UI, уже заданы в таблицах стилей WinJS. В Windows SDK есть очень полезный пример "CSS-типографика" (http://code.msdn.microsoft.com/windowsapps/typography-JS-sample-e2df9eb4), где сравнивается элементы заголовков HTML и стили win-type-*, показывая запасные варианты шрифтов и использование двунаправленных шрифтов (с направлением слева направо и справа налево).
Если говорить о шрифтах, пользовательские шрифтовые ресурсы, использующие правило @font-face в CSS, разрешены в приложениях для Магазина Windows. Для страниц локального контекста, свойство src правила должно ссылаться на шрифт файла, который находится в пакете (то есть, это URI, который начинается с / или с ms-appx:///). Страницы, исполняющиеся в веб-контексте, могут загружать шрифты из удалённых источников. Другой вопрос, касающийся текстов и типографики касается текста, который выходит за пределы выделенной для него области. Вы можете использовать стиль CSS text-overflow: ellipsis; для обрезки текста и добавления в конец текста …, и таблицы стилей WinJS содержат класс win-type-ellipsis для этих целей. В дополнение к установке text-overflow, этот класс так же добавляет overflow: hidden (для подавления появления полос прокрутки), и white-space: nowrap. Эти стили вы можете добавлять к любому текстовому элементу, когда вы хотите реализовать поведение, касающееся усечения текста.
Спецификация W3C, касающася переполнения текстом, http://dev.w3.org/csswg/css3-ui/#text-overflow, содержит полезные сведения о том, что можно и что нельзя сделать в этой области. Одно из ограничений текущей спецификации заключается в том, что многострочный обтекающий текст не работает с усечением текста. Таким образом, вы можете использовать обтекание текстом с помощью стиля word-wrap: breakpword, но не можете совместить его с text-overflow: ellipsis (word-wrap имеет преимущество). Я так же узнал, что перетекающий текст из многострочной CSS-области (смотрите следующий раздел) работает в однострочной области с возможностью усечения текста, но text-overflow не применим к областям. В итоге, сейчас вы нуждаетесь в сокращении текста и ручной вставке многоточий, если текст занимает несколько строк.
Для демонстрации сокращения текста и обтекания словами, посмотрите упражнение к этой лекции CenteredText.
Многоколоночные элементы и области
Верстка многоколоночного текста, к которому мы так привыкли в печатных изданиях, долгое время была довольно сложной для веб-разработчиков. Хотя довольно просто создать элементы для отображения каждой колонки, содержимое этих колонок не взаимодействовало. В результате разработчики должны были программно определять то, какие данные следует поместить в каждую из колонок, учитывая варианты вроде размеров шрифта или изменение количества колонок на основе изменения ширины экрана или ориентации устройства.
CSS3 предоставляет средства для создания многоколоночных макетов внутри элемента (смотрите http://www.w3.org/TR/css3-multicol/). С помощью этих средств вы можете настроить отдельный элемент так, чтобы он расположил своё содержимое в несколько колонок и указать множество параметров подобного макета. Соответствующие стили поддерживают и приложения для Магазина Windows (без необходимости использования префиксов поставщика):
| CSS-стили | Свойство JavaScript (element.style.) |
|---|---|
| column-width и column-count (columns это сокращение) | columnWidth, columnCount, и columns |
| column-gap, column-fill, и column-span | columnGap, columnFill, и columnSpan |
| column-rule-color, column-rule-style, и | columnRuleColor, columnRuleStyle, и columnRuleWidth |
| column-rule-width (column-rule это сокращение для разделителей колонок) | (columnRule это сокращение) |
| break-before, break-inside, и break-after | breakBefore, breakInside, и breakAfter |
| overflow: scroll (для отображения в контейнере полос прокрутки) | overflow |
Соответствующую документацию можно найти на странице "Многоколоночный макет" (http://msdn.microsoft.com/library/windows/apps/hh441204.aspx).
Blend предоставляет отличное окружение для того, чтобы увидеть, как работают эти стили. Если вы размещаете мнокоголоночный элемент внутри ячейки сетки, которая может менять размер, вы можете задать параметр column-width и позволить подсистеме макетов добавлять и удалять колонки при необходимости, или вы можете использовать медиа-запросы или JavaScript для самостоятельной установки свойства column-count.
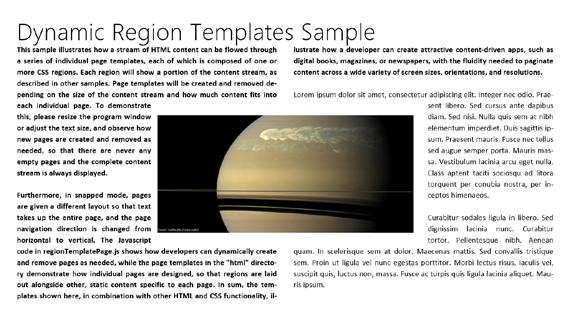
Многоколоночная верстка CSS3, опять же, может быть применена лишь к содержимому одного отдельного элемента. Будучи весьма полезной, она имеет ограничения на использование прямоугольных элементов-контейнеров и прямоугольных колонок (увеличение их числа происходит в бок). Определенные приложения, наподобие электронных журналов, нуждаются в большей гибкости, в такой, как перетекание содержимого между несколькими элементами с более разнообразной формой, и в колонках, которые имеют смещение относительно друг друга. Эти взаимоотношения показаны на Рис. 6.8, где прямоугольник в левой верхней части может быть заголовком, блок-вставка может содержать изображение, и текстовое содержимое распределено между двумя колонками неправильной формы.

Рис. 6.8. Использование областей CSS для создания более сложных макетов с текстовыми колонками неправильной формы
Для поддержки колонок неправильной формы, области CSS (CSS Regions) (http://dev.w3.org/csswg/css3-regions/) приходят в онлайн и поддерживаются приложениями для Магазина Windows (смотрите материал "Области" (http://msdn.microsoft.com/library/windows/apps/hh453722.aspx)). Области позволяют произвольно (это так - абсолютно) позиционировать элементы для взаимодействия со встроенным содержимым. На Рис. 6.8 изображение может быть позиционировано с использованием абсолютных параметров на странице и содержимое колонок будет его обтекать.
Ключевый стиль для позиционирования элемента это float: -ms-positioned, который следует сопровождать position: absolute. Обычно это всё, что вам нужно: разместить в нужном месте позиционированный элемент, а подсистема макета сделает всё остальне. Следует отметить, что CSS-перенос (Hyphenation), еще один модуль, близко связан со всем этим, так как выполняет динамическое макетирование текста, мгновенно предоставляя подобные возможности. К счастью, приложения для Магазина Windows поддерживают -ms-hyphens и стили -ms-hyphenation* (их эквивалентные им свойства JavaScript). Переносы описаны в http://www.w3.org/TR/css3-text/, документацию, относящуюся к приложениям для Магазина Windows можно найти в материале "Области" (http://msdn.microsoft.com/library/windows/apps/hh453722.aspx).
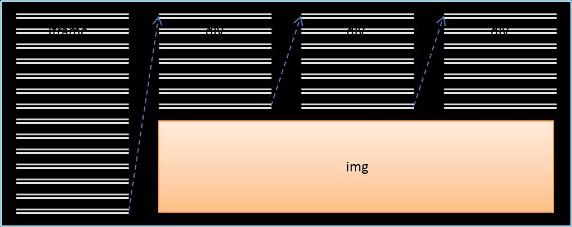
Вторая часть рассказа касается так называемых цепочек потоков или областей (которые, так же, являются частью спецификации, касающейся областей). Они обеспечивают возможность перетекания содержимого между множеством элементов-контейнеров, как показано на Рис. 6.9. Цепочки областей могут так же позволить стилизовать содержимое в соответствии со стилем контейнера, вместо того, чтобы стилизовать их так, как задано в их источнике. Каждый контейнер, другими словами, может задать собственный стиль и содержимое адаптируется к нему, но обычно, для обеспечения единообразия, все контейнеры имеют похожие стили.
увеличить изображение
Рис. 6.9. Цепочка CSS-областей позволяет содержимому перетекать между множеством элементов
Всё это работает следующим образом. Источник контента определяет элемент iframe, который указывает на HTML-файл (и iframe, конечно, может принадлежать и локальному и веб-контексту). Он стилизуется с помощью ms-flow-into: <element> (в JavaScript - msFlowInfo), где <element> - это id первого контейнера:
<!-- HTML -->
<iframe id="s1-content-source" src="/html/content.html"></iframe>
<div class="s1-container"></div>
<div class="s1-container"></div>
<div class="s1-container"></div>
/* CSS */
#s1-content-source {
-ms-flow-into: content;
}Обратите внимание на то, что -ms-flow-into предотвращает отображение содержимого лишь в iframe.
Контейнером может быть любой незаменяемый (nonreplaced) элемент. То есть, любой элемент, внешний вид и размеры которого не определяются внешним источником, такой, как img. Он должен поддерживать включение содержимого между его открывающим и закрывающим тегами, наподобие div (он используется чаще всего), или p. Каждый контейнер стилизуется с помощью -ms-flow-from: <element> (msFlowFrom в JavaScript), где <element> - это первый контейнер в потоке. Расположение содержимого затем производится в том порядке, в котором элементы появляются в HTML (как выше):
.s1-container {
-ms-flow-from: content;
/* Другие стили */
}Этот простой пример взят из примера "Статические области CSS" (http://code.msdn.microsoft.com/windowsapps/Static-Regions-sample-f2158049), который так же содержит несколько других сценариев. Есть еще два интересных проекта, пример "Динамические области CSS" (http://code.msdn.microsoft.com/windowsapps/Dynamic-Region-Templates-94bc9c95), и "Шаблоны динамических областей CSS" (http://code.msdn.microsoft.com/windowsapps/Dynamic-Region-Templates-94bc9c95), последний является источником рисунка 6.8. Во всех этих случаях знайте, что стилизация областей ограничена свойствами, которые воздействуют на контейнер, но не на содержимое. Стиль содержимого взят из HTML-источника iframe. Именно поэтому text-overflow: ellipsis не работает, так же не работает font-color и так далее. Но стили, наподобие height и width, вместе со стилями границ, полей, отступов и другие свойства, которые не влияют на содержимое, применять можно.
Что мы только что изучили
- Макеты, которые соответствуют принципам дизайна Windows 8, а в особенности - общему стилю и типографике - помогают пользователям без промедления концентрироваться на содержимом вместо того, чтобы заниматься изучением особенностей приложений.
- Принцип "прежде всего содержимое, и лишь затем внешнее оформление" позволяет содержимому использовать 75% пространства дисплея или даже больше, вместо 25%, что обычно для настольных и веб-приложений, уделяющих большое внимание внешнему оформлению.
- В некоторых случаях, в таких, как создание домашней страницы или хаба приложения с различным содержимым, не поступающим из какой-то одной коллекции, лучше использовать обычный HTML/CSS макет вместо использования элемента управления.
- Сдвигаемые HTML-области могут использовать точки прикрепления для автоматической остановки сдвига на определенных позициях внутри содержимого.
- CSS-сетка - это весьма удобный механизм для создания адаптивных макетов уровня страницы, его можно использовать и во встроенном варианте. Гибкое окно CSS особенно удобно для встроенного содержимого, хотя его можно использовать и на уровне страницы, например, для центровки содержимого горизонтально и вертикально.
- Каждая страница приложения (включая расширенный экран-заставку) может встретиться со всеми четырьмя режимами просмотра, поэтому дизайн приложения должен показывать, как обрабатываются все эти состояния. Медиа-запросы и API Media Query Listener можно использовать для обработки изменений состояния просмотра как декларативно, так и программно.
- Приложения могут задавать предпочтительную ориентацию в манифесте и блокировать смену ориентации во время выполнения.
- Событие window.onresize лучше всего позволяет узнать, когда изменился размер окна, что может быть обусловлено изменением состояния просмотра и/или изменением размера экрана и плотности пикселей.
- Поддержка различных размеров экрана реализуется посредством адаптивных макетов, основанных на сетке или фиксированных макетов, использующих элемент управления WinJS.UI.ViewBox, который выполняет автоматическое масштабирование своего содержимого.
- Основное условие, касающееся работы с экранами, поддерживающими различную плотность пикселей, заключается в использовании графических элементов, которые хорошо масштабируются. Это означает либо использование векторных изображений, либо предоставление масштабированных вариантов каждого из растровых изображений.
- Приложения для Магазина Windows могут использовать возможности большого количества средств CSS, в том числе - сетки, гибкого окна, трансформации, многоколоночного текста и областей.