Макет
Адаптивные и фиксированные макеты для дисплеев различных размеров
Так же, как каждая страница вашего приложения нуждается в подготовке для различных состояний просмотра, страницы нуждаются и в подготовке для экранов различных размеров. Я рекомендую почитать "Руководство по масштабированию для различных экранов" (http://msdn.microsoft.com/library/windows/apps/hh780612.aspx), где есть ценная информация о том, с дисплеями каких размеров может столкнуться ваше приложение. Из этого руководства мы можем сделать вывод о том, что размер самой маленькой области прикрепленного просмотра равняется 320х768, минимальный размер области заполняющего просмотра - 1024х768, и минимальный размер области полноэкранного просмотра (портретного и альбомного) - 1280х800 и 1366х768. Это - базовые параметры для вашего дизайна.
Таким образом, дисплеи лишь увеличиваются, по сравнению с базовыми параметрами, в итоге мы приходим к вопросу: "Что делать с дополнительным пространством?". Первая часть ответа заключается в том, чтобы заполнить экран. Ничего не выглядит глупее, чем приложение, запущенное на 27-дюймовом мониторе и использующее при этом лишь область размером 1366х768, для которой оно было разработано. В подобной ситуации приложение займёт лишь от четверти экрана, до, в лучшем случае, половины. Как я уже говорил много раз, представьте себе, какие обзоры и оценки может получить ваше приложение в Магазине Windows, если вы не будете обращать внимание на подобные детали!
Вторая часть ответа зависит от содержимого вашего приложения. Если у вас есть лишь фиксированное содержимое, что обычно, например, для игр, тогда вы можете использовать масштабирование фиксированного макета для заполнения им свободного пространства. Если содержимое не фиксировано, что означает, что вам следует показать больше информации при увеличении размеров дисплея, тогда вы можете воспользоваться адаптивным макетом. Посмотрим на оба этих подхода.
Врезка: Параметр "Увеличить все элементы на экране"
Среди параметров компьютера (чудо-кнопка Параметры > Изменение параметров компьютера > Специальные возможности (Settings > Change PC Setings > Ease of Access)) есть тумблер Увеличить все элементы на экране (Make Everything on the Screen Bigger). Включение этого параметра позволяет эффективно увеличить размер экранных элементов примерно на 40%, что подразумевает то, что система сообщает приложениям о том, что размер экрана примерно на 30% меньше, чем текущее разрешение (похоже на уровень масштабирования в 140%). К сачтью, этот параметр отключён, если в итоге система вынуждена будет сообщить об экране, который меньше, чем 1024х768, в итоге, подобное разрешение - это самое меньшее, на что может рассчитывать ваше приложение. В любом случае, при изменении данного параметра вызывается событие Windows.Graphics.Display.DisplayProperties.logicalDpiChanged.
Фиксированные макеты и элемент управления ViewBox
Фиксированный макет - это наилучший выбор для приложений, которые не рассчитаны на изменяющееся содержимое, так как у них нет дополнительного содержимого для показа на экране большего размера. Подобные приложения, вместо этого, нуждаются в масштабировании выводимого изображения для того, чтобы оно вписалось в экран наилучшим образом, в зависимости от того, нуждается ли приложение в учёте соотношения сторон дисплея.
Приложение, безусловно, может получить размеры дисплея и соответствующим образом перерисовать свой интерфейс. В этом случае каждая координата в приложении будет изменяться, будет изменен размер элементов и их расположение относительно друг друга. Подобная возможность хороша тогда, когда приложение может подстроить соотношение своих сторон к соотношению сторон экрана, таким образом, заполнив 100% доступного экранного пространства.
Вы можете сделать то же самое с фиксированным соотношением сторон, задав ограничения на координаты, возможно, используя абсолютную координатную систему, к которой затем можно применить масштабирование.
Так как это - более распространённый подход, WinJS предоставляет встроенный элемент управления макетом именно для этой цели: WinJS.UI.ViewBox (http://msdn.microsoft.com/library/windows/apps/br229771.aspx) (не следует путать с атрибутом SVG viewBox). Как и в случае с другими элементами управления WinJS, вы можете объявить его, используя data-win-control в HTML, как показано ниже, где элемент viewBox может содержать один и только один дочерний элемент:
<div data-win-control="WinJS.UI.ViewBox"> <div class="fixedlayout"> <p>Content goes here</p> </div> </div>
На самом деле, это всё, на что можно посмотреть при работе с ViewBox. У него нет параметров или свойств, нет методов и событий - всё очень просто! Обратите так же внимание на то, что так как ViewBox - это лишь элемент управления, вы можете использовать для любого содержимого с постоянным соотношением сторон в адаптивном макете. Он предназначен не только для создания макета целой страницы.
Для установки базисного размера ViewBox - размерностей, на которых будет основан ваш код - просто задайте параметры height и width его дочернего элемента в CSS. Например, для установки базисного размера в 1024х768, мы устанавливаем данные свойства в правиле для класса fixedLayout:
fixedlayout { width: 1024px; height: 768px;
}Как только создан экземпляр объекта ViewBox, он прослушивает события window.onresize и затем применяет 2D-трансформацию CSS к дочерним элементам, основываясь на разнице между базисным размером и реальным размером. Это позволяет сохранить соотношение сторон. Это работает и для увеличения и для уменьшения масштабов отображения содержимого. Автоматически применяется и размещение полос пустого пространства сверху и снизу или справа и слева от дочернего элемента, вы можете задать внешний вид этих областей (на самом деле, любых областей, которые не перекрывает дочерний элемент), используя класс win-viewbox. Как всегда, используйте данный селектор в области видимости конкретного элемента управления, если вы в приложении пользуетесь более чем одним элементом ViewBox, если только вы не хотите, чтобы подобный стиль был применен ко всем элементам.
Базовая структура выше - это то, что вы получаете при создании нового приложения по шаблону Приложение с фиксированным макетом в Visual Studio и Blend. Как показано здесь, создаётся макет с базисным размером 1024х768, но вы можете использовать любой желаемый размер.
CSS для этого шаблона проекта показывает, что вся страница стилизована как гибкое окно CSS для того, чтобы ViewBox был отцентрован, и то, что элементу fixedLayout задана сетка по умолчанию:
html, body {
height: 100%;
margin: 0;
padding: 0;
}
body {
-ms-flex-align: center;
-ms-flex-direction: column;
-ms-flex-pack: center;
display: -ms-flexbox;
}
.fixedlayout {
-ms-grid-columns: 1fr;
-ms-grid-rows: 1fr;
display: -ms-grid;
height: 768px;
width: 1024px;
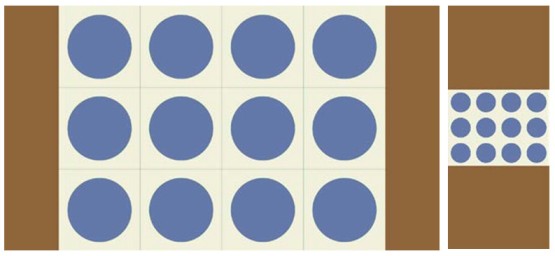
}Если вы создаете проект по этому шаблону в Blend, добавьте стиль границы к правилу fixedLayout (наподобие border: 2px solid Red;), и поэкспериментируйте с режимами отображения и настройками дисплея на закладке Устройство (Device). Таким образом вы можете понаблюдать за тем, как ViewBox реализует возможности масштабирования без каких-либо усилий с вашей стороны. Для того, чтобы показать это ярче, упражнение fixedLayout для этой лекции содержит измененный на canvas дочерний элемент ViewBox, в котором нарисована сетка 4х3 (соответствующая соотношению сторон экрана 1024х768) из квадратных ячеек размером по 256 пикселей, содержащих окружности. Как показано на Рис. 6.6, квадраты и круги не превращаются в прямоугольники и овалы, когда мы переключаем состояния просмотра и размеры экранов, автоматически добавляются полосы пустого пространства (применяя стиль background-color к классу win-viewbox).
Врезка: Растровая графика и фиксированные макеты
Если вы используете с ViewBox растровую графику, настройте их в соответствии с максимальным разрешением 2560х1440, таким образом, они будут хорошо выглядеть на больших дисплеях и будут отображаться с уменьшением масштаба (вместо увеличения) на дисплеях меньшего размера. Вы можете воспользоваться и альтернативным подходом, загружая различные изображения (посредством различных URI для img.src), которые наилучшим образом подходят для наиболее широко распространённых размеров дисплея.
Обратите внимание на то, что всё еще применимо масштабирование разрешения. Если приложение исполняется на дисплее высокой плотности размером 10.6 дюймов и разрешением 2560х1440 (масштабирование 180%), приложение, и, таким образом, ViewBox опознают такой дисплей как дисплей меньшего размера. Но если вы поддерживаете графические элементы для собственного разрешения устройства, они будут выглядеть чётко при выводе на экран.
увеличить изображение
Рис. 6.6. Масштабирование фиксированного макета с использованием элемента управления WinJS.UI.ViewBox, показано добавление полос по краям эркрана в полноэкранном режиме 1366х768 (слева) и в прикрепленном режиме просмотра (справа)
Адаптивные макеты
Адаптивные макеты - это те макеты, используя которые приложение отображает больше содержимого, если ему доступно больше экранного пространства.
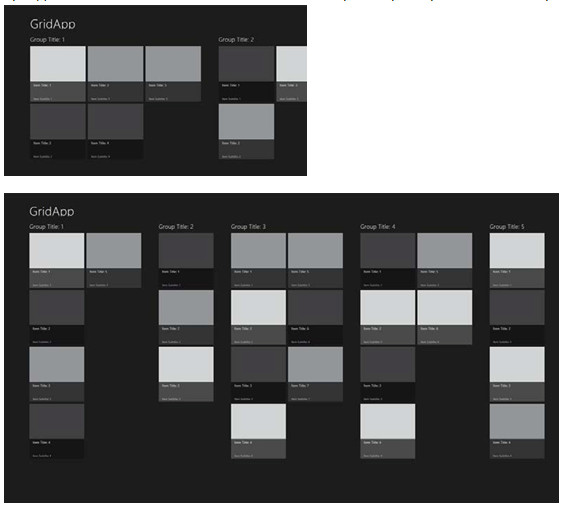
Подобные макеты легче всего реализовать с использованием CSS-сетки, где пропорциональные строки и столбцы автоматически увеличиваются или уменьшаются; элементы внутри ячеек сетки соответствующим образом подстраивают свои размеры. Это можно наблюдать в шаблонах проектов для Visual Studio и Blend, особенно - в шаблоне Приложение таблицы. На типичном дисплее с разрешением 1366х768 вы можете видеть некоторое количество элементов, как показано в верхней части Рис. 6.7. Переход на 27-дюймовый дисплей с разрешением 2560х1440 позволит вам увидеть гораздо больше данных, это можно видеть в нижней части рисунка.

Рис. 6.7. Адаптивный макет проекта, построенного по шаблону Приложение таблицы, для экрана с разрешением 1366х768 (сверху) и для экрана с разрешением 2560х1440 (снизу)
Честно говоря, проект Приложение таблицы не выполняет особой обработки макета при изменении размеров экрана, отличающейся от того, что он выполняет для различных режимов просмотра. Из-за использования CSS-сеток и пропорциональных размеров ячеек, ячейка, содержащая элемент управления ListView, автоматически увеличивается. Элемент управления ListView самостоятельно просшушивает событие window.onresize, в итоге, нам не нужно отдельно управлять обновлением его макета.
Общая стратегия работы с адаптивным макетом, таким образом, не вызывает затруднений:
- Используйте везде, где возможно, CSS-сетку, для автоматической реализации адаптивного макета.
- Просшуливание события window.onresize нужно для самостоятельного изменения расположения или размеров элементов, таких, как элемент HTML canvas.
- Позвольте элементам управления прослушивать событие window.onresize для самостоятельной настойки их параметров. Это особенно важно для элементов управления для коллекций, наподобие ListView.
В качестве другого ориентира вы можете воспользоваться примером "Адаптивный макет с использованием CSS" (http://code.msdn.microsoft.com/windowsapps/Adaptive-layout-with-sample-062e7fe2), который применяет тот же подход, что и шаблон проекта Приложение таблицы, полагаясь на самостоятельную подстройку своих параметров элементами управления. В примере, вы увидите, что приложение не выполняет никаких прямых расчётов, основанных на размерах окна.
Вам, как разработчику, должно быть понятно и то, что то, как приложение работает с экранами различных размеров - это вопрос дизайна. Вышеприведенная стратегия - это то, что вы используете для реализации дизайна, но дизайн определяет то, как всё будет выглядеть. Эти соображения, которых я здесь лишь кратко коснулся, описаны в материале "Руководство по масштабированию для различных экранов" (http://msdn.microsoft.com/library/windows/apps/hh780612.aspx):
- Какие области являются фиксированными, а какие - адаптивными?
- Как адаптивные области используют дополнительное пространство, включая подходы, с помощью которых эти области подстраиваются под дополнительное пространство?
- Как взаимодействуют области с адаптивным макетом и области с фиксированным макетом в каркасе приложения?
- Как полный макет приложения использует пространство, то есть, как к изменению размера адаптируются свободные пространства, не становится ли содержимое расположенным слишком плотно?
- Как приложение использует многоколоночный текст?
Ответы на подобные вопросы помогут вам понять, как макету следует адаптироваться.