Макет
Файлы к данной лекции Вы можете скачать ![]() здесь.
здесь.
В сравнении с другими членами моей семьи, я меньше сплю и часто встаю поздно ночью или перед рассветом. Для того, чтобы не будить остальных, я обычно не включаю свет и перемещаюсь в темноте (здесь, в сельских предгорьях Сьерра-Невады, бывает по-настоящему темно!) Так как я знаю планировку дома и расстановку мебели, мне не нужно многого видеть. Я лишь нуждаюсь в нескольких контрольных точках, вроде дверного проёма, углов стен или края кровати, для того, чтобы точно знать, где я нахожусь. Более того, моё тело обладает мышечной памятью, в которой зафиксировано расположение дверных ручек, количество ступенек на лестнице, количество шагов, необходимое, чтобы обойти кровать и так далее. Это по-настоящему помогло мне понять, как слабовидящие люди "видят" их мир.
Если вы понаблюдаете за собственными перемещениями в доме и на рабочем месте - возможно, когда они освещены, - вы возможно обнаружите, что ваши движения следуют определенным, постоянно повторяющимся, закономерностям. На самом деле, это - один из важнейших вопросов домашнего дизайна: квалифицированный архитектор обращает внимание на то, как люди перемещаются в доме, между его основными частями наподбие кухни, столовой гостиной. То же самое касается и перемещений в пределах отдельно взятого рабочего места, вроде кухни. Затем он разрабатывает дизайн-макет дома таким образом, чтобы обеспечить лёгкую и свободную реализацию типичных закономерностей, касающихся передвижения в доме. Если вы когда-нибудь жили в доме, который был спроектирован не так, вы сможете оценить мои слова.
Здесь два ключевых момента. Первый заключается в том, что хороший макет способен кардинальным образом изменить удобство использования того же самого пространства. Второй заключается в том, что люди быстро формируют привычки, касающиеся их перемещений в пространстве, эти привычки делают их перемещения более эффективными и продуктивными.
Хороший дизайн приложения, очевидно, следует тем же принципам. Именно поэтому Microsoft рекомендует следовать единообразным шаблонам поведения приложений, как описано в материалах "Разработка интерфейсов пользователя для приложений" (http://msdn.microsoft.com/library/windows/apps/hh779072.aspx) и "Руководство по проектированию приложений Магазина Windows" (http://msdn.microsoft.com/library/windows/apps/hh770552.aspx). Эти рекомендации, в любом случае, нельзя считать ни странными, ни случайными, так как они являются результатов многих лет исследований, поисков того, что будет работать лучше всего и для Windows 8 в целом, и для отдельных приложений. Особенности расположения панели чудо-кнопок, команд на панели приложения (как мы увидим в "Жизненный путь приложений для Магазина Windows: Характеристики платформы Windows 8" курса "Пользовательский интерфейс приложений для Windows 8, созданных с использованием HTML, CSS и JavaScript"), продиктованы особенностями анатомии людей, а именно, тому, как далеко мы можем перемещать пальцы по экрану, удерживая при этом в руках планшетный компьютер.
В случае с макетами страниц, рекомендации, "Создание макета приложения" (http://msdn.microsoft.com/library/windows/apps/hh872191.aspx), где показано идеальное расположение тела страницы и заголовков, где выверены расстояния между элементами страницы, могут показаться серьезно ограничивающими ваши возможности, если не драконовскими. Общий стиль Windows, однако - это отличная отправная точка, но не жёсткое правило. Гораздо важнее, что форма макета приложения помогает пользователям развивать визуальную и мышечную память, которая применима ко многим приложениям. Исследования показали, что пользователь вырабатывает подобные привычки довольно быстро, за минуты. Но, конечно, эти привычки не имеют попиксельной точности. Другими словами, общий стиль показывает общую форму, которая помогает пользователю немедленно понять, как работает приложение и где нужно искать определенные его функции. Это похоже на то, как вы легко узнаете букву "S", набранную разными шрифтами. Такой подход эффективен и продуктивен. С другой стороны, когда существует приложение, которые использует совершенно иной макет (или, что хуже, когда макет похож на макет в стиле Windows 8, а работает он иначе), пользователь может потратить больше сил на то, чтобы понять, куда посмотреть, куда кликнуть, так же, как я вынужден был бы быть гораздо более внимательным ночью, если бы вы передвинули всю мою мебель!
Суть заключается в том, что за всеми рекомендациями по проектированию приложений для Магазина Windows лежат веские причины. Как я сказал раньше, если вы выполняете роль дизайнера своего приложения, изучите те руководства, ссылки на которые приведены выше. Если эту роль взял на себя кто-то другой, убедитесь в том, что он изучил эти руководства! В любом случае, мы рассмотрим основные принципы в первом разделе данной лекции.
После этого мы скоцентрируемся на том, как реализовать дизайн макета, а не на создании дизайна как такового. (Хотя я, очевидно, унаследовал от моих родителей гены, которые наградили меня способностями к технической коммуникации, мой брат получил больше генов, которые в ответе за искусство!). Например, мы ответим на вопросы о том, как приложение должно отвечать на изменение режима просмотра для того, чтобы показать страницы в правильном дизайне (для полноэкранного альбомного, заполняющего, прикрепленного, портретного режимов)? Как приложение ведет себя на экранах различных размеров и различной плотности пикселей?
Кроме того, мы потратим некоторое время на работу с CSS-сеткой и некоторыми другими возможностями CSS, имеющими отношение к макетам, такими, как гибкие окна или многоколоночный текст. Вообще говоря, всё это - стандарты CSS, поэтому я ожидаю, что вы уже знаете что-то о них, или можете разыскать полную документацию по ним1Техническую документацию можно найти по адресу: http://www.w3c.org; а именно, начните с http://www.w3.org/standards/webdesign/htmlcss и для HTML и для CSS. Кроме того, я горячо рекомендую отлично спроектированные и находящиеся под наблюдением ресурсы из Smashing Magazine для изучения нюансов CSS, которые, должен признать, время от времени кажутся мне весьма таинственными.. Мы, таким образом, рассмотрим лишь некоторые основы, потратив больше времени на то, чтобы понять, как лучше всего применять эти возможности в приложениях, и на аспекты, уникальные для среды Windows 8 (на то, например, что называется точкой прикрепления (snap point) в элементе div, поддерживающем сдвиг / прокрутку (pan / scroll)).
Напоминаю снова, что имеются элементы пользовательского интерфейса, которые не входят в макет приложения, такие, как всплывающие элементы, панель приложения. Им посвящены другие лекции. Существуют и вспомогательные страницы приложений, обслуживающие контракты (такие, как Поиск или Параметры), и существующие за пределами главного потока навигации. Они подчиняются тем же принципам построения макетов, о которых речь идёт в данной лекции, но то, как и когда они появляются, мы обсудим позже.
Принципы построения макетов приложений для Магазина Windows
Макет, очевидно, является одним из центральных элементов, которого касаются рекомендации по дизайну приложений для Windows. Принцип "прежде всего содержимое, и лишь затем внешнее оформление" ("content before chrome") означает, что большая часть того, что вы отображаете на каждой из страниц приложения - это содержимое, с небольшим количеством управляющих поверхностей, постоянных навигационных панелей и пассивных графических элементов наподобие разделителей, размытий, градиентов, которые сами по себе ничего не значат. Другой вариант реализации подобного заключается в том, что содержимое само по себе следует сделать интерактивным, вместо того, чтобы конструкировать пассивные элементы, управляющее воздействие на которые оказывают команды, активируемые пользователем не посредством самих этих элементов. Семантическое масштабирование - хороший пример подобного интерактивного содержимого - вместо необходимости иметь кнопки или меню для изменения масштаба где-то в приложении, эту возможность реализует сам элемент управления, иногда, когда с приложением работают с помощью мыши, выводя небольшую кнопку зуммирования. Другие команды приложения, по большей части, похожим образом привязаны к элементам пользовательского интерфейса, которые появляются тогда, когда они нужны, посредством панелей приложения и других всплывающих элементов, о которых мы поговорим в "Жизненный путь приложений для Магазина Windows: Характеристики платформы Windows 8" курса "Пользовательский интерфейс приложений для Windows 8, созданных с использованием HTML, CSS и JavaScript".
Коротко говоря, принцип "прежде всего содержимое, и лишь затем внешнее оформление" подразумевает создание эффекта погружения в содержимое для пользователя, работающего с приложением, вместо того, чтобы отвлекать его на несущественные детали. В проектировании приложений для Магазина Windows особое внимание уделяется пустому пространству вокруг содержимого и между отдельными его блоками, которое служит для организации и группировки содержимого без необходимости в линиях и рамках. Обычно прозрачные "рамки из пустого пространства" помогают взгляду пользователя притягиваться к содержимому, которое имеет значение. В дизайне приложений для Windows используются принципы типографики (размер шрифта, его насыщенность, цвет и так далее) для создания ощущения структуры, иерархии и сравнительной важности различного содержимого. Это так по той причине, что текст на странице - это уже содержимое, почему бы не использовать его характеристики - типографику - для того чтобы достичь тех же целей, которые обычно достигаются за счёт внешних элементов оформления? (Если говорить об общем стиле макета, широкое использование шрифта Segoe UI в дизайне приложения не является жёстким правилом, скорее начальной точкой. Применение однородных наборов параметров шрифтов (type ramp) для различных заголовков важнее, нежели сами шрифты).
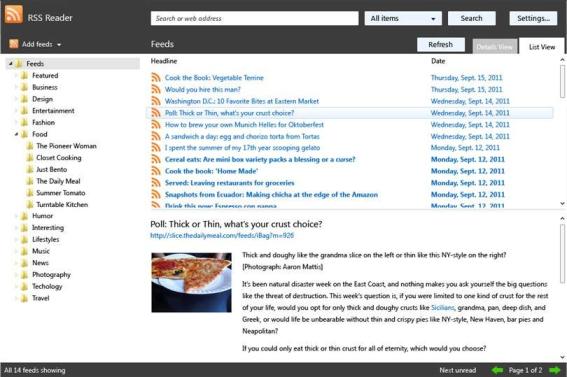
В качестве примера, на Рис. 6.1 показан типичный дизайн настольного или веб-приложения для чтения RSS-лент. Обратите внимание на постоянные элементы внешнего оформления сверху и снизу: команда поиска, закладки для навигации, элементы управления для навигации и так далее. Это занимает примерно 20% пространства экрана. В том, что остаётся примерно две трети занимают служебные элементы, оставляя лишь 20-25% на содержимое, которое нам действительно нужно - на статью.
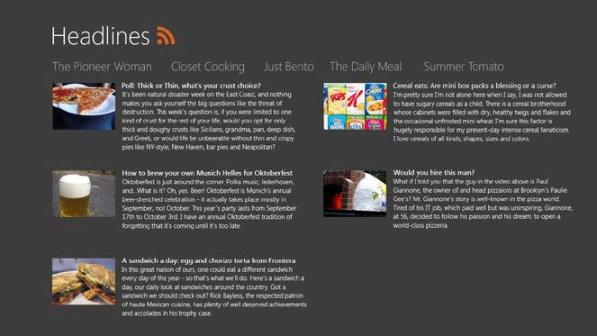
Рис. 6.2 показывает приложение для тех же целей, дизайн которого соответствует дизайну для Магазина Windows. Обратите внимание на то, как вспомогательные команды убраны с основного экрана. Поиск можно выпонить с помощью чудо-кнопки Поиск. Настроить параметры можно посредством чудо-кнопки Параметры. Добавление новых лент, обновление, навигация - реализованы на панели приложения. А переключение между режимами просмотра реализовано на основе контекстного масштабирования. Для отражения иерархии содержимого используется типографика вместо элементов управления, изображающих папки. В итоге, для содержимого доступна большая часть экрана - около 75%. В результате, мы можем увидеть гораздо больше содержимого, чем раньше, что создаёт гораздо более глубокий и захватывающий опыт взаимодействия пользователя и приложения. Не так ли?
увеличить изображение
Рис. 6.1. Дизайн типичного настольного или веб-приложения, основанный на элементах оформления, которые отображаются за счет полезного содержимого
увеличить изображение
Рис. 6.2. То же самое приложение, что и на Рис. 6.1., преображенное с использованием нового подхода к дизайну Windows-приложений, где большая часть элементов оформления исчезает, оставляя гораздо больше места для содержимого. В альтернативном варианте такого дизайна изображения могут выделяться сильнее, чем текст
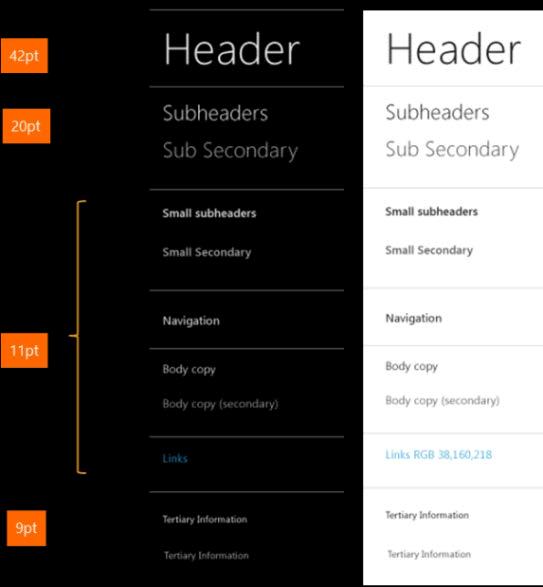
Даже там, где применяются правила типографики, дизайн для Windows приветствует использование различных размеров шрифта, набора типографских параметров, для того, чтобы создать ощущение иерархии. Таблиц стилей WinJS по умолчанию - ui-light.css и ui-dark.css - предоставляют четыре фиксированных размеров шрифта, где каждый следующий уровень пропорционально больше предыдущего (42 пункта = 80 пикселей, 20 пунктов = 40 пикселей и так далее, как показано на Рис. 6.3. Эти пропорции позволяют пользователю легко, с одного взгляда, выяснять и понимать структуру содержимого. Опять же, это касается привычек и мышечной памяти, и исследования Microsoft показали, что без подобной разницы в размерах, пользователь обычно не может чётко определить роль того или иного содержимого в общей иерархии.

Рис. 6.3. Набор типографских параметров в дизайне приложений для Магазина Windows, показанный для таблиц стилей ui-light.css (слева) и ui-dark.css (справа)
Внутри основного содержимого дизайн для Windows приветствует следующие принципы построения макетов:
- Позвольте содержимому располагаться от края до края.
- Помните об эргономике: осуществляйте сдвиг содержимого вдоль длинного края области просмотра (обычно горизонтального в альбомном режиме, вертикального - в прикрепленном, и, возможно, в портретном).
- Осуществляйте сдвиг содержимого только по одной оси, что создаёт ощущение стабильности и позволяет использовать жест скольжения по диагонали для выделения (как в случае с элементом управления ListView), или используйте ограничители (rails) для ограничения направления сдвига одной осью.
- Выравнивайте содержимое, создавайте структуру, чёткость, следуя общему стилю Windows 8, выравнивая элементы по сетке для их единообразного расположения. Обратитесь снова к материалу "Создание макета приложения" (http://msdn.microsoft.com/library/windows/apps/hh872191.aspx). Здесь показано, что позволяет глазам пользователя принимать что-то за приложение для Магазина Windows без необходимости размышлять об этом, что создаёт ощущение того, что пользователь знаком с приложением и чувствует себя в нём уверенно.
Как мы упоминали выше, шаблоны проектов в Visual Studio и Blend созданы с учётом этих принципов, и, таким образом, предоставляют удобную стартовую точку для приложений. Даже если вы начинаете с шаблона Пустое приложение, другие, наподобние шаблона Приложение таблицы, будут служить справочным материалом. Именно это мы сделали с приложением "Here My Am!" в "Быстрый старт" .
Другой важный принцип заключается в том, чтобы макет "отлично выглядел в прикрепленном режиме и при масштабировании". Для реализации этого принципа вам нужно убедиться в том, что дизайн каждой вашей страницы соответствующим образом обрабатывает все четыре состояния просмотра, и способен адаптироваться к различным разрешениям экранов и к различной плотности их пикселей. Мы рассмотрим это в разделе "Разные состояния просмотра приложения" ниже. Для начала, однако, посмотрим на код, который лежит в основе всего этого.