Элементы управления, их стилизация и привязка данных
Файлы к данной лекции Вы можете скачать ![]() здесь.
здесь.
Элементы управления - это одни из тех вещей, от которых никуда не деться, особенно в нашей культуре, одержимой технологиями, как та, которая окружает многих из нас. Даже не самые высокотехнологичные устройства, вроде велосипедов и разных садоводческих инструментов, имеют элементы управления. Но это не проблема - это реальная необходимость. Элементы управления - это средства, с помощью которых намерения людей переводятся в область механики и электроники и они созданы для того, чтобы приглашать человека к взаимодействию. Когда я это писал, на самом деле, я сидел в самолёте и разглядывал все элементы управления в поле моего зрения. Маленький мальчик, сидевший в следующем ряду, казалось, занят тем же, и большая кнопка "вызвать стюардессу" просто умоляла о том, чтобы её нажали!
Элементы управления, безусловно, необходимы приложениям для Windows 8, и они приглашают пользователей ткнуть в них, зовут прикасаться, нажимать, перетаскивать их. (Они, кроме того, приглашают пользователей, у которых не совсем чистые руки, а так же - пользователей-малышей. Кто-нибудь уже сделал планшетный компьютер, который можно мыть в посудомоечной машине?). Windows 8, конечно, предоставляет богатый набор элементов управления, написанных с использованием HTML, CSS, и JavaScript. Что наиболее заметно в этой связи, так то, что с самых ранних стадий проектирования, Microsoft решила избегать принуждения HTML/JavaScript-разработчиков к использованию элементов управления, которые не соответствовали бы тому, что уже знают эти разработчики, а именно, разработчики могут использовать HTML-элементы управления, такие, как <button>, стилизованные с помощью CSS и привязанные к JavaScript с использованием функций наподобие addEventListener и свойств, таких, как on<event>.
Конечно, вы можете использовать эти внутренние элементы управления HTML в приложениях для Windows 8, так как эти приложения выполняются на базе тех же подсистем рендеринга HTML/CSS, что и в Internet Explorer. Нет проблем. Здесь даже есть специальные классы, псевдо-классы и псевдо-элементы, которые дают вам точные средства настройки стилей, как мы увидим ниже. Но главный вопрос заключался в том, как реализовать элементы управления, специфичные для Windows 8, такие, как тумблеры (toggle switch) и элементы просмотра списков (list view), чтобы позволить вам работать с ними тем же способом - то есть - объявлять их в разметке, настраивать их внешний вид с помощью CSS и привязывать их к JavaScript-сценариям с помощью addEventListener и свойств on<event>.
В результате всего этого вы, разработчики HTML/JavaScript, можете найти всё это в WinJS, без необходимости заглядывать в WinRT. Другими словами, если вы обратили внимание на большой набор API в пространстве имен Windows.UI.Xaml (что составляет около 40% WinRT), знаете что? Вы можете полностью всё это игнорировать! Вместо этого вы будете использовать элементы управления из WinJS, которые поддерживают декларативную разметку, стилизацию с использованием CSS и так далее, что означает, что элементы управления Windows (и элементы управления, созданные разработчиками, следующие той же модели), в конечном счете, отображаются в DOM вместе со всем остальным, что делает их доступными в таком виде, который вы уже знаете и понимаете.
Рассказ об элементах управления в Windows 8, на самом деле, больше, чем одна лекция. Здесь мы рассмотрим, преимущественно, те элементы управления, которые работают с простыми данными (одиночными значениями) и включаются в макет страницы как элементы DOM. Включение в DOM, на самом деле, это причина того, что вы можете стилизовать элементы и управлять ими (в HTML и JavaScript), используя стандартные механизмы, и основная часть этой лекции посвящена показу внешнего вида параметров стилизации, которые вам доступны. В заключительной части данной лекции мы так же рассмотрим соответствующие темы, касающиеся привязки данных: создания взаимодействия между свойствами объектов, содержащих данные, и свойствами элементов управления (в том числе, со стилями). Таким образом, элементы управления отражают то, что происходит с данными.
Рассказ продолжится в "Коллекции и элементы управления для вывода коллекций" , "Коллекции и элементы управления для вывода коллекций", где мы посмотрим на элементы управления для работы с коллекциями - те, которые работают с потенциально большими наборами данных - и рассмотрим дополнительные возможности привязки данных, относящиеся к таким элементам управления. Кроме того, мы обратим особое внимание на мультимедиа-элементы (изображения, аудио, видео) в "Элементы управления, их стилизация и привязка данных" курса "Пользовательский интерфейс приложений для Windows 8, созданных с использованием HTML, CSS и JavaScript", точно названной "Мультимедиа", так как эти элементы управления имеют множество уникальных особенностей. Похожим образом, те элементы, которые используются, преимущественно, для создания макетов (таких, как сеточный (grid) макет или макет на основе гибких окон (flex box)), как описано в "Макет" , "Макет". И мы, кроме того, рассмотрим множество эл ементов пользовательского интерфейса, которые не включаются, как таковые, в макет - такие, как панели приложения (app bars), всплывающие элементы (flyouts), как мы увидим в "Жизненный путь приложений для Магазина Windows: Характеристики платформы Windows 8" курса "Пользовательский интерфейс приложений для Windows 8, созданных с использованием HTML, CSS и JavaScript".
Короче говоря, разобравшись с тем, как построить каркас приложения, наладить электропроводку и канализацию в "Анатомия приложения и навигация по страницам" , мы готовы к приятным отделочным работам, вроде установки выключателей, дверных ручек и водопроводных кранов - всего того, что делает приложение по-настоящему готовым к тому, чтобы стать частью жизни пользователя.
Врезка: Важные материалы по элементам управления
Прежде чем мы продолжим, вам полезно будет узнать о двух важных материалах в Центре разработчиков Windows, к которым вы, что весьма вероятно, будете периодически обращаться. Первый - это полный список элементов управления (http://msdn.microsoft.com/library/windows/apps/hh465453.aspx), который содержит описания всех элементов управления, которые вам доступны, как мы подытожим позже в данной лекции. Второй - это всесторонний "Указатель рекомендаций по взаимодействию с пользователем" (http://msdn.microsoft.com/library/windows/apps/hh465424#ui_controls), который описывает лучшие подходы к использованию основных элементов управления и сценарии, в которых они не используются. Это очень ценный ресурс и для вас и для вашего дизайнера.
Модель управления для HTML, CSS и JavaScript
Снова повторюсь, что когда Microsoft создавала среду для разработчиков, мы стремились к высокой степени единообразия между встроенными элементами управления HTML, элементами WinJS и пользовательскими элементами управления. Я называю всё это "элементы управления", так как все они приводят к похожему опыту взаимодействия пользователя и системы: всё это различные визуальные элементы, с помощью которых пользователь взаимодействует с приложением. В этом смысле каждый такой элемент имеет три части:
- Декларативная разметка (вызов элементов в DOM)
- Соответствующий CSS (стили, а так же специальные псевдо-классы и селекторы псевдо-элементов)
- Методы, свойства и события, доступные посредством JavaScript
Стандартные элементы управления HTML, конечно, уже имеют выделенную для них разметку, позволяющую объявлять их, наподобие <button>, <input>, и <progress>. Элементы управления WinJS и пользовательские элементы управления, лишены преимуществ существующих стандартов, их объявляют, используя некие корневые элементы, обычно - <div> или <span>, с двумя особыми атрибутами data-*: data-win-control и data-win-options. Значение data-win-control задаёт полное имя для публичной функции-конструктора, которая создаёт элемент управления в качестве дочернего элемента по отношению к корневому. Второе, data-win-options - это JSON-строка, содержащая пары ключ-значение, разделенные запятыми: { <key1>: <value1>, <key1>: <value2>, ... }.
Функция-конструктор принимает два параметра: корневой элемент (родитель) и объект с параметрами. Удобная команда WinJS.Class.define позволяет создавать подобные функции, делая весьма удобным процесс определения элементов управления (так поступает и WinJS). Конечно, так как атрибуты data-*, в соответствии со спецификацией HTML5, полностью игнорируются подсистемой рендеринга HTML/CSS, нужны дополнительные усилия для того, чтобы превратить элемент с подобными атрибутами в настоящий элемент управления в DOM. И это, как я уже говорил ранее, цель существования методов WinJS.UI.process и WinJS.UI.processAll. Как мы скоро увидим, эти методы обрабатывают атрибуты с параметрами и передают получившийся объект и корневой элемент конструктору функции, заданной в data-win-control.
Результатом этой простой декларативной разметки, дополненной WinJS.UI.process/processAll является то, что элементы управления WinJS и пользовательские элементы управления являются, как и прочие, обычными DOM-элементами. На них могут ссылаться API для обхода DOM, они могут быть целями для стилизации с использованием полного набора CSS-селекторов (как мы увидим в галерее стилей, ниже). Они могут прослушивать внешние события, как и другие элементы и могут вызывать собственные события, реализуя методы [add/remove]EventListener и свойства on<event>. (WinJS, опять же, предоставляет стандартную реализацию addEventListener, removeEventListener и dispatchEvent для этой цели.)
Давайте посмотрим на элементы управления, которые мы можем использовать для Windows 8-приложений, начав с HTML- и WinJS-элементов. В обоих случаях мы посмотрим на их базовый внешний вид, как создаются их экземпляры, рассмотрим параметры, которые можно к ним применить.
Элементы управления HTML
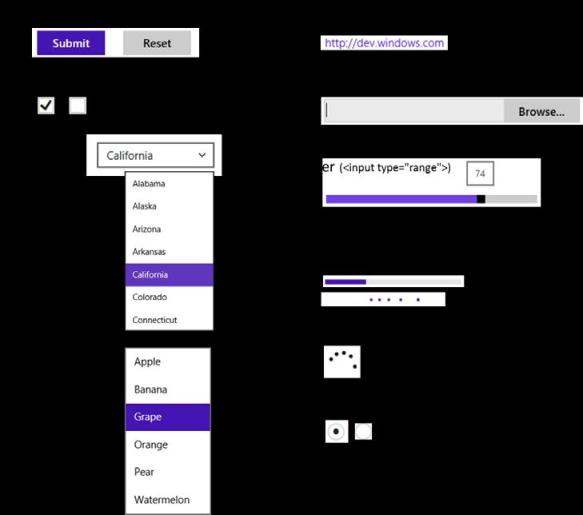
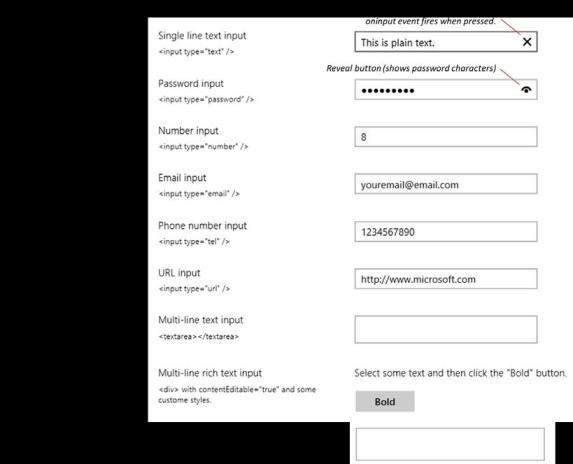
Надеюсь, элементы управления HTML не нуждаются в долгих предварительных пояснениях. Они описаны в справочных материалах по HTML5, как в http://www.w3schools.com/tags/default.asp , и показаны в стандартном "светлом" стиле, как на Рис. 4.1 и Рис. 4.2. (В следующем разделе вы узнаете подробности о таблицах стилей WinJS). Важно отметить, что большинство внедренных объектов не поддерживается, за исключением специфических элементов управления ActiveX, смотрите материал "Перенос веб-приложения" (http://msdn.microsoft.com/library/windows/apps/hh465143.aspx).
Создание или создание экземпляров объектов HTML-элементов управления работает так, как вы можете ожидать. Вы можете объявить их в разметке, используя атрибуты для настройки параметров, краткое описание которых дано в таблице, следующей за Рис. 4.2. Вы, кроме того, можете создавать их программно, из JavaScript, вызывая new с соответствующим конструктором, настраивая свойства и прослушивателей событий так, как вам хочется, и добавлять новые элементы в DOM туда, где они нужны. Приложения для Windows 8 не предлагают в этом вопросе ничего нового.
Для того, чтобы увидеть пример создания и использования этих элементов управления, обратитесь к примеру "Основные элементы управления HTML" (http://code.msdn.microsoft.com/windowsapps/Common-HTML-controls-and-09a72a24) из Windows SDK, из которого получены изображения, приведенные на Рис. 4.1 и Рис. 4.2.
увеличить изображение
Рис. 4.1. Стандартные элементы управления HTML5 в стандартном "светлом" стиле (таблица стилей ui-light.css в WinJS)
увеличить изображение
Рис. 4.2. Стандартные элементы управления HTML5 в стандартном "светлом" стиле (таблица стилей ui-light.css в WinJS)
| Элемент управления | Разметка | Обычные параметры | Содержимое элемента (внутренний текст/HTML) |
|---|---|---|---|
| Button (Кнопка) | <button type="button"> | (обратите внимание, что без задания типа (type), тип по умолчанию - "submit") | Текст кнопки |
| Button (Кнопка) | <input type="button"> <input type="submit"> <input type="reset"> | value (текст кнопки) | n/a |
| Checkbox (Флажок) | <input type="checkbox"> | value, checked | n/a (используйте элемент Label (Метка) вокруг флажка для того, чтобы добавить кликабельный текст) |
| Drop Down List (Выпадающий список) | <select> | size="1" (по умолчанию), multiple, selectedIndex | Множество элементов <option> |
| Email (Поле ввода адреса электронной почты) | <input type="email"> | value (начальный текст) | n/a |
| File Upload (Отправка файла) | <input type="file"> | accept (mime-типы), mulitple | n/a |
| Hyperlink (Гиперссылка) | <a> | href, target | Текст ссылки |
| ListBox (Список) | <select> с размером > 1 | size (число больше, чем 1), multiple, selectedIndex | Множество элементов <option> |
| Multi-line Text (Многострочное текстовое представление) | <textarea> | cols, rows, readonly, data-placeholder (так как в placeholder есть ошибка) | Исходное текстовое содержимое |
| Number (Числовое поле ввода) | <input type="number"> | value (Исходный текст) | n/a |
| Password (Поле ввода пароля) | <input type="password"> | value (Исходный текст) | n/a |
| Phone Number (Поле ввода телефонного номера) | <input type="tel"> | value (Исходный текст) | n/a |
| Progress (Индикатор выполнения) | <progress> | value (начальная позиция), max (самая большая позиция; минимум - 0); отсутствие значений делает его неопределенным | n/a |
| Radiobutton (Переключатель) | <input type="radiobutton"> | value, checked, defaultChecked | Метка переключателя |
| Rich Text (Поле ввода форматированного текста) | <div> | contentEditable="true" | HTML-содержимое |
| Slider (Ползунок) | <input type="range"> | min, max, value (initial position), step (increment) | n/a |
| URL (Поле ввода URL-адреса) | <input type="url"> | value (Исходный текст) | n/a |
Два механизма, которые добавляют что-то HTML-элементам управления - это таблицы стилей WinJS и дополнительные методы, свойства и события, которые подсистема рендеринга Microsoft добавляет к большинству HTML-элементов. Этому посвящены два следующих раздела.
Таблицы стилей WinJS: ui-light.css, ui-dark.css и стили win-*
WinJS поставляется с двумя параллельно существующими таблицами стилей, которые предоставляют множество стилей по умолчанию и классов стилей для приложений Магазина Windows: ui-light.css и ui-dark.css. Вы всегда будете использовать либо один, либо второй, так как они взаимоисключающи. Первый предназначен для приложений, которые ориентированы на отображение текста, так как темный текст на светлом фоне обычно легче читается (поэтому данная тема часто используется в приложениях чтения новостей, книг, журналов и так далее, в том числе для изображений в публикующихся книгах!). Тёмная тема, с другой стороны, предназначена для приложений, ориентированных на мультимедийные данные, такие, как просмотрщики изображений и видео, где вы хотите обратить внимание пользователя на подобное содержимое.
Обе таблицы стилей задают множество классов стилей win-*, о которых я обычно думаю как о пакетах стилей, которые эффективно добавляют стили и поведение, основанное на CSS (наподобие псевдо-класса :hover), которые превращают стандартные HTML-элементы управления в их вариант, специфичный для Windows 8. Среди них - win-backbutton для кнопок, win-ring, win-medium, и win-large для кольцевых индикаторов выполнения, win-small для элемента управления выставления оценок, win-vertical для вертикального ползунка, и win-textareal для div, поддерживающего правку содержимого. Если вам нужны детали, поищите по их именам на закладке Правила стилей (Style Rules) в Blend.