Элементы управления, их стилизация и привязка данных
Работа с элементами управления в Blend
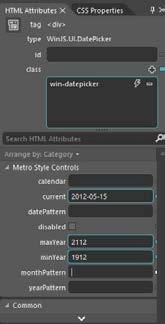
Прежде чем мы займёмся стилизацией объектов, полезно будет выделить некоторые дополнительные функции в Blend для Visual Studio, которые касаются элементов управления. Как я говорил в Видео 2-2, закладка Активы (Assets) в Blend предоставляет вам быстрый доступ ко всем HTML-элементам и элементам управления WinJS (среди многих других элементов), которые вы можете просто перетащить и поместить на любую страницу, которая отображается на монтажной панели (смотрите Рис. 4.4). Это действие создаст базовую разметку, такую, как div с атрибутом data-win-control для элементов управления WinJS. Затем вы можете перейти на панель Атрибуты HTML (HTML Attributes) (справа) для настройки параметров в разметке (Рис. 4.5).
увеличить изображение
Рис. 4.4. HTML-элементы (слева) и элементы управления WinJS (справа), на закладке Активы (Assets) в Blend

Рис. 4.5. Закладка Атрибуты HTML (HTML Attributes) в Blend показывает параметры элемента управления WinJS, их правка повлияет на атрибут data-win-options в разметке
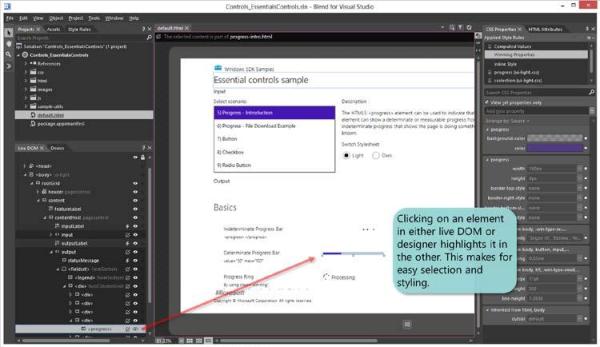
Далее, найдите время для того, чтобы загрузить пример "Основные HTML-элементы управления" (http://code.msdn.microsoft.com/windowsapps/Common-HTML-controls-and-09a72a24) в Blend. Это - отличная возможность для того, чтобы опробовать Интерактивный режим (Interactive mode) Blend, пройдя на страницу и посмотрев на взаимодействие между монтажной панелью и закладкой Динамическая DOM (Live DOM) (Рис. 4.6). Открыв проект, перейдите в интерактивный режим, выбрав в меню Вид > Интерактивный режим (View > Interactive Mode), нажав Ctrl+Shift+I или щёлкнув на крайнюю слева маленькую кнопку в правом верхнем углу монтажной панели. Затем выделите Сценарий 5 (Progress Introduction, Введение в индикаторы выполнения) в выпадающем списке, который откроет страницу, показанную на Рис. 4.6. Затем выйдите из интерактивного режима (с помощью тех же команд) и вы сможете кликать всюду на этой странице. Краткая демонстрация использования интерактивного режима подобным образом дана в файле Video 4-1 среди материалов, которые прилагаются к курсу.
Щелчок по элементу либо в панели динамической DOM, либо на монтажной панели выделяет этот элемент и там, и там. Это сделано для упрощения выделения и стилизации объектов. (Clicking on an element in either live DOM or designer highlight it in the other. This makes for easy selection and styling.)
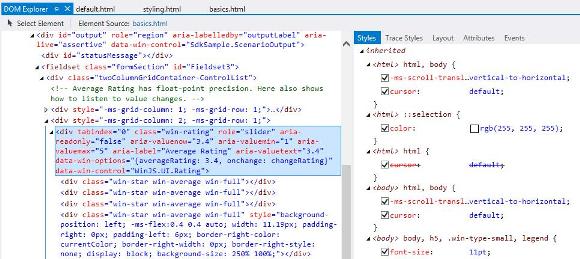
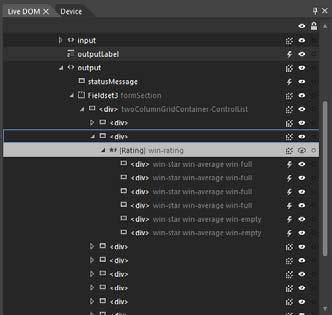
В примере, посвященном основным HTML-элементам управления, вы увидите, что для встроенных элементов управления в Динамической DOM присутствует лишь единственный элемент, как это и должно быть, в то время как все внутренние детали являются неотъемлемой частью подсистемы рендеринга HTML/CSS. С другой стороны, загрузите вместо этого примера пример "HTML-элемент управления Rating" (http://code.msdn.microsoft.com/windowsapps/Rating-control-sample-4666c750) и разверните элемент div, который содержит один из подобных элементов управления. Здесь вы увидите дополнительные дочерние элементы, которые настраивают этот элемент управления (Рис. 4.7), и вы можете воспользоваться панелями HTML-атрибутов и CSS-свойств, которые находятся справа. Вы можете видеть что-то подобное (с даже большим количеством подробной информации) в Проводнике DOM (DOM Explorer) в Visual Studio, когда приложение исполняется (Рис. 4.8).

Рис. 4.7. Развернув структуру элемента управления WinJS в панели Динамическая DOM в Blend, можно увидеть элементы, использованные для его построения
увеличить изображение
Рис. 4.8. Развернув структуру элемента управления WinJS в Проводнике DOM в Visual Studio, так же можно увидеть полные подробности об элементе управления
Стилизация элементов управления
Сейчас мы подошли к материалу, где мы, преимущественно, будем разглядывать множество красивых картинок: различные способы, которыми могут быть стилизованы элементы управления HTML и WinJS. Как мы уже обсудили, это производится, в любом случае, с помощью CSS, либо в таблице стилей, либо путём присваивания свойств style.*, имея в виду, что приложение имеет полный контроль над внешним видом элементов управления. На самом деле, абсолютно вся разница между HTML-элементами управления в приложениях для Магазина Windows и теми же самыми элементами на веб-страницах, заключается во внешнем виде и только в нём.
Для элементов управления HTML и WinJS, применимы CSS-стандарты, включая псевдо-селекторы наподобие :hover, :active, :checked и так далее, вместе со стилями с префиксами -ms-* для новых стандартов.
Для HTML-элементов управления, кроме того существуют дополнительные -ms-* стили, которые не являются частью CSS3 - для изоляции специфических частей этих элементов управления. То есть, так как составляющие подобных элементов управления не существуют раздельно в DOM, псевдо-селекторы, наподобие ::-ms-check для изоляции значка флажка, или ::-ms-fill-lower для изоляции левой или нижней части ползунка - позволяют вам связать стилизацию с внутренними механизмами системы рендеринга. В противоположность этому, все подобные части элементов управления WinJS могут быть адресованы через DOM, в итоге они просто стилизуются с помощью специальных классов win-*, определенных в таблицах стилей WinJS. То есть, эти элементы управления просто отрисовываются с данными классами стилей. Стили по умолчанию определены в таблицах стилей WinJS, но приложение может переопределить любой аспект этих стилей, приведя элемент управления к любому необходимому вам внешнему виду.
В некоторых случаях, как уже говорилось, определенные win-* классы определяют пакеты стилей для использования с элементами управления HTML, такие, как win-backbutton, win-vertical (для ползунка) и win-ring (для кольцевого индикатора выполнения). Они предназначены для приведения внешнего вида стандартных элементов управления к виду, похожему на вид специальных системных элементов управления.
Кроме того, существует несколько стилей -ms-* общего назначения, которые могут быть применены ко многим элементам управления (и, в целом, к любым элементам), вместе с некоторыми общими win-* классами стилей WinJS. Информация об этом собрана в следующей таблице.
| Стиль или класс | Описание |
|---|---|
| -ms-user-select: none | inherit | element | text | auto | Включает или отключает возможность выделения элемента. Установка в none особенно полезна для предотвращения выделения в текстовых элементах. |
| -ms-zoom: <percentage> | Оптический зум (увеличение). |
| -ms-touch-action: auto | none (и больше) | Производит специальную адаптацию элементов управления для сенсорного взаимодействия, активируя усовершенствованную модель взаимодействия. |
| win-interactive | Предотвращает стандартное поведение элементов управления, включенных в элементы FlipView и ListView (смотрите "Коллекции и элементы управления для вывода коллекций" ). |
| win-swipeable | Устанавливает стили -ms-touch-action для элементов управления внутри ListView, так, что по ним можно провести (для выделения) в одном направлении, что не вызывает прокрутки в другом направлении. |
| win-small, win-medium, win-large | Варианты размеров для некоторых элементов управления. |
| win-textareal | Устанавливает типичные стили для правки текста. |
Для лучшего изучения вышеупомянутых вопросов, да и других тоже, потратьте некоторое время на следующие материалы: "WinJS CSS-классы для типографики" (http://msdn.microsoft.com/library/windows/apps/hh770582.aspx), "WinJS CSS-классы для HTML-элементов управления" (http://msdn.microsoft.com/en-us/library/windows/apps/Hh770562.aspx), и "CSS-классы для элементов управления WinJS" (http://msdn.microsoft.com/library/windows/apps/hh440966.aspx). Мне так же хочется предоставить вам краткие сведения обо всех других стилях с префиксами поставщиков (или селекторах), которые поддерживаются подсистемой CSS приложений для Магазина Windows. Обратитесь к следующей таблице. Стили с префиксами поставщиков для анимаций, трансформаций и переходов всё еще поддерживаются, хотя они больше не нужны, так как эти стандарты уже приняты. Я составил данный список, так как документация по этим вопросам может быть довольно сложной: вы можете перемещаться по страницам материала "Каскадные таблицы стилей" (http://msdn.microsoft.com/library/windows/apps/Hh996828.aspx) в документах для того, чтобы увидеть, как мало добавлено к CSS, которую вы уже знаете.
| Область | Стили |
|---|---|
| Фоны и границы | -ms-background-position-[x | y] |
| Модель контейнера | -ms-overflow-[x | y] |
| Базовый пользовательский интерфейс | -ms-text-overflow (для вывода многоточий) -ms-user-select (задаёт или возвращает информацию о возможности выделения пользователем текста внутри элемента) -ms-zoom (Оптическое увеличение) |
| Гибкое окно | -ms-[inline-]flexbox (значения для display); -ms-flex и -ms-flex-[align | direction | order | pack | wrap] |
| Градиенты | -ms-[repeating-]linear-gradient, -ms-[repeating-]radial-gradient |
| Сетка | -ms-grid и -ms-grid-[column | column-align | columns | column-span | grid-layer | row | row-align | rows | row-span] |
| Высокая контрастность | -ms-high-contrast-adjust |
| Области | -ms-flow-[from | into] вместе с методом MSRangeCollection |
| Текст | -ms-block-progression, -ms-hyphens и -ms-hypenate-limit-[chars | lines | zone], -ms-text-align-last, -ms-word-break, -ms-word-wrap, -ms-ime-mode, -ms-layout-grid и -ms-layout-grid-[char | line | mode | type], и -ms-text-[autospace | kashida-space | overflow | underline-position] |
| Другое | -ms-writing-mode |