Быстрый старт
Быстрый старт №1: "Here My Am!" и введение в Blend для Visual Studio
Когда моему сыну было три, он никогда - несмотря на то, что был рождён от двух инженеров-родителей и имел двух инженеров среди бабушек и дедушек - не заглядывал в углы и не появлялся в комнате со словами "Hello world!" (Привет, мир!). Нет, его особенной фразой была "Here my am!" (Вот и я!). Используя этот вариант представления себя вселенной, наше следующее приложение будет захватывать изображение с камеры, определять ваше местоположение на карте и передавать эти данные с помощью чудо-кнопки Общий доступ в Windows 8. Звучит сложно? К счастью, API WinRT делают это весьма простой задачей.
Врезка: Сколько времени понадобится, чтобы написать это приложение?
Написание этого приложения заняло у меня примерно три часа. "Конечно", - подумаете вы, - "вы уже написали кучу приложений, поэтому это для вас так просто!". Хорошо, и да, и нет. Во-первых, я, кроме того, писал данную часть главы в то же самое время и старался произвести код, подходящий для повторного использования. Но гораздо важнее то, что написание программы заняло у меня мало времени, так как я знал, как использовать мои инструменты, в особенности - Blend, и я знал, где я могу найти код, который уже делает большую часть из того, чего я хочу. Я имею в виду примеры из Windows SDK, которые вы можете загрузить с ресурса http://code.msdn.microsoft.com/windowsapps/.
Как можно будет судить по множеству отличных примеров в этом учебном курсе, я надеюсь, что вы загрузите полный их набор. Перейдите по ссылке выше, найдите ссылку "Windows 8 app samples". Эта ссылка приведет вас на страницу, где вы можете получить .zip-файл, который содержит все примеры на JavaScript. Распаковав его однажды, заведите себе привычку просматривать эту папку на предмет любых API или функций, которые вам интересны. Например, код, который я использую ниже для реализации захвата данных с камеры и реализации обмена данными, взят из пары примеров. (Да, если вы откроете пример, который кажется поддерживающим только отладку на удаленном компьютере, целевая платформа, возможно, установлена в значение ARM - измените её на Any CPU для локальной отладки).
Кроме того, я настоятельно рекомендую вам потратить полдня или день на то, чтобы получше познакомиться с Visual Studio и Blend для Visual Studio и внимательно пройтись по примерам, чтобы вы, в итоге, понимали что к чему. Подобная небольшая затрата времени уже очень скоро принесет вам хорошие дивиденды в виде повышения производительности труда.
Проектирование каркаса приложения
Прежде чем мы начнём работу над кодом, сначала посмотрим на дизайнерский каркас этого приложения. О, дизайн? Да. Возможно, впервые в истории Windows, создана настоящая философия дизайна для приложений. В прошлом, с традиционными настольными приложениями, это было похоже на картину, где "что-то происходит". Конечно, были какие-то руководства по пользовательским интерфейсам, но разработчики обычно делали всё, что считали нужным, реализовывали любой опыт взаимодействия пользователя и приложения, который казался им правильным. Например, это могло выглядеть как наборы флагов в четыре уровня глубиной, спрятанные в серии модальных диалоговых окон. Естественно, подобные вещи имели смысл для определенных разработчиков; имели ли они значение для кого-нибудь еще - весьма спорный вопрос.
Если вы когда-либо претендовали или собирались претендовать на то, чтобы быть дизайнером, сейчас - самое время передать эстафету тому, кто по-настоящему в этом разбирается, или отложить занятия программированием на год или два, и потратить это время на саморазвитие. Проще говоря, дизайн имеет значение в приложениях для Магазина Windows, и он определяет разницу между преуспевающими приложениями и приложениями, которые просто существуют в Магазине и не пользуются популярностью. И, когда у вас есть дизайн, его легче реализовать, так как вам не придётся принимать дополнительных решений о дизайне при написании кода. (Если вы всё еще хотите влезть в шкуру дизайнера и работать с приложениями вроде Adobe Illustrator, не забудьте посетить ресурс "Разработка интерфейсов пользователя для приложений" (http://msdn.microsoft.com/library/windows/apps/hh779072) для того, чтобы воспринять философию и подробности о дизайне приложений Магазина Windows, а так же - специальные ресурсы для дизайнеров).
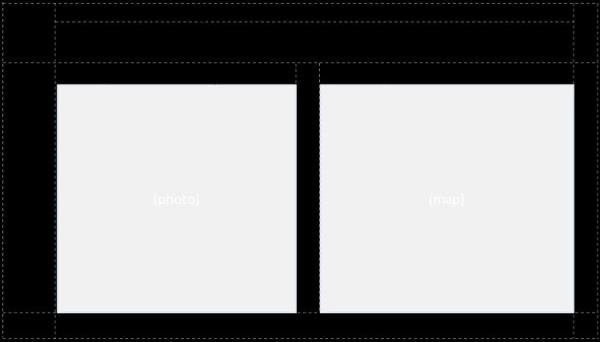
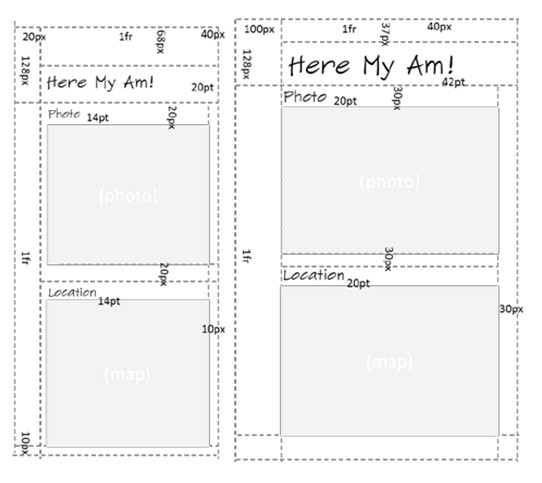
Когда у меня появилась идея этого приложения, я нарисовал простой каркас приложения, позволил нескольким дизайнерам посмеяться надо мной за моей спиной (и предложить улучшения) и остановился на макетах для полноэкранного режима, портретного, прикрепленного и заполняющего режимов просмотра, как показано на Рис. 2.7 и Рис. 2.8.
увеличить изображение
Рис. 2.7. Полноэкранный альбомный макет и макет для заполняющего режима просмотра. Эти режимы просмотра обычно используют одинаковые макеты (с теми же полями), в которых некоторые части пропорционально уменьшены по ширине

Рис. 2.8. Макет для прикрепленного просмотра (слева, только для альбомного режима) и полноэкранный портретный макет (справа). Они не масштабируются
Врезка: Проектирование для всех четырех режимов просмотра
Так же, как я размышлял о четырех режимах просмотра для "Here my am!", я рекомендую вам сделать то же самое по одной простой причине: ваше приложение окажется в каждом из этих режимов просмотра независимо от того, приспособили вы его для этого или нет. Режимами просмотра управляют не приложения, а пользователи, поэтому, если вы не разработаете дизайн для каждого из возможных состояний, ваше приложение, вполне возможно, будет выглядеть отвратительно в этих состояниях. Вы можете, как показано в "Макет" , заблокировать ориентацию экрана в портретном или альбомном режиме, если захотите, но это оправданно в целях расширения опыта взаимодействия пользователя и приложения и никак не может служить оправданием лени разработчика. В итоге, если только у вас нет особенных причин не делать этого, каждая страница вашего приложения должна быть приспособлена к каждому из четырех режимов просмотра.
Возможно, это выглядит как ненужная нагрузка, но состояния отображения не влияют на функции приложения: это просто разные способы просмотра одних и тех же данных. Помните о том, что изменение состояния просмотра никогда не изменяет режим работы приложения. Обработка смены состояния просмотра, поэтому - это, в основном, принятие решений о том, какие элементы должны быть видимыми и как эти элементы должны быть расположены на странице. Это не должно быть чем-то более сложным, чем то, о чём сказано выше, и для приложений, написанных на HTML и JavaScript, всё может быть сделано, по большей части, если не полностью, с помощью медиа-запросов CSS.
Один из важных аспектов дизайна приложений для Магазина Windows заключается в понимании единообразного стиля макета: размера шрифтов заголовков, их расположения, определенные размеры границ, особенности сеточной раскладки и так далее (как отмечено на вышеприведенных рисунках). Эти рекомендации способствуют высокому уровню единообразия стиля приложений, в итоге, пользователь может интуитивно, основываясь на мышечной памяти, использовать основные элементы пользовательского интерфейса. Некоторые из этих рекомендаций можно найти в документе "Создание макета приложения" (http://msdn.microsoft.com/library/windows/apps/hh872191.aspx), их можно увидеть реализованными в шаблонах приложений вместе с другими аспектами дизайна. Это - одна из причин, по которой Microsoft обычно рекомендует начинать создание нового приложения с шаблона, начиная с него разработку. То, что я показал в вышеприведенных каркасах, отражает макет, предоставленный одним из более сложных шаблонов. В то же время, узнаваемый стиль приложений - это стартовая точка, но не жёсткое требование - приложения могут отступать от них, когда у этого есть смысл. При отсутствии же весомых причин для отступления, подтвержденных чётким дизайн-проектом, лучше от данных рекомендаций не отходить.
Хватит говорить! Давайте просто примем к сведению, что у нас есть отличный дизайн для дальнейшей работы, наши дизайнеры потягивают капучино, удовлетворённые результатами своей работы. Теперь наша задача заключается в том, чтобы наполнить этот дизайн жизнью.
Создаем разметку
Для целей создания разметки, макета, настройки внешнего вида приложения, вы можете добавить в свой арсенал мощный инструмент - Blend для Visual Studio. Как вы можете знать, Blend был доступен (по более высокой цене) для дизайнеров и разработчиков, работающих с XAML (фреймворк для визуализации, которым пользуются приложения, написанные на C#, Visual Basic и C++). Теперь Blend бесплатен и поддерживает HTML, CSS и JavaScript. Я выделил последнее, так как он не только может загружать разметку и стили: он загружает и исполняет ваш код, прямо на монтажной панели (Artboard, рабочая поверхность, на которой располагаются элементы), так как этот код часто влияет на DOM, стиль элементов и так далее. И здесь присутствует Интерактивный режим (Interactive mode)… но я забегаю вперед!
Blend и Visual Studio похожи на две стороны одной медали: они совместно используют проекты с одинаковыми форматами файлов и имеют команды для лёгкого переключения между ними, в зависимости от того, на чём вы хотите сосредоточиться - на дизайне или на разработке. Для того чтобы показать это, начнём создание приложения "Here My Am!" в Blend. Так же, как мы поступали ранее в Visual Studio, запустите Blend, выполните команду Создать проект… (New Project), выберите тип проекта - Пустое приложение (Blank App). В итоге, будет создан проект с точно такой же структурой, как ранее (Замечание: В файле Video 2-2 показаны эти шаги).
Последуем практике написания разметки страницы в HTML - без стилей, без кода, и не обращая внимание на несколько классов, которые понадобятся нам для настроек стилей - поместим нижеприведенный код в элемент body страницы default.html, (заменяя строку <p>Content goes here</p>):
<div id="mainContent"> <header aria-label="Header content" role="banner"> <h1 class="titlearea win-type-ellipsis"> <span class="pagetitle">Here My Am!</span> </h1> </header> <section aria-label="Main content" role="main"> <div id="photoSection" aria-label="Photo section"> <h2 class="group-title" role="heading">Photo</h2> <img id="photo" src="images/taphere.png" alt="Tap to capture image from camera" role="img" /> </div> <div id="locationSection" aria-label="Location section"> <h2 class="group-title" role="heading">Location</h2> <iframe id="map" src="ms-appx-web:///html/map.html" aria-label="Map"></iframe> </div> </section> </div>
Здесь мы видим пять элементов: главный заголовок, два подзаголовка, место для фотографии (по умолчанию - с изображением, содержащим инструкцию "коснитесь здесь" (tap here)) и элемент iframe, который содержит страницу, на которой будет создан экземпляр веб-элемента управления для карт Bing3Если вы самостоятельно выполняете данный проект в Blend, изображение taphere.png следует добавить в проект, в папку images. Щёлкните правой кнопкой мыши по этой папке, выберите команду Добавить > Существующий элемент (Add > Existing Item) и затем, перейдя к папке images готового примера, выберите taphere.png. Файл изображения будет скопирован в ваш текущий проект.
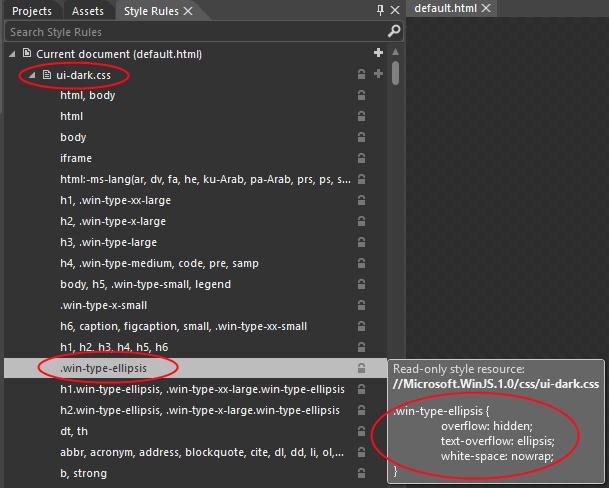
Вы можете видеть, что некоторым элементам назначены классы стилей. Они начинаются с win и находятся в таблице стилей4Существуют две стандартных таблицы стилей - ui-dark.css (тёмная тема) и ui-light.css (светлая тема). Тёмные стили рекомендованы для приложений, которые работают с мультимедийными данными, когда тёмный фон позволяет выделить графические элементы. Мы будем использовать именно этот лист стилей, так как мы создаём программу для захвата фотографий. Светлая таблица стилей рекомендована для приложений, которые работают, в основном, с текстовым содержимым WinJS. Вы можете просмотреть их в Blend, используя закладку Правила стилей (Style Rules), показанную на Рис. 2.9. Другие стили, такие, как titlearea, pagetitle и group-title подразумевают, что вы определили их в вашем собственном листе стилей, тем самым переопределив стили WinJS для конкретных элементов.

Рис. 2.9. В Blend, закладка Правила стилей (Style Rules) позволяет вам просмотреть таблицу стилей WinJS и увидеть, что именно содержит каждый стиль. Обратите внимание на строку поиска под закладкой. Если вам нужно отыскать какой-то определенный стиль, можно не тратить время, просматривая их список. Достаточно начать вводить его имя в строке поиска и позволить компьютеру делать его работу!
Страница, которую мы загрузим в элемент iframe, map.html, это часть нашего пакета приложения, которую мы скоро добавим, но обратите внимание на то, как мы ссылаемся на неё. Протокол ms-appx-web:/// показывает, что iframe и его содержимое будут исполняться в веб-контексте (представленном в "Жизненный путь приложений для Магазина Windows: Характеристики платформы Windows 8" ), тем самым, позволяя нам загружать удаленный скрипт для элемента управления карт Bing. Тройной слэш, одна из его частей, а точнее - третий слэш - это краткая запись для "пакета текущего приложения" (значение, которое вы можете получить из document.location.host), таким образом, нам не нужно создавать абсолютные URI для содержимого, которое находится в пакете.
Для того, чтобы показать, что страницу следует загрузить в локальном контексте, протокол выглядит как ms-appx://. Важно помнить о том, что скрипты не могут разделяться между этими контекстами (включая переменные и функции), относительные пути оказываются в том же самом контексте, и взаимодействие между ними осуществляется посредством функции HTML5 postMessage, как мы увидим ниже. Это предотвращает возможность управления вашим приложением различными веб-сайтами и доступ к API WinRT.
Кроме того, я включил в состав элементов различные атрибуты aria-* (так же, как это сделано в шаблоне), которые нужны для поддержки приложением специальных возможностей. Мы рассмотрим специальные возможности в подробностях в "Макет" курса "Программная логика приложений для Windows 8, созданных с использованием HTML, CSS и JavaScript и их взаимодействие с системой", но важно, чтобы с самого начала помнили о них: большинство пользователей Windows так или иначе применяют специальные возможности. И хотя некоторые из аспектов специальных возможностей несложно добавить позднее, добавление атрибута aria-* в разметку лучше выполнить раньше.
В "Макет" курса "Программная логика приложений для Windows 8, созданных с использованием HTML, CSS и JavaScript и их взаимодействие с системой" мы так же увидим, как выделить строки (в том числе - метки ARIA) из нашей разметки, JavaScript и даже из манифеста и разместить их в ресурсном файле. Возможно, вы захотите сделать это ранее, поэтому посмотрите раздел "Подготовка к локализации" в этой лекции для того, чтобы узнать подробности. Однако обратите внимание на то, что в Blend разрешение ресурсов нормально не работает, поэтому вам может захотеться сначала выполнить основные настройки внешнего вида приложений, а уже потом прилагать усилия к созданию ресурсных файлов.