Быстрый старт
Структура проекта Пустое приложение
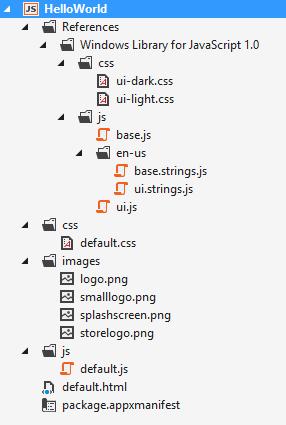
Приложение, созданное по шаблону Пустое приложение (Blank App), не имеет большого количества визуальных элементов, оно предоставляет определенную структуру проекта. Вот, что вы можете найти после создания проекта по шаблону, в Обозревателе проектов Visual Studio (Рис. 2.6).
- default.html Cтартовая страница приложения.
- <Appname>_TemporaryKey.pfx Файл временной электронной подписи, создаваемый при первом запуске.
- package.appmanifest Файл-манифест. При открытии этого фйала отображается редактор манифеста Visual Studio (ниже в этой лекции мы рассмотрим его). Я рекомендую вам уделить несколько минут на то, чтобы изучить его. Например, там вы увидите ссылки на изображения, упомянутые ниже, флаг у возможности Интернет (клиент), страницу default.html, указанную как стартовая страница, и различные другие настройки приложения. Мы рассмотрим это в данном учебном курсе; подробности вы можете найти в материалах "Пакеты приложений и их развертывание" (http://msdn.microsoft.com/library/windows/apps/hh464929.aspx) и "Конструктор манифеста" (http://msdn.microsoft.com/library/windows/apps/br230259.aspx). И, если вы хотите просмотреть XML-файл манифеста напрямую, щёлкните по нему правой кнопкой и выберите команду Перейти к коду (View Code).
Папка css содержит файл default.css, где вы увидите структуры медиа-запросов для четырёх состояний просмотра, которые следует учитывать всем приложениям. Мы увидим это в действии в следующем разделе и обсудим подробности в "Макет" , "Макет".
Папка images содержит четыре образца изображения, и если только вы не хотите выглядеть недалёким разработчиком, вы всегда будете менять эти изображения на собственные перед отправкой приложений в Магазин Windows (и, кроме того, создавать масштабированные версии, как мы увидим в "Анатомия приложения и навигация по страницам" , "Анатомия приложения и навигация по страницам".
- logo.png Изображение по умолчанию для стартовой страницы (размер 150х150 пикселей, 100% масштаб)
- smallogo.png Изображение размером 30х30 для уменьшенной стартовой страницы и для других мест, используемое во время выполнения программы.
- splashscreen.png Изображение размером 620х300, которое будет показано во время загрузки приложения.
- storelogo.png Изображение размером 50х50, которое будет показано в Магазине Windows. Оно должно быть частью пакета приложения, однако, не используется во время выполнения программы в Windows.
Папка js содержит файл default.js.
Папка Ссылки (References) указывает на CSS и JS-файлы библиотеки WinJS. Мы можете открыть любой из них для того, чтобы посмотреть, как устроена WinJS. (Обратите внимание на то, что если вы нуждаетесь в поиске по этим файлам, вы должны открыть конкретный файл и выполнять поиск в нём. Поиск по всему проекту или решению в данном случае не поддерживается).

Рис. 2.6. Проект, построенный по шаблону Пустое приложение, полностью раскрыт в Обозревателе решений
Как можно ожидать, в проекте этого типа не так уж много кода, специфичного для приложения. Например, тело HTML-документа имеет лишь один абзац, который вы можете заменить на "Hello World", если вы чувствуете, что не можете без этого обойтись. Что гораздо важней - так это ссылки на компоненты WinJS: основной файл со стилями (ui-dark.css или ui-light.css), файлы base.js и ui.js:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hello World</title> <!-- Ссылки WinJS --> <link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet"> <script src="//Microsoft.WinJS.1.0/js/base.js"></script> <script src="//Microsoft.WinJS.1.0/js/ui.js"></script> <!-- Ссылки HelloWorld --> <link href="/css/default.css" rel="stylesheet"> <script src="/js/default.js"></script> </head> <body> <p>Content goes here</p> </body> </html>
Как правило, такие ссылки присутствуют всегда (возможно, с ui-light.css) в каждом из HTML-файлов вашего проекта. Двойные // в путях WinJS указывают на библиотеки с разделяемым доступом, а не на файлы в пакете вашего приложения, в то время, как одиночные / указывают на корневой каталог вашего раздела. Помимо этого, всё остальное - это стандартный HTML5, поэтому вы можете свободно добавлять дополнительные HTML-теги и наблюдать за производимым ими эффектом.
Что касается JavaScript, то default.js просто содержит базовый код активации WinJS, находящийся в событии WinJS.Application.onactivated вместе с заглушкой для события, которое называется WinJS.Application.oncheckpoint:
(function () { "use strict";
var app = WinJS.Application;
var activation = Windows.ApplicationModel.Activation;
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
if (args.detail.previousExecutionState !==
activation.ApplicationExecutionState.terminated) {
// TODO: Это приложение было вновь запущено. Инициализируйте
// приложение здесь.
} else {
// TODO: Это приложение вновь активировано после приостановки.
// Восстановите состояние приложения здесь.
}
args.setPromise(WinJS.UI.processAll());
}
};
app.oncheckpoint = function (args) {
};
app.start();
})();Мы вернемся к checkpoint в "Анатомия приложения и навигация по страницам" . Сейчас, вспомните из "Жизненный путь приложений для Магазина Windows: Характеристики платформы Windows 8" , что приложение может быть активировано различными способами. Это отражено в свойстве args.detail.kind, значения которого принадлежат перечислению Windows.ApplicationModel.Activation.ActivationKind.
Когда приложение запущено прямо со своей плитки на Начальное экране (или запущено в отладчике, как у нас), вид активации имеет значение launch. Как мы увидим далее, другие значения говорят нам о том, что приложение активировано по запросу сервиса, наподобие контракта поиска или общего доступа к данным, путём ассоциации с типом файла, с помощью средства выбора файлов, посредством протокола и в других случаях. В случае с видом активации launch, другая порция данных из перечисления the Windows.ApplicationMode.- Activation.ApplicationExecutionState говорит нам о состоянии исполнения приложения до этого события. Больше об этом будет в "Анатомия приложения и навигация по страницам" , а комментарии в стандартном коде выше должны пока удовлетворить ваше любопытство.
А что такое args.setPromise(WinJS.UI.processAll()? Как мы увидим множество раз, WinJS.UI.processAll создаёт экземпляры элементов управления, которые объявлены в HTML, это любой элемент (обычно - div или span), который содержит атрибут data-win-control, который содержит имя функции конструктора. Конечно, шаблон Пустое приложение не содержит таких элементов управления, но так как практически каждое приложение, основанное на этом шаблоне, содержит их, имеет смысл включать его по умолчанию1Есть похожая функция WinJS.Binding.processAll, которая обрабатывает атрибуты data-win-bind ( "Элементы управления, их стилизация и привязка данных" ) и WinJS.Resources.processAll, которая выполняет разрешение ресурсов атрибута data-win-res . Что касается args.setPromise, этот механизм касается отложенного выполнения, и мы отложим его рассмотрение до "Анатомия приложения и навигация по страницам" .
Короткий вызов app.start(); расположенный в нижней части кода, так же очень важен. Он позволяет нам быть уверенными в том, что различные события, которые поставлены в очередь при запуске приложения, будут обработаны. Мы рассмотрим это подробнее в "Анатомия приложения и навигация по страницам" .
Наконец, вы можете спросить: "Зачем нужна эта сложная конструкция (function () { … })(); ?" Это - лишь удобный способ, используемый в JavaScript (называемый шаблоном модуля (module pattern)), предохранять глобальное пространство имён от загрязнения, в целях заботы о производительности. Подобная синтаксическая конструкция объявляет анонимную функцию, которая сразу же исполняется, что создаёт собственную область видимости функции для всего, что находится внутри неё. Таким образом, переменные наподобие app, вместе со всеми именами функций, доступны внутри модуля, но не появляются в глобальном пространстве имен2Обратитесь ко второй главе книги "High performance JavaScript" (O'Reilly, 2010), Nicholas Zakas, для того, чтобы узнать, как область видимости влияет на производительность..
Вы можете объявлять переменные в глобальном пространстве имен, конечно, и содержать их в порядке, WinJS предоставляет средства для задания ваших собственных пространств имен и классов (смотрите WinJS.Namespace.define и WinJS.Class.define), опять же, помогая минимизировать вмешательство в глобальное пространство имен.
Врезка: Написание кода в режиме отладки
Из-за динамической природы JavaScript впечатляет то, что команда разработки Visual Studio нашла способ заставить IntelliSence весьма прилично работать в редакторе кода Visual Studio. (Если вы незнакомы с IntelliSence, это сервис для повышения производительности труда, который обеспечивает автозавершение кода и всплывающие подсказки по API в процессе работы. Больше вы можете узнать в материале "IntelliSence для JavaScript" (http://msdn.microsoft.com/library/bb385682.aspx)). При этом можно использовать полезный трюк, который позволяет IntelliSence работать даже лучше - это писать код, когда Visual Studio находится в режиме отладки. То есть, установить точку останова в подходящем месте вашего кода и запустить приложение в отладчике. Когда вы достигнете этой точки останова, вы можете начать писать и править код, и, так как контекст скрипта полностью загружен, IntelliSence будет работать с уже созданными экземплярами переменных, а не только с тем, что этот механизм может получить из исходного кода. Кроме того, вы можете использовать окно интерпретации (Immediate) для того, чтобы непосредственно в нём исполнять код и видеть результаты. (Однако, вам понадобится перезапустить приложение для того, чтобы получить возможность исполнять новый код).
