| Россия, Звенигород |
XBL-связки
15.7.4. Встраиваем готовую XBL-связку
Создав связку noteplacer, теперь мы хотим ее опробовать. Несколько следующих шагов, по сути, - полезный способ создания тестовой упряжи для новой связки. Подобная "упряжь" полезна не только для финального тестирования, но и во время отладки.
Чтобы связать связку с тегом, используем стилевое правило:
noteplacer { -moz-binding : url("noteplacer.xml#noteplacer"); }Пока поместим эту строку в файл xulextras.css. Этот файл будет расположен в той же директории, что и весь контент noteplacer. Эта стилевая таблица добавит к стандартному множеству тегов XUL новый тег <noteplacer>.
При тестировании нового виджета мы хотим увидеть следующие вещи:
Виджет правильно вписывается в окружающий контент.
Виджет правильно реагирует на пользовательский ввод, включая изменения размеров окна.
Атрибуты, указанные виджету, производят желаемый эффект.
Эксплицитный контент, передаваемый виджету, дает желаемый эффект.
С этой целью создадим тестовый XUL-документ, приведенный в листинге 15.23.
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<?xml-stylesheet href="xulextras.css" type="text/css"?>
<!DOCTYPE window>
<window xmlns="http://www.mozilla.org/keymaster/gatekeeper/
there.is.only.xul" onload="install()">
<script>
var np; function install() {
np = document.getElementById("test");
np.addEventListener("click", report, false);
}
function report() {
var str = "";
str += "Top: " + np.top + "\n";
str += "Left: " + np.left + "\n";
str += "Width: " + np.width + "\n";
str += "Height: " + np.height + "\n";
str += "ScreenX: " + np.screenx + "\n";
str += "ScreenY: " + np.screeny + "\n";
str += "scale: " + np.scale + "\n";
alert(str);
}
</script>
<description>Before Test </description>
<hbox>
<description value="Left of Test"/>
<noteplacer screenx="1024" screeny="768" scale="4">
<toolbox flex="1">
<toolbar grippyhidden="true">
<description value="File"/>
<description value="Edit"/>
<description value="View"/>
<description value="Go"/>
<spacer flex="1"/>
</toolbar>
<spacer style="background-color:white" flex="1"/>
</toolbox>
</noteplacer>
<description value="Right of Test"/>
</hbox>
<description>After Test </description>
</window>
</handler>
</handlers>
Листинг
15.23.
Тестовая страница для XBL-связки noteplacer.
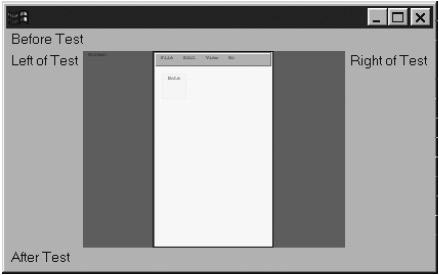
Этот документ упаковывает тег <noteplacer> в соответствующий контент и добавляет имитацию панели инструментов. Он также содержит обработчик событий этого тега. Обработчик событий использует обработчики кликов, определенные в связке. Документ показан на рисунке 15.3.
Имитация панели инструментов, конечно, очень примитивна. Но она позволяет понять, что имеется в виду, а это все, что от нее в данный момент требуется. Возможно, когда-нибудь технология захвата картинки экрана в компоненте screenshot инспектора DOM будет завершена. Тогда здесь можно будет поместить реальную масштабированную картинку.
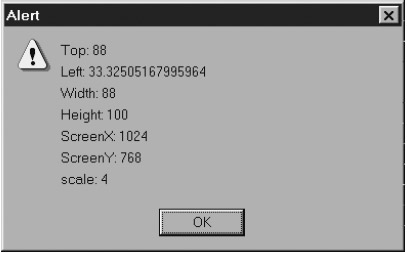
Если обработчик кликов получает сигнал о событии, появляется панель предупреждения с сообщением о текущей позиции заметки. Панель предупреждения показана на рисунке 15.4.
Немного вычислений и высвеченные значения положения заметки могут быть подтверждены как подходящие.
Мы видим, как тег <noteplacer> может быть интегрирован в приложение NoteTaker с помощью JavaScript. Из диалогового окна Edit он может быть загружен в отдельное второе диалоговое окно или встроен где-либо в уже существующий <tabbox>. Когда диалоговое окно закрывается, обработчик событий onclose считывает состояние виджета и копирует значения в соответствующие поля панели Edit.
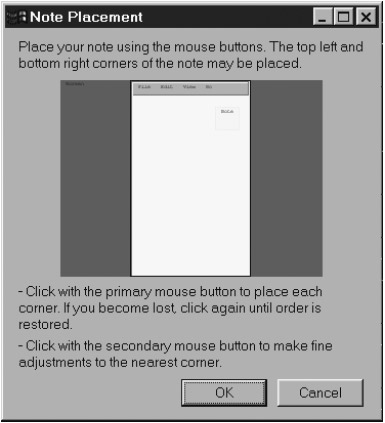
Сам по себе наш виджет даст пользователю немного подсказок по его использованию. Как и многие другие теги XUL, <noteplacer> функционален, но не очевиден. Этот тег должен быть окружен другим контентом перед предъявлением его пользователю. На рисунке 15.5 приведен один из возможных сценариев.
На этом раздел "Практика" данной лекции заканчивается.