| Россия |
Веб-страницы и типы содержимого
Настройка представления библиотеки
Теперь все готово для того, чтобы организовать меню - новую библиотеку блюд, которую мы построим на основе стандартной библиотеки рисунков. Выполнив следующие действия, мы, наконец, поймем, зачем были проведены подготовительные операции по настройке типа содержимого.
- В браузере откройте библиотеку (в нашем случае она называется Меню ).
- Раскройте список Представление (рис. 3.27).
- Выберите команду Создать представление.
- В форме настройки представления установите флажки возле названий столбцов, которые должны отображаться в библиотеке (рис. 3.28).
- Нажмите кнопку ОК.
- Просмотрите библиотеку в измененном представлении (рис. 3.29).
- Выберите какой-либо элемент библиотеки и введите команду Действия / Изменить.
- Убедитесь в том, что Вы по-прежнему можете редактировать элемент библиотеки (рис. 3.30).
Лабораторная работа 3.1. Создание страницы веб-частей
Предположим, что Вам нужно быстро создать на существующем веб-узле новую страницу для размещения веб-частей. В качестве наглядной иллюстрации здесь и далее будем использовать весьма типичную практическую ситуацию из области бизнеса.
Например, мой давний друг, ресторатор Адам Кишлот попросил, как можно быстрее, организовать для него всего одну веб-страницу, на которой он мог бы оперативно размещать текущий ассортимент блюд для завсегдатаев.
Рассмотрим, как создать такую страницу при помощи браузера.
- В браузере выберите Действия узла / Создание (см. рис. 3.11).
- Нас странице Создание щелкните гиперссылку Страница веб-частей (рис. 3.31).Примечание: Для создания обычной страницы (на которой нельзя будет размещать веб-части) следовало бы выбрать пункт Простая страница (рис. 3.31).
- На странице Новая страница веб-частей введите название файла в поле Имя. Название потом появится и в заголовке создаваемой страницы и в строке заголовка окна браузера, и его можно будет в любой момент поменять.
- В списке Макет выберите желаемый шаблон макета веб-страницы, ориентируясь на схему и описание шаблона, появляющееся в левой части (рис. 3.32).
- Оставьте в раскрывающемся списке Библиотека документов выбранным элемент Общие документы. Если Ваш веб-сайт содержит несколько библиотек документов, то можно выбрать любую из них.
- Нажмите кнопку Создать.
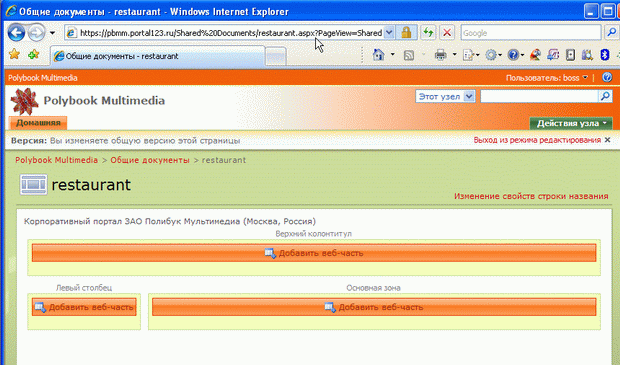
- Просмотрите (рис. 3.33), как будет выглядеть страница в браузере (она откроется автоматически в режиме редактирования, так, что можно будет сразу разместить на ней нужное число веб-частей).
- Обратите внимание на имя файла и название веб-страницы (рис. 3.33).
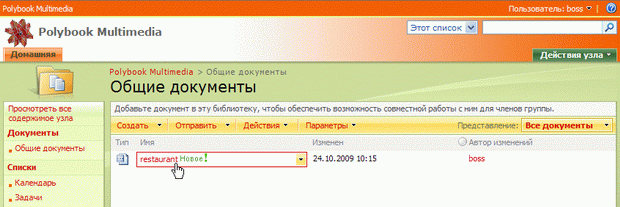
- Перейдите в библиотеку Общие документы.
- Убедитесь в том, что созданная веб-страница находится в этой библиотеке и имеет формат aspx (рис. 3.34)
увеличить изображение
Рис. 3.34. Новая веб-страница находится на портале в библиотеке Общие документы - Перейдите в SharePoint Designer.
- Откройте в папке Shared Documents (Общие документы ) на веб-узле созданную веб-страницу (рис. 3.35).
- Щелкните дважды на заголовке.
- В открывшемся диалоге выберите заголовок и описание веб-страницы (рис. 3.35).
- Удалите лишние элементы на веб-странице, например, вернув их прототипы к определению мастер-страницы (рис. 3.36).
- Сохраните страницу и осуществите ее просмотр в браузере.
- В браузере выберите Действия узла / Изменить страницу (см. рис. 3.37).
- Убедитесь в наличии веб-частей на странице (расположенных в соответствии с выбранным шаблоном) (рис. 3.38). При желании, добавьте на страницу какую-либо веб-часть портала, например новый список.
- Выйдите из режима редактирования.
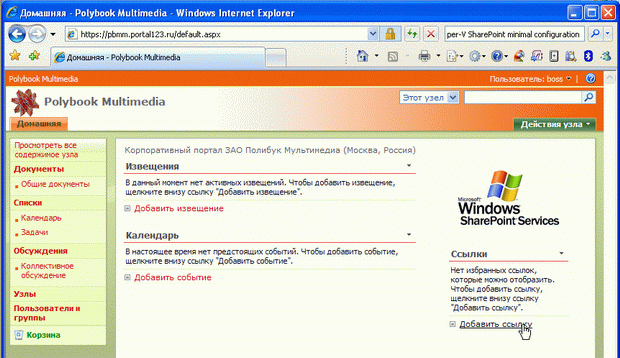
- Перейдите на домашнюю страницу веб-узла.
- Добавьте в список Ссылки новые гиперссылки на простую веб-страницу и страницу веб-частей.
Далее можно организовать новый список (например, список блюд ресторана) и вставить его на нашу веб-страницу.
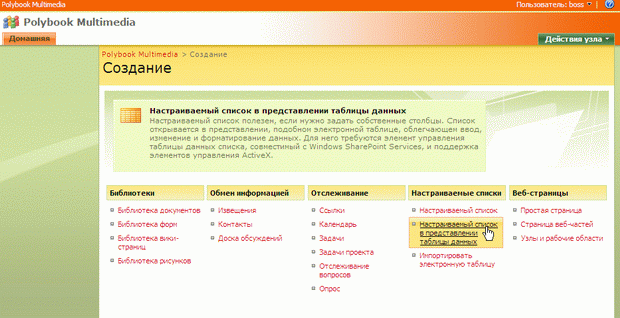
- Нажмите кнопку Действия узла и выберите команду Создание.
- Начните создание настраиваемого списка (рис. 3.40).
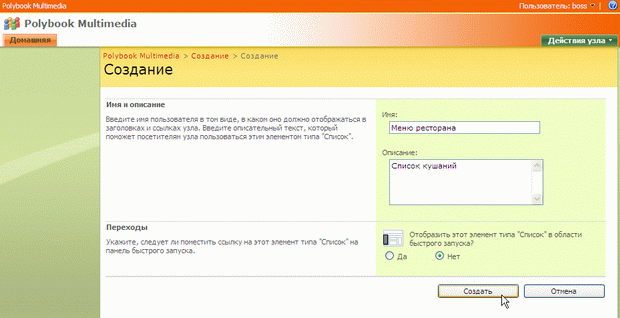
- На странице Создание выберите имя, например, Меню ресторана, и описание создаваемого списка (рис. 3.41).
- Нажмите кнопку Создать.
- Заполните список (рис. 3.42)
- Разместите веб-часть со списком на созданной странице веб-частей.
В результате, мы получаем веб-страницу со списком блюд, URL-адрес которой ресторатор передаст своим клиентам, чтобы они могли оперативно (через Интернет) изучить меню перед походом в его заведение. Разумеется, список блюд Кишлот может всегда отредактировать, подключившись к порталу под своей учетной записью.
Краткие итоги
Веб-узлы SharePoint могут содержать, как обычные веб-страницы, так и веб-страницы, построенные на основе веб-частей. Оба типа веб-страниц допускают использование мастер-страниц узла. Библиотеки и списки SharePoint строятся на основании понятия тип содержимого, т.е. многократно используемые группы параметров для их контента). Типы содержимого определяются на уровне веб-узла, давая возможность участникам рабочей группы оперировать с элементами списков и библиотек желаемых (настраиваемых) типов.