| Россия |
Дизайн веб-сайта
2.2. Мастер-страницы
Поскольку приемы работы с мастер-страницами ( главными страницами ) были подробно освещены в курсе "Введение в SharePoint" ( "Интеграция с Office и примеры" ), мы остановимся только на самых основных моментах.
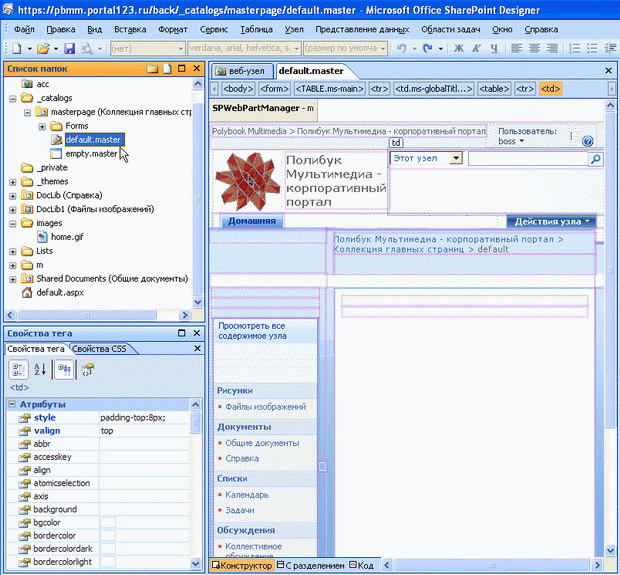
- Перейдите в SharePoint Designer (который необходим при работе с мастер-страницами ) на веб-узле к папке _catalogs / masterpage, (рис. 2.11).
- Откройте для редактирования мастер-страницу, применяемую на узле по умолчанию - default.master (рис. 2.11).
Изменения, которые Вы внесете на мастер-страницу, будут применены ко всему сайту SharePoint.
Использование дизайна сторонних производителей
Самый быстрый способ кардинально изменить дизайн сайта - это поменять мастер-страницу по умолчанию. Следует учитывать, что в Интернете (в том числе, на сайтах Майкрософт) можно найти множество различных заготовок для мастер-страниц. Покажем, как правильно перенести одну из таких заготовок на сайт SharePoint.
- Загрузите файл с мастер-страницами из Интернета на Ваш локальный компьютер (как правило, они предоставляются в виде архива, поскольку мастер-странице необходим не только сам файл формата .master, но и дополнительные изображения, и CSS -файлы).
- Скопируйте все файлы из архива в соответствующие места веб-узла на сервере. Для этой процедуры удобно использовать панель Список папок, попросту перетаскивая файлы из папок локального компьютера на папки веб-узла (рис. 2.12).
- После копирования просмотрите новые мастер-страницы в SharePoint Designer.
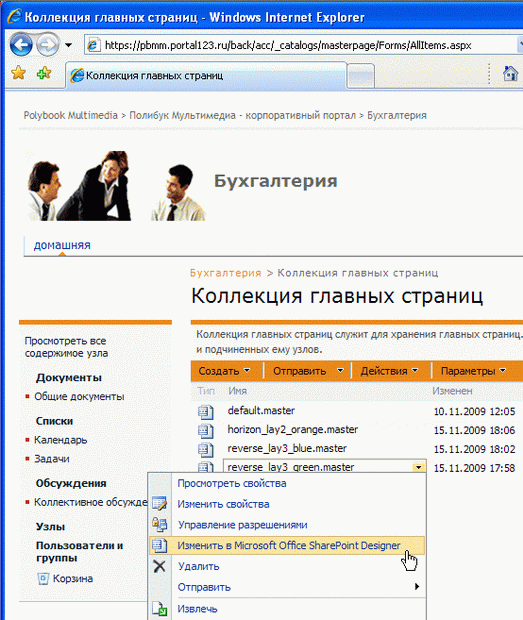
- Щелкните правой кнопкой по файлу желаемой мастер-страницы на панели Список папок (рис. 2.13).
- Выберите в контекстном меню команду Назначить главной страницей по умолчанию.Примечание:Как правило, мастер-страницы содержат блоки навигации, логотип и заголовок сайта, подвал, элементы управления и местозаполнители для размещения прототипов содержимого. Если Вы меняете мастер-страницу для сайта, то очень желательно, чтобы соблюдалось соответствие набора элементов старой и новой мастер-страницы. Иначе, функциональность сайта может пострадать.
увеличить изображение
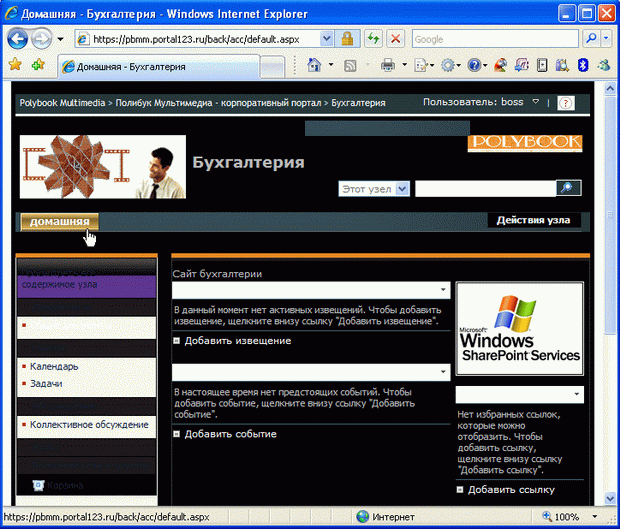
Рис. 2.13. Назначение главной страницы мастером по умолчанию меняет дизайн всего портала - Откройте домашнюю страницу сайта. Она, как и все страницы узла, контролируемые главной страницей по умолчанию, должна поменять свой дизайн.
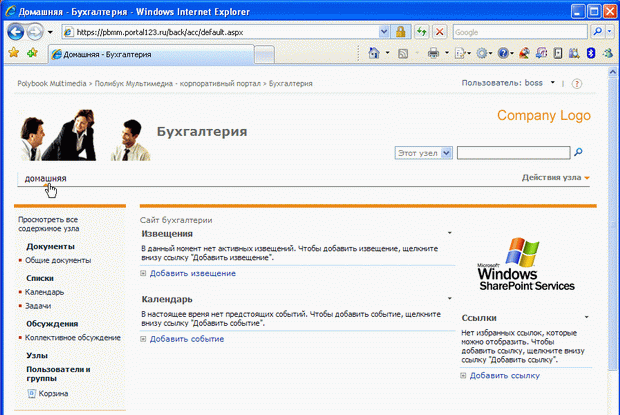
- Запустите предварительный просмотр домашней страницы в браузере (рис. 2.14).
- Выберите Действия узла / Параметры.
- На странице установки параметров выберите Коллекции / Главные страницы.
- Просмотрите список мастер-страниц, имеющихся на узле, замечая, что в браузере назначить другую мастер-страницу нельзя (рис. 2.15).
увеличить изображение
Рис. 2.15. Коллекция мастер-страниц, находящихся на сервере в папке Catalogs / masterpage - Вернитесь на страницу установки параметров узла и щелкните пункт Темы.
- Поменяйте тему узла, чтобы посмотреть, как это скажется на дизайне новой мастер-страницы (рис. 2.16).
О пустых мастер-страницах
Путем редактирования мастер-страницы несложно сделать так, чтобы сайт кардинально изменил свой дизайн, и даже внешне совершенно не напоминал о том, что построен на основе технологии SharePoint. Такая задача имеет вполне практическое приложение - например, для нашего общедоступного сайта компании можно оставить прежний дизайн, тем не менее, оставляя возможности организации страниц посредством веб-частей и подключения к данным, т.е. всем преимуществам SharePoint.
Пример мастер-страницы с небольшим количеством элементов приведен на рис. 2.17 и описан в лабораторной работе 2.3.
В заключение разговора о мастер-страницах напомним, что для каждой aspx-страницы веб-узла может быть выбрана индивидуальная мастер-страница. Достаточно ввести команду Формат / Главная страница / Присоединить главную страницу и в диалоговом окне Выбор главной страницы установить переключатель Настраиваемая главная страница, либо Особая главная страница, определяя путь к файлу с мастер-страницей (рис. 2.18).