Мультимедиа и Web
Индексированные цвета
Как мы уже говорили в "Основные сведения об изображении" , и в начале этой лекции, GIF-изображения и много другой графики, предназначенной для игр и мультимедиа, сохраняется в режиме Indexed Color. Файлы таких изображений занимают мало места (почти как изображения в режиме grayscale), они часто допускают высокую степень сжатия и они прекрасно подходят для старых 8-битовых мониторов, которые еще используются некоторыми пользователями.
Ранее мы говорили, что старый подход, предусматривающий преобразование изображений в режим Indexed Color до их сохранения в GIF-файлах, устарел, поскольку более удобно оставлять изображение в режиме RGB и использовать диалоговое окно Save For Web, чтобы преобразовывать его в ходе процесса. Однако многим пользователям все еще требуется работать в Photoshop с изображениями, имеющими индексированные цвета, и эта программа содержит два средства, помогающих справляться с этим процессом: диалоговое окно Indexed Color и диалоговое окно Color Table. Существует также несколько способов получения Web-устойчивых ("интернетовских") цветов и работы с ними, которые мы рассмотрим в следующем разделе.
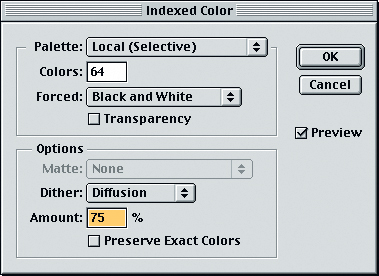
Диалоговое окно Indexed Color. Вы можете преобразовывать RGB- или grayscale-изображение в индексированные цвета с помощью команды Image > Mode > Indexed Color. В результате появляется диалоговое окно Indexed Color (см. рис. 18.17). Многие параметры здесь действуют точно так же, как и в диалоговом окне Save For Web (см. раздел "Формат GIF" выше в этой лекции). Однако, имеется несколько специальных средств, о которых нужно говорить отдельно.
- Preview (Превью). Когда была выпущена версия Photoshop 5.5, мы обрадовались, что фирма Adobe наконец-то включила флажок Preview в диалоговое окно Indexed Color, позволяющий заранее видеть, что будет происходить с изображением. Существует очень немного случаев, когда нужно отключать этот флажок.
- Palette (Палитра). Во всплывающем меню Palette содержится ряд различных возможностей, включая методы снижения количества цветов Perceptual (По восприятию), Selective (Выборочный) и Adaptive (Адаптивный) в двух версиях – "Local" и "Master". Мы имеем основания говорить, что нет никакого смысла использовать в Photoshop версию Master: это раздражающий пережиток из ImageReady. Если вы хотите использовать мастер-палитры (применяемые сразу к нескольким изображениям), то лучше это делать в ImageReady. И снова повторим, что мы обычно используем вариант Perceptual для сканированных фотографических изображений и вариант Selective для "синтетических" изображений с резкими краями.
-
Transparency (Прозрачность). Любые прозрачные пикселы вашего изображения могут также сохранять прозрачность и в конечном изображении с индексированным цветом. Но если в изображении нет прозрачных пикселов, отключите флажок Transparency в диалоговом окне Indexed Color, иначе Photoshop добавит цветовой образец к вашей таблице цветов и укажет, что этот образец является прозрачным цветом (взяв образец, который было бы лучше использовать для какого-то цвета).
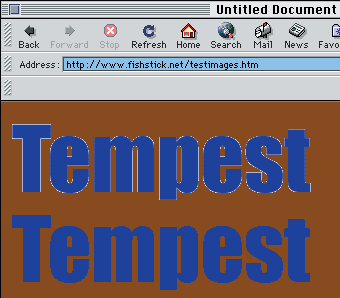
Конечно, документы с индексированным цветом не могут содержать частично-прозрачных пикселов, поэтому всплывающий список Matte позволяет вам сгладить эти пикселы с каким-то другим цветом (поверх которого будет в дальнейшем помещено изображение). Если выбрать в списке Matte вариант None, то Photoshop создаст границу с жесткими краями. Считается, что это плохо, и действительно, изображения без сглаживания границы выглядят "зубчатыми" в Photoshop, но если их поместить на цветной или узорчатый фон, то зубчатость часто становится незаметной (и даже если она видна, это все-таки лучше, чем ореол вокруг изображения, см. рис. 18.18).
Объекты со сглаженными и несглаженными краями
- Forced (Принудительно). Всплывающий список Forced позволяет вам принудительно включать определенные цвета в цветовую палитру изображения. Например, если выбрать вариант по умолчанию Black and White (Черный и белый), то Photoshop гарантирует присутствие этих двух цветов в палитре. Это особенно важно, если вы используете очень небольшое количество цветов или хотите фиксировать в палитре определенный цвет и не изменять его. Кроме Black and White, в список Forced включены варианты Primaries (основные цвета; в палитру принудительно включаются красный, зеленый, синий, голубой, пурпурный, желтый, черный и белый), Web (что гарантирует включение в палитру всех 216 Web-устойчивых цветов) и Custom (заказной, что позволяет указывать ваши собственные цвета, которые обязательно должны быть в палитре конечного изображения).
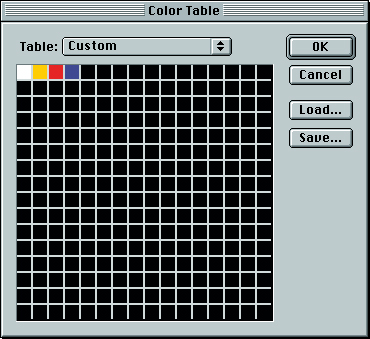
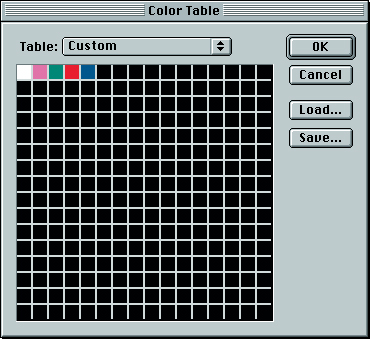
Редактирование цветов. Каждому пикселу в изображении индексированных цветов назначается номер от 0 до 255. А сам цвет придается по результатам сравнения номера пиксела с номерами цветовой таблицы преобразования (clut). Программа выполняет все это автоматически, не требуя вашего участия. Один из доводов в пользу преобразования в режим Indexed Colors сводится к тому, что здесь можно изменять изображения путем редактирования таблицы clut. Вызовите ее командой Image > Mode > Color Table, щелкните на любом из цветовых образцов и отредактируйте его. При больших таблицах, включающих более 16 цветов, процесс этот довольно громоздок, но в некоторых случаях редактирование таблицы цветов дает очень хороший эффект (см. подсказку "Замена индексированных цветов" далее в этой лекции).
Подсказка. Замена индексированных цветов. Допустим, у вас на Web-странице есть логотип, и вы хотите, чтобы цвет его менялся каждую неделю. Сделать это можно с помощью редактирования таблицы преобразования цветов GIF-изображения (см. рис. 18.20).

Рис. 18.20. Замена индексированных цветов (Щелкните на одном из образцов, чтобы изменить его цвет. Во всем изображении этот цвет заменяется новым)
- Откройте GIF-изображение и выберите команду Image > Mode > Color Table.
-
Щелкните на образце цвета, который вы хотите изменить и выберите в палитре Color Picker новый цвет (или введите значения RGB). Возможно, вы предпочтете, чтобы новый цвет отображался в Web устойчиво.
Если в изображении используется сглаженность, и все промежуточные цвета представлены на палитре смежными образцами (а чаще всего так и бывает), можно изменить их все сразу. Скажем, если у вас пять образцов разных оттенков красного – от бледно-розового до ярко-красного, выделите их от первого до последнего, протягивая курсором. После того, как вы отпустите кнопку мыши, Photoshop предложит выбрать первый цвет (чтобы заменить бледно-розовый), а затем – последний (чтобы заменить ярко-красный). Беря за основу первый и последний образцы, программа автоматически формирует все промежуточные цвета.
- Кнопкой ОК сохраните результат.
Разумеется, способ это функционирует лучше, если в палитре совсем мало цветов.