Мультимедиа и Web
PNG-изображения
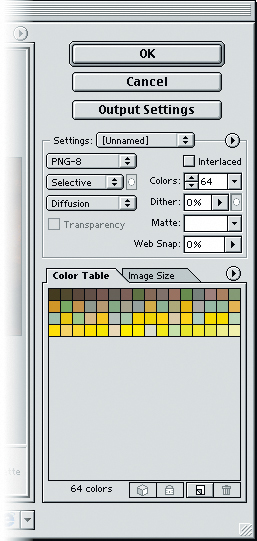
Имеется очень немного параметров, которые можно изменять при сохранении файлов в формате PNG-24 (главное – выбрать, нужно ли включать области с прозрачностью), а параметры для формата PNG-8 почти идентичны параметрам для формата GIF (см. рис. 18.11).
Как мы уже говорили в "Хранение изображений" , формат PNG очень хорош, но пока не слишком широко используется и не полностью поддерживается Web-браузерами. Кроме того, PNG-изображения обычно больше своих GIF- или JPEG-аналогов, поэтому должна быть по-настоящему веская причина к их использованию (а ее пока что нет).
Другие средства диалогового окна Save For Web
Прежде чем перейти к другим аспектам возможностей Photoshop для Web, следует упомянуть о еще нескольких средствах диалогового окна Save For Web.
Перемещение. Если посмотреть на диалоговое окно Save For Web в режиме 4-Up, окно каждого изображения будет занимать слишком мало места. К счастью, вы можете (и должны) перемещать вашу графику, чтобы проверять степень ухудшения качества изображения на различных участках. Во-первых, вы можете использовать инструмент "рука" (нажмите H ), щелкая и перетаскивая любое изображение. Если перетаскивать одно изображение, остальные перемещаются тоже.
Во-вторых, вы можете увеличивать и уменьшать масштаб просмотра изображения, изменяя масштаб просмотра в процентах в нижнем левом углу диалогового окна Save For Web (хотя обычно быстрее использовать комбинацию (Control)-"щелчок" или щелчок правой кнопкой мыши на изображении и изменить масштаб просмотра в контекстно-зависимом меню). Уменьшение масштаба редко используется, но иногда стоит увеличить масштаб, чтобы лучше видеть результаты преобразования в формат JPEG или GIF. Отметим, что вы можете также изменять размеры диалогового окна Save For Web, растягивая нижний правый угол этого окна.
Image Size. Если нужно, чтобы конечное Web-изображение имело меньший размер, чем версия с высоким разрешением, которую вы получили, используйте диалоговое окно Image Size для даунсэмплинга изображения перед входом в Save For Web или вкладку Image Size в самом диалоговом окне Save For Web. В обоих случаях выполняется одно и то же. Единственным отличием является то, что в Save For Web вам предлагаются размеры только в пикселах, а результат всегда будет иметь разрешение 72 ppi. Это нормально, поскольку дюймы, миллиметры и пики ничего не означают в среде Web, где мониторы работают при различных разрешениях.
Browser Dither. Конечно же, вы используете 24-битовый монитор, но ваши зрители, возможно, нет. Осталось немного пользователей, до сих пор использующих 8-битовые цветные мониторы, и для ваших потрясающих цветных изображений выполняется размытие с использованием 256 цветов в цветовой палитре их Web-браузеров. Если вас интересует, что видят эти люди, включите параметр Browser Dither во всплывающем меню без названия вверху справа от области изображений диалогового окна Save For Web (или, еще лучше, просто выберите его из контекстно-зависимого меню). Вы можете включать (или отключать) параметр Browser Dither единовременно только для одного изображения. Для получения наилучшего результата включите его, затем выключите и затем снова включите, чтобы увидеть варианты изображения "до и после".
Download speed (Скорость загрузки). Для каждого изображения в диалоговом окне Save For Web выводится приблизительное время, требующееся для его загрузки при скорости 28,8 Кбит/с. Но если вы совершенно уверены, что большинство вашей аудитории работает при скорости 56,6 Кбит/с, тогда измените эту установку во всплывающем меню вверху диалогового окна (или в контекстно-зависимом меню). Но если честно, то мы редко следим за этим показателем, поскольку слишком много факторов влияет на время загрузки (загрузка на сервере, скорость процессора, космическое излучение...).
Gamma. Как мы уже говорили выше, на мониторах Windows-машин изображения получаются обычно темнее, чем на мониторах Macintosh. Вы можете имитировать это, включив параметр Standard Windows Color (имитируется гамма 2,2) или Standard Macintosh Color (имитируется гамма 1,8), для чего используется всплывающее меню вверху диалогового окна или контекстно-зависимое меню. Но дело в том, что многие пользователи Macintosh калибруют свои мониторы для гаммы 2,2, а некоторые пользователи Windows – для гаммы 1,8. Поэтому, когда дело доходит до цветовой и тоновой коррекции для Web, здесь можно легко ошибиться.
Пусть Photoshop пишет ваш HTML-код
Кому в наше время хочется писать HTML-коды? Только не нам. Мы занимались этим в свое время, а теперь пусть этим занимается компьютер. К счастью, Photoshop в диалоговом окне Save For Web может создает HTML-коды, которые описывают наши изображения.
Имеется два способа получения HTML-кода в этом диалоговом окне. Во-первых, можно щелкнуть на кнопке просмотра (превью), чтобы открыть текущее выделенное изображение в вашем Web-браузере. Появится не только изображение, но также информация об этом изображении и исходный код, который может считывать Web-браузер. Вы можете затем копировать нужные части этого HTML-кода (обычно теги IMG).
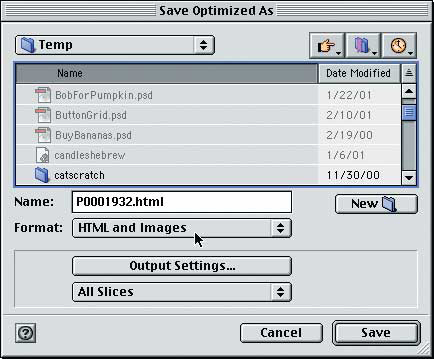
Но имеется лучший способ: после выбора изображения, которое вы хотите сохранить, и щелчка на кнопке OK появляется диалоговое окно Save Optimized As, где можно задать имя файла и указать место для его сохранения (см. рис. 18.12). Кроме того, можно выбрать из всплывающего меню Format вариант HTML and Images. (Если вы сохраняете фрагменты, это действительно важно, см. "Фрагменты" в следующем разделе.) Затем вы можете открыть HTML-файл в текстовом редакторе, чтобы скопировать и вставить нужную информацию.