Основы цвета
Коротко об отношениях цветов
Если вы хотите составить себе ясное представление об отношениях между цветами, не пожалейте на это времени и усилий. У каждого из нас есть свое любимое цветовое пространство, но если вы научитесь видеть цвет не только с одной стороны, научитесь достигать одних и тех же результатов, манипулируя цветами CMY, RGB и HSB, тогда в мире цветокоррекции вы будете чувствовать себя более свободно и станете сознательно выбирать наиболее подходящие средства для выполнения конкретной работы.
Запомните следующие правила и принципы, которые составляют основу основ:
- 100% голубого = 0 красного.
- 100% пурпурного = 0 зеленого.
- 100% желтого = 0 синего.
- Увеличение значений RGB соответствует уменьшению значений CMY, и наоборот.
- Понижение насыщенности (когда цвет "сереет") означает увеличение доли комплементарного цвета. Например, чтобы понизить насыщенность красного, добавьте голубого.
- Цвет, противоположный первичному, образуется путем комбинации равных долей двух других первичных цветов.
- Осветление или затемнение насыщенного цвета понижает его насыщенность.
- Изменение цветового тона какого-либо цвета часто приводит и к изменению его яркости.
- Изменение насыщенности может вызвать изменение цветового тона.
Насыщенность. Насыщенный цвет в RGB включает только один или два первичных цвета – третий первичный всегда равен нулю. Добавляя малую долю третьего цвета (например, для небольшого изменения цветового тона), вы понижаете насыщенность.
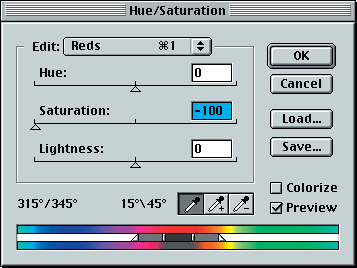
Точно так же, повышая с помощью диалогового окна Hue/Saturation (или какого-либо другого) насыщенность цвета, вы убираете один из первичных цветов. Когда содержание одного из первичных достигнет максимума, а вы будете продолжать регулировать содержание двух других, изменяться будут цветовой тон (hue) и тон (tone).
Еще один важный момент, имеющий отношение к насыщенным цветам. Чрезмерное повышение насыщенности в RGB-изображении приводит к тому, что детали остаются только в одном из трех каналов. Из остальных двух один становится абсолютно белым, а второй – сплошным черным. Именно поэтому, а не только из-за сложностей воспроизведения на печати, насыщенные цвета изображения так трудно поддаются управлению: все детали сосредоточены в одном канале.
Нейтральные тона. Цвет, составленный из равных долей красного, зеленого и синего, всегда будет нейтральным серым (хотя для того, чтобы он получился таким на экране или на печатной странице после преобразования его в CMYK, возможно, вам придется немало потрудиться). Тон серого зависит от того, насколько много в нем красного, зеленого и синего – чем больше света, тем светлее серый. Это важно помнить при настройке монитора, восстановлении цветового баланса и в других случаях.
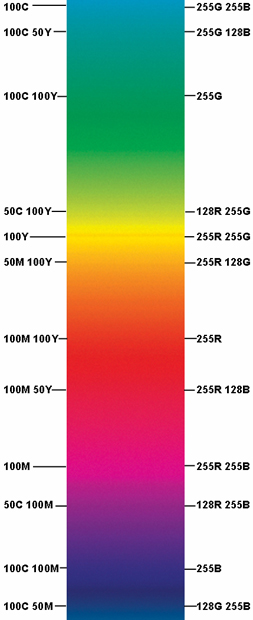
Насыщенные первичные цвета - CMY и RGB
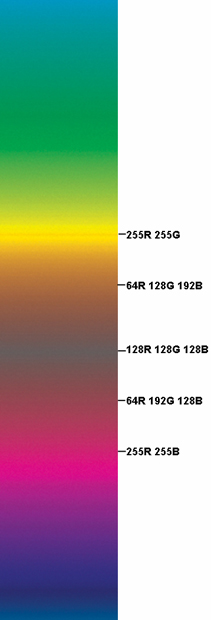
Понижение насыщенности в насыщенных цветах
Цвета вверху слева являются полностью насыщенными - каждый из них содержит 100 процентов одного или двух первичных цветов. Для аддитивных и субтрактивных первичных цветов характерна обратная зависимость

При понижении насыщенности красного из красных областей убирается красная составляющая и добавляются другие первичные цвета. Добавление третьего первичного цвета "загрязняет" насыщенный цвет, приближая его к серому. Это не сказывается на его яркости
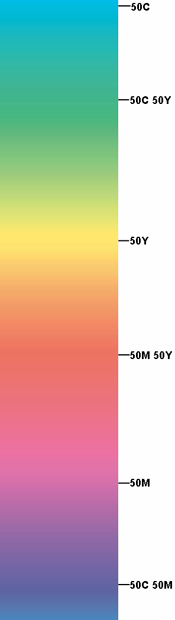
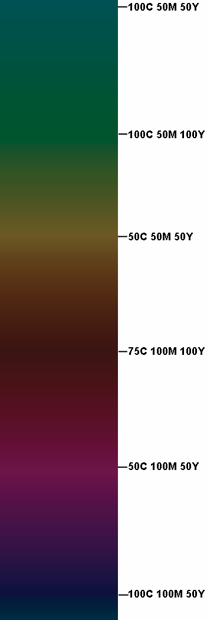
Яркость и насыщенность
Осветление или затемнение насыщенного цвета (в данном случае +50 или -50) снижает его насыщенность. При этом происходит также понижение 100-процентного содержания первичных цветов или загрязнение их третьим первичным, либо и то, и другое. Обратите внимание на изменение цветового тона в затемненном варианте
Во врезке "Коротко об отношениях цветов" суммированы взаимоотношения между различными цветовыми пространствами (см. также рис. 4.5).
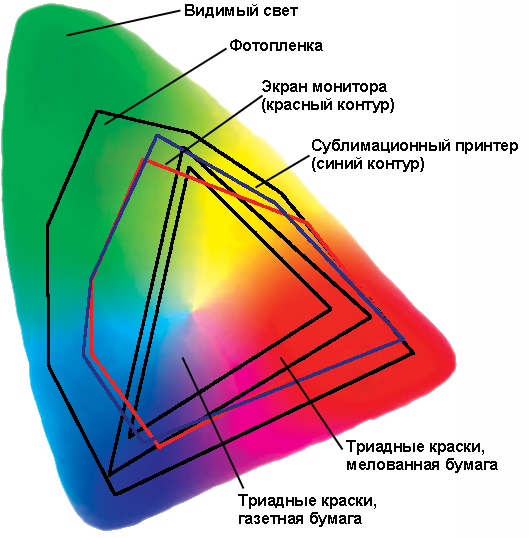
Аппаратно-зависимый цвет и цветовой охват
На рисунках показаны не фактические результаты, а лишь относительные различия. Точно так же цветовая схема отображает не фактический, а сравнительный цветовой охват (см.также рис. 7.5)