Основы цвета
Цветовой круг
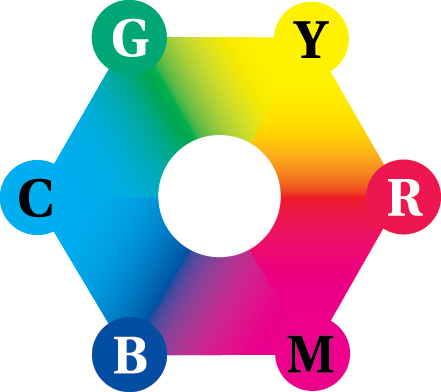
Концепцию цветового круга тоже подарил миру сэр Исаак Ньютон. Идея состоит в том, что если расположить цвета спектра по кругу, отношения между первичными цветами станут гораздо нагляднее (см. рис. 4.2).

Рис. 4.2. Цветовой круг (Испускаемые и отражаемые (аддитивные и субтрактивные) цвета противоположны друг другу: красный - голубому, зеленый - пурпурному, синий - желтому)
Заметьте, что аддитивные и субтрактивные первичные цвета расположены друг против друга. Это – ключевой момент для понимания поведения цветов. Например, голубой на цветовом круге находится напротив красного, поскольку является его противоположностью: голубая краска видится голубой потому, что поглощает красный свет, а зеленый и синий отражает. Иначе говоря, голубой – это отсутствие красного.
Цвета, расположенные друг против друга, называются дополнительными или комплементарными.
Насыщенность и яркость
Объясняя природу цвета, мы до сих пор исходили из концепции трех первичных цветов. Но существуют и другие способы описания цвета по трем компонентам. Наиболее привычный из них использует понятия цветового тона (собственно цвет – красный, оранжевый и т. д.), насыщенности (степень чистоты цвета) и яркости.
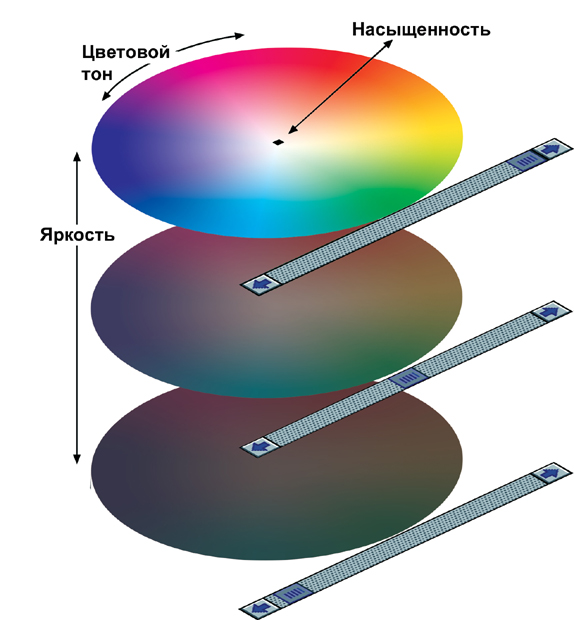
Двумерный цветовой круг Ньютона демонстрирует отношения между цветовыми тонами, но для более полного описания цвета потребуется более сложная, трехмерная модель. Одним из вариантов такой модели является системная палитра цветов Apple Color Picker (см. рис. 4.3).
увеличить изображение
Рис. 4.3. Цветовая палитра Apple Color Picker (В верхней части рисунка все цвета полностью насыщены - уровень по крайней мере одного первичного составляет 55; в нижней части рисунка ни один из цветов не имеет полной насыщенности)
Здесь насыщенные цветовые тона расположены по краям круга, а приближаясь к его центру, цвета теряют насыщенность, "загрязняются". Регулятор рядом с кругом осветляет и затемняет цвета. Apple Color Picker – это графическое представление цветовой модели HSB (цветовой тон, насыщенность, яркость).
Координатные модели и цветовое пространство
Все методы определения цвета, о которых мы до сих пор говорили, строятся на трех первичных компонентах (модель CMYK мы пока игнорируем). Их называют координатными моделями. Цветовая модель – это способ описательного представления цвета и его числового выражения. Координатная модель описывает цвет с помощью трех чисел. Цветовое восприятие человека строится на сигналах, поступающих от трех независимых рецепторов. Таким образом, трехкоординатный подход – это не просто удобный способ математических расчетов, а принцип работы нервной системы человека.
Координатные модели обладают еще одним удобным свойством. Поскольку они всегда предполагают наличие трех составляющих, при небольшом усилии мы можем представить их как трехмерные объекты с осями X, Y и Z. За каждым цветом закреплена на объекте определенная позиция, обозначаемая тремя числами. Такая трехмерная модель называется цветовым пространством – термин, получивший в мире цвета широчайшее распространение.
Цветовое пространство HSB принято представлять в виде цилиндра, а регулятор яркости на палитре Apple Color Picker (для PC – просто Color Picker ) позволяет видеть тот или иной "срез" этого цилиндра. Однако, как и всякая метафора, этот метод имеет свои достоинства и недостатки.
- Достоинства. Палитра Apple Color Picker дает очень наглядное представление о цвете и о том, как изменение одного из компонентов ведет к изменению цвета.
- Недостатки. Являясь упрощенной, модель HSB не дает действительного описания цвета так, как мы его видим. Например, известно, что голубой гораздо ярче, чем синий, но на нашем HSB-цилиндре оба они имеют одинаковые значения яркости и насыщенности.
Поэтому хотя системная цветовая палитра – это шаг в верном направлении, но для понимания работы с цветом нам придется пойти дальше.
Как цвета воздействуют друг на друга
Часто, когда вы работаете в одном цветовом пространстве, результаты вносимых изменений вам приходится оценивать в величинах другого пространства. В "Цветокоррекция" , мы рекомендуем с помощью кривых настраивать значения RGB, а результаты отслеживать по процентным величинам CMYK, отображаемым на палитре Info. Так работа продвигается гораздо быстрее, но при этом вы должны анализировать то, как оба цветовых пространства взаимодействуют между собой – что происходит во втором пространстве, когда вы работаете в первом.
Ниже приводится краткое описание взаимодействия компонентов в моделях RGB, CMY и HSB.
Тон. Одним из самых важных последствий взаимодействия цветов (и вызывающих наибольшее недопонимание) является то, что добавление или вычитание первичных цветов влияет не только на сам цвет (hue) и насыщенность, но и на тон. Когда вы увеличиваете долю любого из компонентов RGB (даете больше света), цвет становится светлее. В CMY все происходит наоборот, поскольку добавление краски ведет к затемнению цвета.
Цветовой тон. Все цвета, кроме первичных, содержат долю противоположного первичного цвета. В RGB красный является "чистым", а оранжевый наряду с красным содержит значительную долю зеленого (а возможно и синего). В CMYK чистым является пурпурный, а красный – нет, так как помимо пурпурного он включает и долю желтого. Таким образом, цветовой тон того или иного цвета изменяется путем добавления или вычитания первичных цветов.
Одновременно возможно воздействие и на тон: в результате добавления или вычитания света (краски) цвет становится светлее или темнее.