| Россия |
Интерактивность
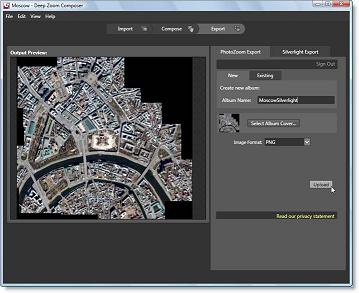
После успешной аутентификации приступаем к созданию альбома. Вводим его название, указываемый формат загружаемого изображения (например, PNG) и нажимаем кнопку "Upload" (рис. 8.32):
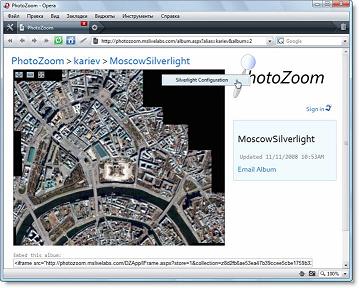
Спустя некоторое время мы получаем обычную гиперссылку на созданный фотоальбом. Для его просмотра не нужен Deep Zoom Composer, главное, чтобы на компьютере был установлен Silverlight. Инструменты масштабирования изображения создаются автоматически (рис. 8.33):
Изображение в фотоальбоме при просмотре загружается точно так же, как и на рассматриваемом в начале этого раздела сайте GERARDMAYNARD.COM. Сначала появляется миниатюра, затем, по мере увеличения масштаба и перемещения по полотну, догружаются нужные фрагменты.
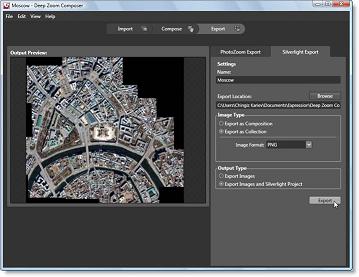
Если же мы собираемся дорабатывать и изменять структуры создаваемого Silverlight-сайта, то сохраним вначале проект на жестком диске своего компьютера. Для этого следует перейти на вкладку "Silverlight Export" и указать директорию для сохранения (рис. 8.34):
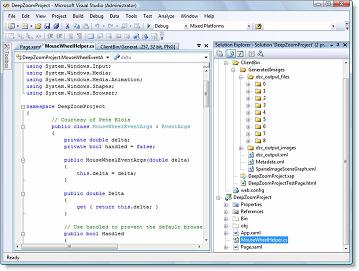
Самое замечательно, что перейдя в к сохраненному проекту, мы обнаружим решение (Solution) содержащее все необходимые файлы. Остается только открыть его в Visual Studio .NET 2008 и начать добавлять собственные функциональные возможности (рис. 8.35):
В библиотеке MSDN, в статье "Deep Zoom": http://msdn.microsoft.com/en-us/library/cc645050(VS.95).aspx приводится хорошее описание этой технологии. А в статье "A DeepZoom primer (explained and coded)" http://blogs.msdn.com/jaimer/archive/2008/03/31/a-deepzoom-primer-explained-and-coded.aspx Джейма Родригеса (Jaime Rodriguez) – объяснение и код аналогичного примера.
Технология DeepZoom – это не только панорамные фотографии. Создаваемый проект предоставляет большие возможности по разработке дополнительных сервисов. Если для вашего города нет карты Яндекс, если вам хочется создать гео-сервис, то технология Silverlight вполне подходит в качестве платформы разработки.
Фотосинты
Хостинги изображений, онлайн-фотоальбомы, множество фотографий в новостных лентах – современного пользователя Сети трудно удивить картинками в сети. Но направление Photosynth (http://photosynth.net/Default.aspx), разрабатываемое корпорацией Microsoft – это трехмерные изображения, взятые словно из будущего, не оставят равнодушным никого.
Представьте себе, что вы бродите с фотоаппаратом возле египетских пирамид. Хочется запечатлеть множество снимков возле древнего Сфинкса, чтобы потом их показывать знакомым и друзьям. Однако может ли фото или даже видео передать всю ту трехмерную полноту ощущений, возникающих при реальном присутствии? Фотографии останутся плоскими и двумерными, видео выхватывает небольшой кусочек обзора (а длинный фильм вряд ли кто захочет смотреть), словом, изобразительные возможности остаются весьма ограниченными. Но можно поступить немного иначе. Для этого нужно немного времени и терпения, но результат превзойдет все ожидания. Итак, общий план действий примерно такой:
- Читаем инструкцию, как делать снимки, которые планируется использовать в фотосинтах. Или смотрим обучающее видео.
- Делаем множество фотографий выбранного объекта. С разных позиций, под разными углами. Чем больше снимков – тем лучше.
- Идем на официальный сайт фотосинта http://photosynth.net/learn.aspx, выполняем указанные шаги. Для работы нам понадобится скачать плагин для браузера и специальную утилиту, после чего, проделав еще несколько шагов, получим готовую композицию.
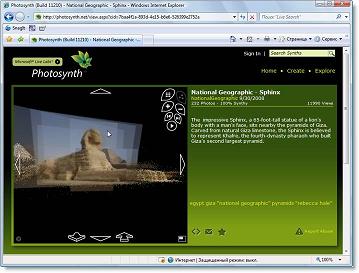
В результате, созданный объект представляет собой совокупность всех фотографий, пространственные пересечения которых формируют общую трехмерную форму фигуры (рис. 8.36):
Встроенные средства просмотра позволяют вращать фигуру прямо в окне браузера изменять масштаб, просматривать отдельные снимки. В целом, просмотр напоминает обзор в трехмерной игре, с той лишь разницей, что виртуальная реальность формируется вами при помощи фотоаппарата.
Прежде чем приступать к созданию своих ландшафтов, полезно ознакомиться с лучшим галереями http://photosynth.net/explore.aspx Интересные примеры, например, фотосинты Екатеринбурга, объяснения и демонстрации расположены в блоге Константина Кичинского.
Плагин для просмотра фотосинтов – это не Silverlight. Но это родственная технология может быть интегрирована в рамках одного сайта, сделанного с включением Silverlight, обеспечивая тем самым дополнительные мультимедийные возможности.