| Россия |
Интерактивность
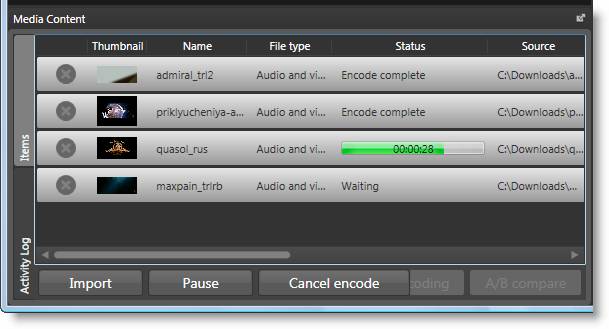
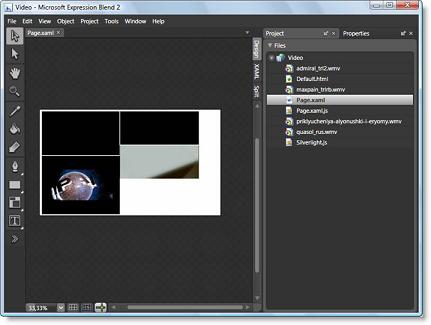
Созданные файлы – уже в формате *.wmv, добавляем в проект и перетаскиваем их на поверхность холста. Самое интересное, что размеры медиа-элементов можно изменять точно также, как и обычных фигур (рис. 8.17):
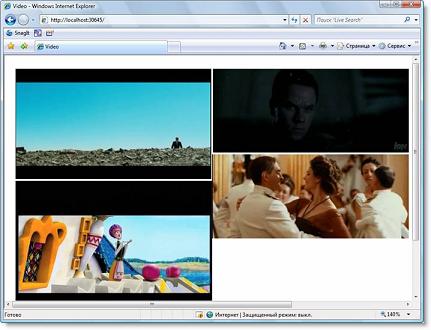
Запускаем приложение – все добавленные видео-файлы запускаются одновременно (рис. 8.18):
Код, сформированный средой, содержит четыре элемента MediaElement – по одному на каждый видео-файл:
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="1024" Height="600" Background="White" x:Name="Page"> <MediaElement x:Name="admiral_trl2_wmv" Width="447.852" Height="188.938" Canvas.Left="453.778" Canvas.Top="202.5" Source="admiral_trl2.wmv" Stretch="Fill"/> <MediaElement x:Name="maxpain_trlrb_wmv" Width="445.63" Height="188" Canvas.Left="456" Canvas.Top="10.5" Source="maxpain_trlrb.wmv" Stretch="Fill"/> <MediaElement x:Name="priklyucheniya_alyonushki_i_eryomy_wmv" Width="441.778" Height="331.334" Canvas.Left="12" Canvas.Top="262" Source="priklyucheniya-alyonushki-i-eryomy.wmv" Stretch="Fill"/> <MediaElement x:Name="quasol_rus_wmv" Width="440" Height="247.5" Canvas.Left="12" Canvas.Top="10.5" Source="quasol_rus.wmv" Stretch="Fill"/> </Canvas>
Прямоугольные экраны, фиксированные размеры – это все уже давно известно. Воспользуемся действительно эффектными возможностями Silverlight. Применим трансформации к медиа-элементам:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="1024" Height="600"
Background="#FF05052C"
x:Name="Page">
<MediaElement x:Name="admiral_trl2_wmv" Width="447.852"
Height="188.938" Canvas.Left="447.778"
Canvas.Top="223.5" Source="admiral_trl2.wmv" Stretch="Fill">
<MediaElement.RenderTransform>
<TransformGroup>
<SkewTransform AngleX="15" />
<RotateTransform Angle="10"/>
</TransformGroup>
</MediaElement.RenderTransform>
</MediaElement>
<MediaElement x:Name="priklyucheniya_alyonushki_i_eryomy_wmv"
Width="441.778" Height="331.334"
Canvas.Left="78" Canvas.Top="166"
Source="priklyucheniya-alyonushki-i-eryomy.wmv" Stretch="Fill">
<MediaElement.RenderTransform>
<TransformGroup>
<SkewTransform AngleX="15" />
<RotateTransform Angle="10"/>
</TransformGroup>
</MediaElement.RenderTransform>
</MediaElement>
<MediaElement x:Name="quasol_rus_wmv" Width="440"
Height="247.5" Canvas.Left="12"
Canvas.Top="10.5" Source="quasol_rus.wmv"
Stretch="Fill">
<MediaElement.RenderTransform>
<TransformGroup>
<SkewTransform AngleX="15" />
<RotateTransform Angle="10"/>
</TransformGroup>
</MediaElement.RenderTransform>
</MediaElement>
<MediaElement x:Name="maxpain_trlrb_wmv" Width="445.63"
Height="188"
Canvas.Left="390" Canvas.Top="22.5"
Source="maxpain_trlrb.wmv" Stretch="Fill">
<MediaElement.RenderTransform>
<TransformGroup>
<SkewTransform AngleX="15" />
<RotateTransform Angle="10"/>
</TransformGroup>
</MediaElement.RenderTransform>
</MediaElement>
</Canvas>
8.1.
Здесь мы исказили фигуры по горизонтали с одновременным поворотом. Код написан вручную, т.е. без использования визуальных инструментов Expression Blend для более ясного и лаконичного оформления. Запускаем приложение – видео, как ни в чем не бывало, продолжает воспроизводиться (рис. 8.19)
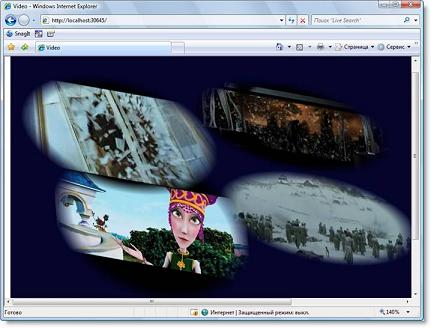
Добавим еще и маску прозрачности, сформированную радиальным градиентом:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="1024" Height="600"
Background="#FF05052C"
x:Name="Page">
<MediaElement x:Name="admiral_trl2_wmv" Width="447.852"
Height="188.938" Canvas.Left="447.778"
Canvas.Top="223.5" Source="admiral_trl2.wmv" Stretch="Fill">
<MediaElement.RenderTransform>
<TransformGroup>
<SkewTransform AngleX="15" />
<RotateTransform Angle="10"/>
</TransformGroup>
</MediaElement.RenderTransform>
<MediaElement.OpacityMask>
<RadialGradientBrush >
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="Transparent" Offset="1" />
</RadialGradientBrush>
</MediaElement.OpacityMask>
</MediaElement>
<MediaElement x:Name="priklyucheniya_alyonushki_i_eryomy_wmv"
Width="441.778" Height="331.334"
Canvas.Left="78" Canvas.Top="166"
Source="priklyucheniya-alyonushki-i-eryomy.wmv" Stretch="Fill">
<MediaElement.RenderTransform>
<TransformGroup>
<SkewTransform AngleX="15" />
<RotateTransform Angle="10"/>
</TransformGroup>
</MediaElement.RenderTransform>
<MediaElement.OpacityMask>
<RadialGradientBrush >
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="Transparent" Offset="1" />
</RadialGradientBrush>
</MediaElement.OpacityMask>
</MediaElement>
<MediaElement x:Name="quasol_rus_wmv" Width="440"
Height="247.5" Canvas.Left="12"
Canvas.Top="10.5" Source="quasol_rus.wmv" Stretch="Fill">
<MediaElement.RenderTransform>
<TransformGroup>
<SkewTransform AngleX="15" />
<RotateTransform Angle="10"/>
</TransformGroup>
</MediaElement.RenderTransform>
<MediaElement.OpacityMask>
<RadialGradientBrush >
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="Transparent" Offset="1" />
</RadialGradientBrush>
</MediaElement.OpacityMask>
</MediaElement>
<MediaElement x:Name="maxpain_trlrb_wmv" Width="445.63"
Height="188"
Canvas.Left="390" Canvas.Top="22.5" Source="
maxpain_trlrb.wmv" Stretch="Fill">
<MediaElement.RenderTransform>
<TransformGroup>
<SkewTransform AngleX="15" />
<RotateTransform Angle="10"/>
</TransformGroup>
</MediaElement.RenderTransform>
<MediaElement.OpacityMask>
<RadialGradientBrush >
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="Transparent" Offset="1" />
</RadialGradientBrush>
</MediaElement.OpacityMask>
</MediaElement>
</Canvas>
8.2.
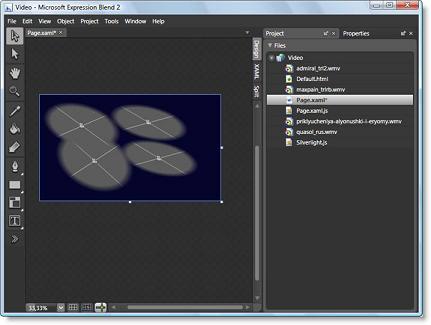
Изменения, отображаемые в режиме дизайна, позволяет представить себе, как будет выглядеть видео (рис. 8.20):
Запускаем проект – теперь наше видео выглядит весьма необычно (рис. 8.21):
Конечно, на практике, для обычных хостингов видео-файлов, может быть столь экстравагантное оформление может быть и ни к чему. Но сами возможности Silverligt позволяют создавать легко и быстро оригинальное оформление для любого видео-содержимого.