| Россия |
Интерактивность
Управление воспроизведением видеоролика
Первое, что хочется сделать при просмотре видеоролика на странице – "нащупать" знакомые кнопки управления воспроизведением – остановки, паузы, проигрывания.. Но по умолчанию их нет в Silverlight-проектах. Дополним эту функциональность при помощи простейшего кода на JavaScript. Создадим еще один проект, в который добавим всего один видеофайл. В качестве "кнопок" будем использовать обычные текстовые элементы TextBlock. Код XAML будет выглядеть так:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="640" Height="480"
Background="White"
x:Name="Page">
<MediaElement x:Name="priklyucheniya_alyonushki_i_eryomy_wmv"
Width="512" Height="384" Source="priklyucheniya-alyonushki-i-eryomy.wmv"
Stretch="Fill" Canvas.Left="68" Canvas.Top="26"
AutoPlay="False"
/>
<TextBlock x:Name="txtPlay" Width="72" Height="24"
Canvas.Left="86"
Canvas.Top="430" Text="Play" TextWrapping="Wrap"
MouseLeftButtonDown="DoPlay"/>
<TextBlock x:Name="txtStop" Width="80" Height="24"
Canvas.Left="238"
Canvas.Top="430" Text="Stop" TextWrapping="Wrap"
MouseLeftButtonDown="DoStop"/>
<TextBlock x:Name="txtPause" Width="80" Height="24"
Canvas.Left="158"
Canvas.Top="430" Text="Pause" TextWrapping="Wrap"
MouseLeftButtonDown="DoPause"/>
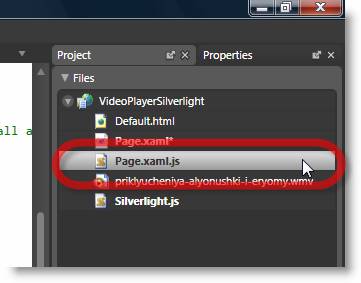
</Canvas>В описании MediaElement был добавлен атрибут AutoPlay="False". Это означает, что теперь ролик не будет начинать проигрываться сразу после загрузки. Для трех элементов TextBlock добавлен обработчик события MouseLeftButtonDown. Открываем файл Page.xaml.js (рис. 8.22):
Добавляем код трех функций, который будет выглядеть так:
function DoPlay(sender, args) {
sender.findName("priklyucheniya_alyonushki_i_eryomy_wmv").play();
}
function DoPause(sender, args) {
sender.findName("priklyucheniya_alyonushki_i_eryomy_wmv").pause();
}
function DoStop(sender, args) {
sender.findName("priklyucheniya_alyonushki_i_eryomy_wmv").stop();
}Впрочем, можно и немного в другой форме:
function DoPlay(sender, eventArgs)
{
var theHost = document.getElementById("SilverlightControl");
var theMedia = theHost.content.findName("priklyucheniya_alyonushki_i_eryomy_wmv");
theMedia.Play();
}
function DoPause(sender, eventArgs)
{
var theHost = document.getElementById("SilverlightControl");
var theMedia = theHost.content.findName("priklyucheniya_alyonushki_i_eryomy_wmv");
theMedia.Pause();
}
function DoStop(sender, eventArgs)
{
var theHost = document.getElementById("SilverlightControl");
var theMedia = theHost.content.findName("priklyucheniya_alyonushki_i_eryomy_wmv");
theMedia.Stop();
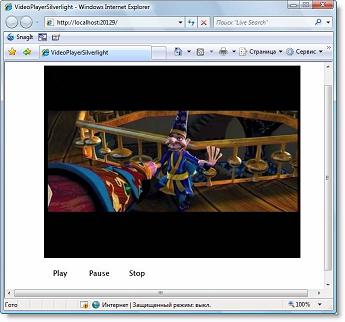
}В любом случае, мы обращаемся к элементу MediaElement по значению атрибута x:Name (здесь – "priklyucheniya_alyonushki_i_eryomy_wmv") и вызываем его встроенные методы Play, Pause, Stop. Запускаем проект – теперь мы можем управлять воспроизведением (рис. 8.23):
Медиа-элемент содержит и другие встроенные свойства и методы, позволяющие без труда добавить привычные возможности, например, такие как отображение отношения текущего времени воспроизведения к общему. Описание этих свойств можно найти в разделе "MediaElement" библиотеки MSDN: http://msdn.microsoft.com/en-us/library/bb980132(VS.95).aspx. Впрочем, набор примеров пакета Microsoft Expression Blend содержит готовый сайт, содержащий все основные элементы управления (рис. 8.24):
Оформление этого плеера достаточно красочное. При необходимости, можно удалить лишние элементы и разобраться в функциональности ключевых объектов.
Deep Zoom Composer
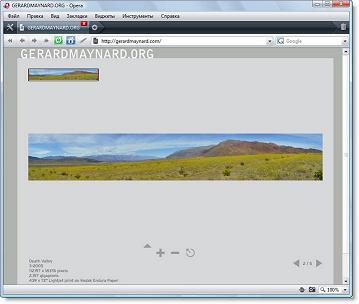
Появление и широкое распространение цифровых фотоаппаратов сделало мир панорамных фотографий доступным практически для всех. Несмотря на то, что создание хороших панорамных изображений по-прежнему требует определенных навыков и мастерства, любой, даже начинающий фотограф может сделать серию перекрывающихся снимков и затем скомпоновать их, например, в программе PTGui (http://www.photo-sturm.ru/useful/article/PTGui/). Однако есть проекты в сети, которые не могут не восхищать, а создание их совершенно невозможно с помощью обычных фотоаппаратов. На сайте GERARDMAYNARD.COM (http://gerardmaynard.com/) приводится всего пять фотографий, среди которых есть и пейзажные (рис8.25):
увеличить изображение
Рис. 8.25. Изображение "Долина смерти" ("Death Valley") на сайте GERARDMAYNARD.COM
Но какие это фотографии! Фотография "Death Valley" состоит из 112 157х 18376 пикселей (2,157 гигапикселей). Чтобы представить, насколько велико это изображение, вспомним, что стандартным разрешением 19-дюймового монитора является 1280*1024 пикселей. Чтобы отобразить эту фотографию, в качестве обоев на рабочих столах в масштабе 1:1, понадобится 1572 монитора.
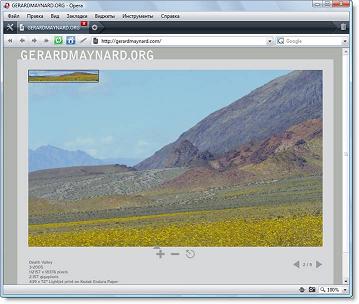
Понятно, что отобразить эту фотографию всю целиком за приемлемое время невозможно даже на самом высокоскоростном канале связи. Поэтому на сайте отображается миниатюра изображения. Увеличивая масштаб и используя навигационную панель, можно перемещаться по всему полотну. Догрузка фрагментов изображения осуществляется постепенно, плавно прорисовывая все новые детали (рис. 8.26):
увеличить изображение
Рис. 8.26. Просмотр выделенного фрагмента. На навигационной панели заметно, что данный участок очень мал по сравнению с общим полотном
Смотрим на долину издалека – поворачиваем колесико мыши и словно в прицеле снайперской винтовки получаем детальное приближение. На пределе увеличения видим отдельные цветы и стебли. Навигационная рамка при этом сжимается в точку (рис. 8.27):
В других примерах этого сайта предлагается окинуть взором и моментально приблизить огромное полотно городского пейзажа. Пожалуй, такие проекты наилучшим, нагляднейшим образом иллюстрируют развитие фотографии как отрасли в целом.
На сайте http://gigapxl.org тоже размещены примеры подобных фотографий. Статья о том, как создаются такие уникальный фотографии, размещена в журнале Компьютерра-онлайн, которая так и называется "Гигапиксель" (http://www.computerra.ru/hitech/38859/).
Какое это отношение имеет к XAML? Дело в том, что в рамках технологии Silverlight компания Microsoft разработала еще одно направление Deep Zoom (глубокое увеличение). С помощью специальной программы Deep Zoom Composer пользователи получили возможность подготавливать панорамные фотографии и размещать их в специальных фотоальбомах, делая результат доступным в Интернете. При этом не требуется никаких специальных навыков – ни XAML, ни программирования на C#. Но создаваемый проект будет основан на Silverlight. А это означает, что, все-таки обладая навыками работы с технологией, можно изменять создаваемые фотоальбомы или даже интегрировать их в рамках своих решений.
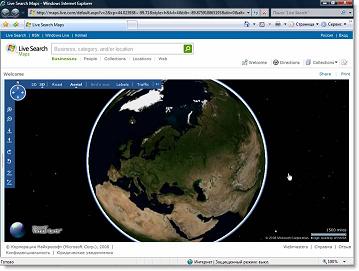
В качестве фотографий, которые легко доступны для получения, будем использовать фрагменты космических снимков из программы Virtual Earth 3D (рис. 8.28):
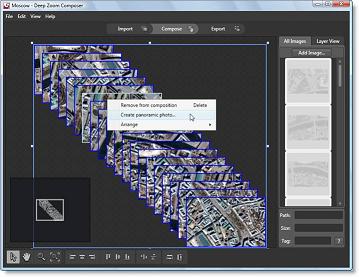
Далее мы делаем серию перекрывающихся снимков и сохраняем их в отдельную папку. Количество ничем не ограничено – при наличии большого количества свободного времени допускается сделать аналог изображения, скажем, для "Гигапикселя". После завершения подготовки изображения, скачиваем и устанавливаем Deep Zoom Composer, а затем открываем в нем подготовленные рисунки. Перетащив их на рабочий холст выделяем все, щелкаем правой кнопкой мыши и в появившемся контекстном меню выбираем пункт "Create panoramic photo" (рис. 8.29):
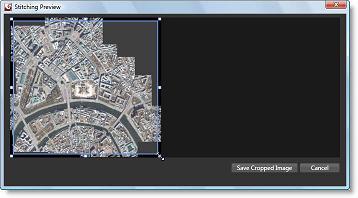
Спустя некоторое время, зависящее от числа фрагментов и мощности процессора, появляется готовое полотно в специальном диалоговом окне "Stitching Preview". Здесь изображение можно кадрировать (обрезать) для придания ему прямоугольной формы (рис. 8.30):
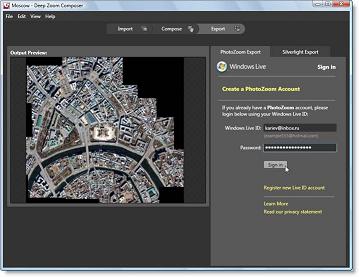
Я специально оставил полотно в виде кусочной структуры, для того чтобы подчеркнуть фрагментарный характер панорамы. На практике, конечно, готовые изображения должны быть прямоугольными. Для публикации изображений предлагается два способа. Первый, самый просто и подходящий для всех– отправка панорамы на специальный сайтhttp://photozoom.mslivelabs.com. Для аутентификации используется Windows Live ID, который можно получить на сайте http://www.microsoft.com/rus/liveid. Интерфейс программы позволяет заняться размещение изображения не покидая Deep Zoom Composer, т.е. не запуская браузер (рис. 8.31):