| Россия |
Опубликован: 23.01.2009 | Уровень: для всех | Доступ: платный
Лекция 6:
Трансформации
SkewTransform
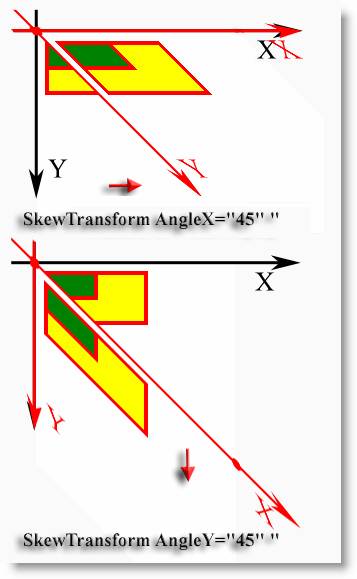
Команда SkewTransform предназначена для искажения формы фигуры в направлении горизонтальной ( AngleX ) и вертикальной осей ( AngleY ) (рис. 6.9):
Применение пары аргументов AngleX и AngleY приводит к одновременному искажению фигуры вдоль обеих осей. При использовании команды SkewTransform с атрибутом AngleX абсциссы фигуры остаются прежними, а ординаты автоматически вычисляются по формуле Y*tg(n) где n – значение угла в градусах, принимаемое конструктором. Аналогично, применение команды SkewTransform с атрибутом AngleY оставляет прежними ординаты, изменяя абсциссы по формуле X*tg(n). В табл. 6.5приводятся примеры использования этой команды.
| № | Код | Вид в браузере |
|---|---|---|
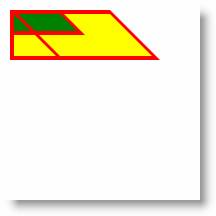
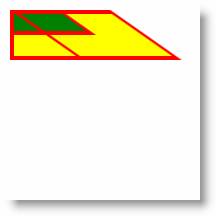
| 6.5.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="200"
Background="White"
x:Name="Page">
<!--Исходная фигура-->
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<!--Трансформированная фигура -->
<Canvas Width="200"
Height="200" Canvas.Left="0"
Canvas.Top="0">
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<SkewTransform AngleX="45" />
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
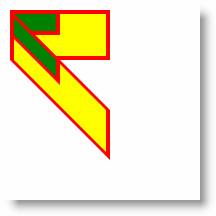
| Искажение фигуры в горизонтальном направлении. Заметно смещение верхней левой точки объекта относительно исходной фигуры. | ||
| № | Код | Вид в браузере |
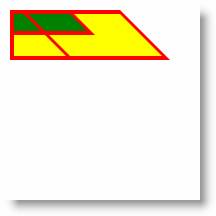
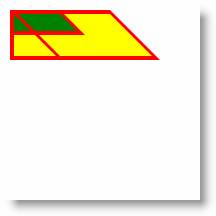
| 6.5.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="200"
Background="White"
x:Name="Page">
<!--Исходная фигура-->
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<!--Трансформированная фигура -->
<Canvas Width="200" Height="200"
Canvas.Left="0" Canvas.Top="0">
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<SkewTransform AngleX="45" />
<TranslateTransform X="-10"
Y="0"/>
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
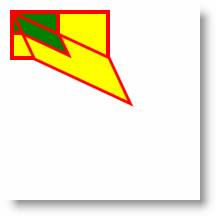
| Искажение фигуры в горизонтальном направлении с компенсацией смещения при помощи команды TranslateTransform | ||
| № | Код | Вид в браузере |
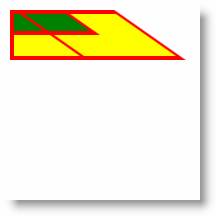
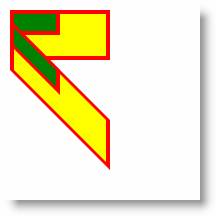
| 6.5.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="200"
Background="White"
x:Name="Page">
<!--Исходная фигура-->
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<!--Трансформированная фигура -->
<Canvas Width="200"
Height="200" Canvas.Left="0"
Canvas.Top="0">
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<SkewTransform AngleX="235" />
<TranslateTransform X="-10"
Y="0"/>
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Искажение фигуры в горизонтальном направлении при угле 235 градусов (180+45). Заметно смещение верхней левой точки объекта относительно исходной фигуры | ||
| № | Код | Вид в браузере |
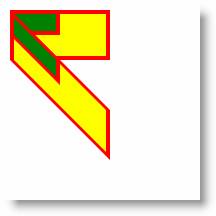
| 6.5.4 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="200"
Background="White"
x:Name="Page">
<!--Исходная фигура-->
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<!--Трансформированная фигура -->
<Canvas Width="200" Height="200"
Canvas.Left="0" Canvas.Top="0">
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<SkewTransform AngleX="235" />
<TranslateTransform X="-14"
Y="0"/>
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Искажение фигуры в горизонтальном направлении при угле 235 градусов (180+45) с компенсацией смещения при помощи команды TranslateTransform | ||
| № | Код | Вид в браузере |
| 6.5.5 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="200"
Background="White"
x:Name="Page">
<!--Исходная фигура-->
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<!--Трансформированная фигура -->
<Canvas Width="200" Height="200"
Canvas.Left="0" Canvas.Top="0">
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<SkewTransform AngleY="45" />
<TranslateTransform X="0"
Y="0"/>
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Искажение фигуры в вертикальном направлении. Заметно смещение верхней левой точки объекта относительно исходной фигуры | ||
| № | Код | Вид в браузере |
| 6.5.6 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="200"
Background="White"
x:Name="Page">
<!--Исходная фигура-->
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<!--Трансформированная фигура -->
<Canvas Width="200"
Height="200" Canvas.Left="0"
Canvas.Top="0">
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<SkewTransform AngleY="45" />
<TranslateTransform X="0"
Y="-10"/>
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Искажение фигуры в горизонтальном направлении. Компенсация смещения | ||
| № | Код | Описание |
| 6.5.7 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="420" Height="220" Background="White" x:Name="Page"> <TextBlock Canvas.Left="50" Canvas.Top="50" FontFamily="Arial" FontSize="30" Foreground="Red" Text="Текст" /> <TextBlock Canvas.Left="150" Canvas.Top="50" FontFamily="Arial" FontSize="30" Foreground="Red" Text="Текст" > <TextBlock.RenderTransform> <SkewTransform AngleX="45" /> </TextBlock.RenderTransform> </TextBlock> <TextBlock Canvas.Left="50" Canvas.Top="100" FontFamily="Arial" FontSize="30" Foreground="Red" Text="Текст" > <TextBlock.RenderTransform> <SkewTransform AngleY="45" /> </TextBlock.RenderTransform> </TextBlock> <TextBlock Canvas.Left="150" Canvas.Top="100" FontFamily="Arial" FontSize="30" Foreground="Red" Text="Текст" > <TextBlock.RenderTransform> <SkewTransform AngleX="20" AngleY="20" /> </TextBlock.RenderTransform> </TextBlock> </Canvas> |
Искажение текста | |
| Вид в браузере | ||
| № | Код | Вид в браузере |
| 6.5.8 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="200"
Background="White"
x:Name="Page">
<!--Исходная фигура-->
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<!--Трансформированная фигура -->
<Canvas Width="0" Height="0"
Canvas.Left="0" Canvas.Top="0">
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<SkewTransform CenterX="0"
CenterY="10" AngleX="45" />
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Искажение фигуры в горизонтальном направлении. Компенсация смещения с помощью атрибутов CenterX и CenterY | ||
| № | Код | Вид в браузере |
| 6.5.9 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="200"
Background="White"
x:Name="Page">
<!--Исходная фигура-->
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<!--Трансформированная фигура -->
<Canvas Width="0" Height="0"
Canvas.Left="0" Canvas.Top="0">
<Rectangle Canvas.Left="10" Canvas.Top="10"
Width="100" Height="50"
Fill="yellow" Stroke="red"
StrokeThickness="4"/>
<Rectangle Canvas.Left="10"
Canvas.Top="10" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<SkewTransform CenterX="10"
CenterY="0" AngleY="45" />
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Искажение фигуры в вертикальном направлении. Компенсация смещения с помощью атрибутов CenterX и CenterY | ||
| № | Код | Вид в браузере |
| 6.5.10 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="200" Background="White" x:Name="Page"> <!--Исходная фигура--> <Rectangle Canvas.Left="10" Canvas.Top="10" Width="100" Height="50" Fill="yellow" Stroke="red" StrokeThickness="4"/> <Rectangle Canvas.Left="10" Canvas.Top="10" Width="50" Height="25" Fill="green" Stroke="red" StrokeThickness="4" /> <!--Трансформированная фигура --> <Canvas Width="0" Height="0" Canvas.Left="0" Canvas.Top="0"> <Rectangle Canvas.Left="10" Canvas.Top="10" Width="100" Height="50" Fill="yellow" Stroke="red" StrokeThickness="4"/> <Rectangle Canvas.Left="10" Canvas.Top="10" Width="50" Height="25" Fill="green" Stroke="red" StrokeThickness="4" /> <Canvas.RenderTransform> <SkewTransform CenterX="10" CenterY="10" AngleX="25" AngleY="25" /> </Canvas.RenderTransform> </Canvas> </Canvas> |
||
| Описание | ||
| Искажение фигуры в обоих направлениях. Компенсация смещения с помощью атрибутов CenterX и CenterY | ||