|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
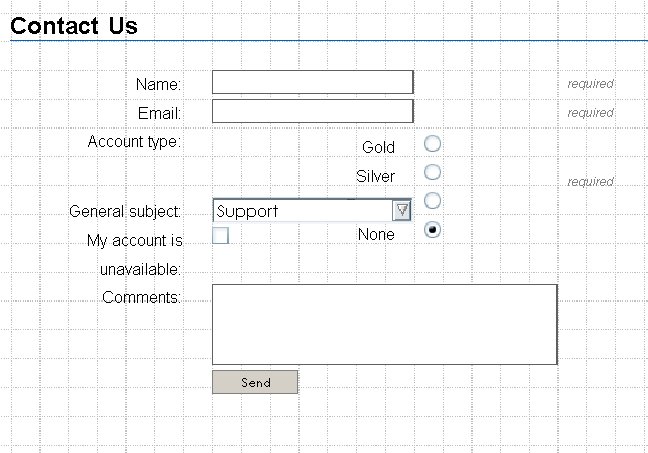
Проектирование, компоновка и представление форм с помощью CSS
Демонстрация 9
Разместим "требуемые" теги там, где они должны находиться.
Выравниваем "требуемые" теги к воображаемому правому полю формы, и изменяем их текстовые свойства.
Новые стили оформления:
li.required span.note {
display: block;
width: auto;
float: right;
color: rgb(128,128,128);
font-size: .714em;
line-height: 2.4em;
font-style: italic;
}Демонстрация 9: сопутствующие рассмотрения
- В своем текущем состоянии элемент fieldset, содержащий элементы управления radio все еще является блочным элементом, поэтому он распространяется до правого поля формы. В результате тег, присоединенный к этому множеству элементов управления, смещается ниже вычисленного нижнего края fieldset.
- Значение auto, задаваемое для width "требуемых" тегов, определяет, что они не могут быть шире своего контента.
- Более внимательное рассмотрение арифметики, использованной для набора текста "требуемых" тегов, покажет, размер шрифта в десять пикселей, и интерлиньяж в 24 пикселя (эквивалентный одной атомарной единице используемой сетки).
- Структура, использованная для индикации требуемых полей, создана с учетом интерактивного взаимодействия с пользователями; с помощью различных классов, использованных на форме, можно проверять ввод пользователя с помощью JavaScript, и изменять оформление меток, полей, и/или тегов в настройках меток/элементов управления, которые не были правильно обработаны пользователем.
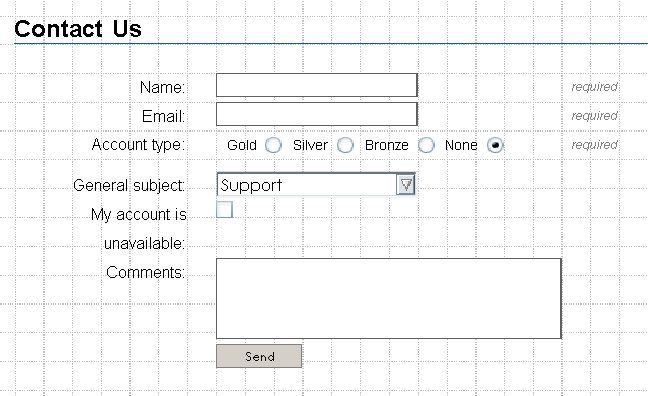
Демонстрация 10
Наконец пришло время уладить конфликты элементов управления radio с полями под ними в порядке исходного кода.
Выравниваем элементы управления radio и их метки по горизонтали.
Новые стили оформления:
fieldset label {
margin-right: .25em;
padding-right: 0;
line-height: 1;
}
fieldset .rInput { margin-right: .75em; }
fieldset label, fieldset .rInput {
width: auto;
display: inline;
float: none;
font-size: .857em;
}
li.required fieldset {
width: 18.857em;
float: left;
}Демонстрация 10: сопутствующие рассмотрения
- Основной результат этих правил, кроме выполнения косметических настроек, состоит в изменении значения display элементов управления radio и checkbox снова на inline. Это делается с целью избежать трудностей, которые возникают, когда они становятся плавающими, как остальные элементы input в форме.
- Вместо задания display: inline соответствующим элементам управления, они остаются "замененными" элементами: строковыми элементами с известными во время выполнения статическими размерами (т.е., до того как браузер реально начнет визуализацию контента). В связи с этим к этим объектам можно применять поля.
- Специфическая природа элементов fieldset — в частности, то что они являются только элементами %block, специально предназначенными для использования в формах — требует, чтобы в этом случае применялась дискретная ширина к любым fieldset, содержащим элементы управления, которые требуют активации пользователя. (См. обсуждение выше значений "требуемого" тега компоновки.)
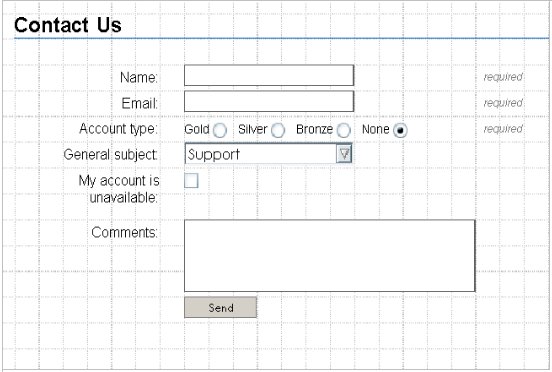
Демонстрация 11
Для последней атаки, чтобы выровнять последние штрихи просто так …
Делаем корректировку окончательной компоновки для различных элементов управления.
Новые стили оформления:
#acctTypeField fieldset {
padding: .286em 0 0 0;
line-height: normal;
}
#acctTypeField .rInput { margin-top: .167em; }
#availabilityField label {
height: 3.143em;
padding-top: .286em;
line-height: normal;
}
#availabilityField .rInput { margin-top: .286em; }
#availabilityField, #messageField {
height: 1%;
overflow: auto;
}Демонстрация 11: сопутствующие рассмотрения
- Здесь также используется overflow, как в Демонстрации 4; #availabilityField имеет label известной высоты (height), а #messageField аналогично textarea.
- Использование маркера #acctTypeField для изменения значения padding для fieldset, которое он содержит, вполне может быть слишком специфическим. Однако для этого требуется тонкая обработка при записи стилей, которые могут быть так легко подвержены влиянию стилей соседних элементов.
- Остальные правила в этом блоке таблицы стилей делают небольшие изменения в компоновке, которые все были определены в ходе тестирования. К сожалению часы тестирования и тонкой настройки могут не найти поведение, которое будет производить идентично составленные элементы управления radio, как в Safari 3, так и в Firefox 3. Результатом является базовая линия на метках (label) элементов управления radio, которые не в порядке в Firefox 3. Обычно можно сказать, что оформление элементов checkbox и radio является чем-то вроде тайного знания.
Демонстрация 12
Все предыдущие стили оформления были разработаны для Opera или Safari (выбирайте, оба браузера ведут себя относительно хорошо). Далее следуют правила специально созданные для Internet Explorer, определенные в файле CSS, присоединенном (link) в условном блоке комментария.
Делаем последнее множество изменений для Internet Explorer
Новые стили оформления:
h3 { margin-bottom: 1.2em; }
li { margin: 0 0 -.214em 0; }
select { height: 1.429em; }
textarea { height: 4.571em; }
fieldset {
height: 1.583em;
padding-top: .417em;
}
.medium { width: 13.429em; }
select.medium { width: 13.714em; }
.long { width: 20.286em; }
fieldset .rInput { border: 0 !important; }
#subjectField { margin-bottom: -.214em; }
#availabilityField .rInput { margin-top: .286em; }
#messageField { padding-bottom: .286em; }
input.submitButton { margin-top: .15em; }
* html input, * html textarea { float: left; }
* html select { font-size: .643em; }
* html select.medium { width: 21.364em; }
* html textarea { height: 4.643em; }
* html #subjectField {
margin-top: .071em;
margin-bottom: 0;
}
* html #availabilityField label { padding-top: 0; }
* html input.submitButton { margin: .1em 0 0 7em; }Демонстрация 12: сопутствующие рассмотрения
- Как можно видеть, все показанные выше стили оформления предполагают небольшие различия в том, как Internet Explorer каскадирует размеры шрифтов и размещение боксов.
- Другим объектом, заслуживающим внимания, является селектор * html. Internet Explorer 5 и 6 являются единственными браузерами, которые распознают этот селектор, что делает его эффективным низкопроходным фильтром для правил таблиц стилей, предназначенных для этих браузеров.