|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Модель компоновки CSS - боксы, границы, поля, заполнение
Введение
На первый взгляд, модель компоновки CSS является простым делом. Боксы, границы и поля являются достаточно простыми объектами, а синтаксис CSS предоставляет простой способ описания их характеристик.
Однако процессоры визуализации браузеров следуют длинному списку правил, изложенных в Рекомендации CSS 2.1, и некоторым своим собственным. В связи с этим имеется множество деталей, которые необходимо понимать, прежде чем добавлять в набор используемых средств стилиста более развитые методы.
В этой лекции мы познакомимся со свойствами CSS, которые управляют компоновкой элементов HTML, включая их границы, поля, и многое другое. Будут также рассмотрены некоторые упомянутые выше правила. Развитая столбцовая компоновка и сеточно-ориентированные методы будут рассмотрены в последующих лекциях, которые исследуют компоновку форм, обтекание, очистку, и позиционирование более подробно. Будет рассмотрено много связанных с лекцией примеров кода для демонстрации обсуждаемых методов.
Лекция имеет следующее содержание:
- Изменение композиции: поля, границы и заполнение CSS
- Работа с шириной и высотой элемента
- Боксовые модели CSS: подгонка друг к другу
- Выбор подходящих единиц измерения для компоновки
- Основное правило задания размеров элементов: смешивайте пропорциональные и статические единицы измерения с осторожностью, или вообще не смешивайте!
- Выбор для компоновки подходящих единиц измерения: преимущества и недостатки
- Компоненты боксовой модели
- Боксовая модель W3C: все является аддитивным
- Выбор подходящих единиц измерения для компоновки
- Работа с потоком документа
- Заключение
- Дополнительное чтение
- Контрольные вопросы
Изменение композиции: поля, границы и заполнение CSS
Многие элементы HTML, такие как элементы div и заголовки, изображаются по умолчанию по всей ширине холста браузера и инициируют терминальные разрывы строки, так что несколько таких элементов в последовательности будут выводиться в стеке сверху вниз на холсте документа.
Однако элементов HTML и стилей браузера, заданных обычно для них, будет недостаточно для целого диапазона вариантов использования, к рассмотрению которых обращаются разработчики в своей работе. Совместная работа CSS и HTML предназначена для "заполнения пробелов", так что классы и id могут добавлять семантическое значение к разметке, в то время как правила таблиц стилей могут изменить компоновку и представление контента — возможно даже вообще отменяя большую часть используемых по умолчанию стилей браузера.
Точное управление свободным пространством является одним из самых важных инструментов дизайнера — и по мнению автора, единственным самым важным. Однако, та степень управления свободным пространством, которая обеспечивает высокое качество дизайну сайта, отсутствует в используемых по умолчанию таблицах стиля браузера, что означает, что стилисты часто используют рассматриваемые в этой лекции поля, границы, заполнение и другие свойства компоновки CSS.
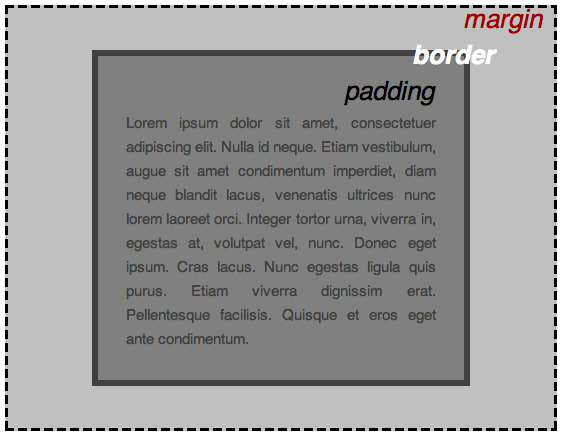
Поля (margin), границы (border), и заполнение (padding) организованы, как показано на рисунке 30.1.
Размещение пробелов вокруг объекта: свойства margin-top, margin-right, margin-bottom, margin-left, и margin
Поля можно определять по отдельности или в сокращенном правиле. Более того, сокращенное правило позволяет, тем не менее, управлять отдельными границами вокруг объекта. Допустимые значения обычно определяют в единицах измерения px или em (пикселях или em). В таблицах стилей, предназначенных для печати, вместо них можно использовать единицы измерения in, cm, или pt (дюймы, сантиметры или пункты).
Во всех случаях % (процент) является допустимым значением, но должен использоваться с осторожностью; такие значения вычисляются как доля от ширины элемента предка, и беззаботное использование таких значений может иметь непредвиденные последствия. Эта проблема подробнее рассматривается ниже во время обсуждения боксовой модели CSS.
Все строковые элементы, за исключением изображений, не имеют полей и не будут принимать значения полей. Список таких элементов представлен в таблице 30.2 ниже.
Автоматические поля
В зависимости от обстоятельств, задание значения auto говорит браузеру, что надо вывести поле согласно значению, имеющемуся в его собственной таблице стилей. Однако, когда такое поле применяется к элементу со значимой шириной, поле auto заставляет все доступное пространство выводиться как пробел.
Рассмотрим следующее правило:
.narrowWaisted {
width: 16.667em;
margin: 1em auto 1em auto;
}… Блочный элемент класса narrowWaisted будет центрировать себя в середине доступного холста.
… Или для правого поля применяемого элемента можно задать некоторое относительное небольшое значение, в то время как левому полю присваивается значение auto.
Когда делается таким образом, этот элемент будет выглядеть почти прижатым вправо.
Отрицательные поля
Всем свойствам полей можно присваивать отрицательные значения. В этом случае смежное поле может быть фактически до некоторой степени "исключено". При задании достаточно большого отрицательного поля для достаточно большого элемента смежный элемент может даже перекрываться.
Например, рассмотрим следующие простые элементы div.
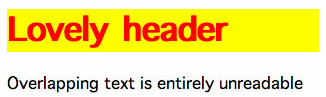
<div id="header"><h1>Lovely header</h1></div> <div id="content"><p>Overlapping text is entirely unreadable</p></div>
При оформлении с помощью следующего CSS
body {background-color:white; font-family:Geneva, Arial, Helvetica, sans-serif;}
#header {background-color:yellow;}
h1 {color:red; font-size:2em; }создается вывод, показанный на рисунке 30.2:
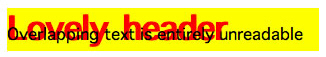
Теперь начинается интересное. Добавим достаточно значительное отрицательное поле сверху у нижнего элемента, используя следующее правило:
#content {margin-top:-3em;}Это создает визуальный эффект смещения элемента вверх, так что он перекрывается с заголовком, как показано на рисунке 30.3.

Рис. 30.3. При применении отрицательных полей нижний элемент смещается вверх и перекрывает заголовок.
Сжатие полей
В тех случаях, когда два аналогичных и смежных блочных элемента имеют ненулевые поля, будет применяться только большее из двух полей. Например, рассмотрим следующее правило:
p {
margin: 1em auto 1.5em auto;
}Если документ, включающий это правило стиля, выводится буквально, то получающееся поле между двумя параграфами в последовательности будет составлять 2.5em, как сумма нижнего поля параграфа 1 (1.5em) и верхнего поля параграфа 2 (1em). Однако благодаря применению сжимаемых полей, поле между ними будет только 1.5em.
Списки и заголовки являются особенными среди блочных элементов, поэтому их поля не будут сжиматься с полями других блочных элементов.
Пример 1
В лекции об оформлении текста верстка начального раздела рассказа Ф. Скотта Фитцджеральда была сделана с помощью множества инструментов, доступных в CSS. Для демонстрации в этой лекции будет снова использоваться та же самая страница с некоторыми небольшими изменениями (в основном, добавление элемента контейнера вокруг всего основного текста). Оформление текста не изменяется, но в данном примере удалены несколько использованных стилей компоновки.
Для начала будут добавлены поля ко всем элементам, где они нужны.
Начальная таблица стилей
body {
font-size: 14px;
font-family: Palatino,'Palatino Linotype',Georgia, sans-serif;
}
p {
text-align: justify;
text-indent: 1.429em;
line-height: 1.5;
}
q {
letter-spacing: .143em;
}
q:before,
q:after {
content: "";
}
h1 {
font-size: x-large;
font-family: Helvetica,Arial,sans-serif;
font-style: italic;
}
blockquote {
font-family: Helvetica,Arial,sans-serif;
}
blockquote p {
text-align: left;
text-indent: 0;
}
.sectionNote {
font-size: medium;
font-style: normal;
}
.attribution {
font-size: small;
line-height: 1.5;
}
.author {
font-weight: bold;
text-transform: uppercase;
}
.source a {
text-decoration: none;
}
.pullQuote {
word-spacing: .143em;
}
.opening {
font-variant: small-caps;
}Новые границы для тела, заголовка, цитаты, контейнера документа, и параграфов
Новые правила:
body { margin: 0; }
#main { margin: 0 auto 0 auto; }
h1 { margin: 0 0 1em 0; }
.pullQuote { margin: auto 0 1em 1em; }
p { margin: 0; }
.attribution { margin: 0 0 1.5em 0; }