|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Оформление таблиц
Введение
Иногда кажется, что таблицы поняты немного неправильно в современной разработке Web. Так много внимания уделяется тезису "не используйте таблицы!", что люди иногда забывают, что тезис на самом деле имеет вид "не используйте таблицы для компоновки". Таблицы прекрасно справляются с тем, для чего они на самом деле предназначены - представлением табличных данных. Поэтому имеет смысл знать, как оформлять их правильно.
Это руководство рассматривает эффективное применение CSS для создания таблиц данных с четким и легко читаемым оформлением. Также будут рассмотрены некоторые распространенные конструктивные решения для таблиц. Статья имеет следующее содержание:
Структура таблицы Основы Ширина таблицы и ячейки Выравнивание текста Границы Заполнение Размещение заголовка таблицы Фон Исправление IE с помощью условных стилей Простой дизайн Распространенные варианты использования Разметка зебра Неравные столбцы Неполные сетки Внутренние сетки Две распространенные ошибки Ошибка border-collapse Ошибка поле/заголовок Заключение Контрольные вопросы Дополнительное чтение
Структура таблицы
Прежде чем переходить к CSS, давайте рассмотрим ключевые структурные элементы таблиц, которые понадобятся для хорошего оформления:
- Заголовки столбцов таблицы
- Ячейки данных таблицы
- Заголовок таблицы
Когда пользователи сайта читают таблицу, они должны иметь возможность легко понять и следовать структуре таблицы. Чаще всего для этого используют границы, цвет фона, или то и другое.
Нет необходимости следовать этим соглашениям оформления, однако, нужно гарантировать, что имеются четкие различия между ячейками th и td; заголовок таблицы должен четко ассоциироваться с таблицей и отличаться от остального текста на странице.
Основы
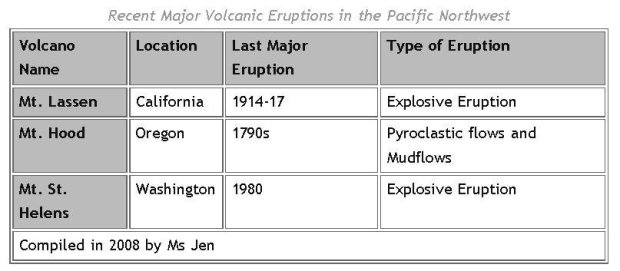
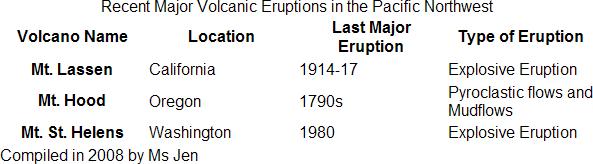
Рассмотрим, как изображается следующая нестилизованная таблица (это тот же пример, который был рассмотрен в статье 19 о таблицах HTML):
Данные легко понятны, но требуется некоторое усилие, чтобы определить, что происходит. Давайте добавим некоторое оформление, чтобы облегчить чтение.
Ширина таблицы и ячеек
Прежде всего, необходимо определить ширину таблицы. Браузер по умолчанию использует настройку table { width: auto; }, что приводит к выводу таблицы во всю ширину контента. Это обычно выглядит не слишком хорошо.
Давайте предположим, что таблица связана со столбцом контента шириной 600px. Зададим для таблицы размер в 100% доступной ширины, чтобы максимально использовать доступное пространство. Так как имеется четыре столбца, давайте также зададим ширину ячеек таблицы по 25% для каждой:
table {
width: 100%;
}
th, td {
width: 25%;
}Можно на самом деле задать просто ширину для th и она будет задавать ширину всех столбцов; однако ничто не мешает быть основательнее. Это простое оформление создает результат, показанный на рис. 33.1:
Ячейки имеют сейчас одинаковую ширину. Мы рассмотрим задание неравной ширины ячеек позже, но пока двинемся дальше.