|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Проектирование, компоновка и представление форм с помощью CSS
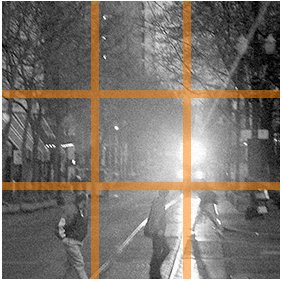
Правило третей

Рис. 34.1. Сцена ранней весны в Портланде, Орегон. На эту фотографию были наложены линии, иллюстрирующие Правило третей; обратите внимание, как нижнее правое пересечение и линии, которые его формируют, ограничивают видимую деятельность. Фото автора ©2000; авторские права защищены
При рассмотрении, что формирует хорошую композицию, существует почти универсальный прием: если разделить компоновку или иллюстрацию на трети, то можно обнаружить, что зрители стремятся сосредоточить свое внимание на линиях (и особенно на пересечениях этих линий), которые составляют эти разделы. Если эта особенность восприятия не используется, то может возникать ощущение несбалансированной компоновки.
Простейшее объяснение этого феномена состоит в том, что эти четыре линии близко соответствуют сетке, которая следует Золотому сечению, пропорции, которая равна приблизительно по значению одной шестой. Золотое сечение часто встречается в различных областях математики и в природе.

Рис. 34.2. Снимок с экрана msnbc.msn.com с наложенными первыми семью золотыми прямоугольниками. Размеры четвертого и пятого прямоугольников иллюстрируют природу сетки компоновки страницы в целом
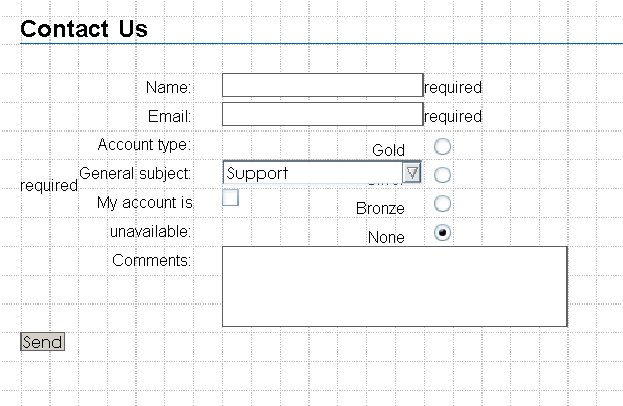
Форма демонстрации была размещена таким образом, чтобы элементы управления формы были бы выровнены по левому полю, размещенному на одной трети расстояния воображаемого правого края формы как целого; такой выбор был сделан продумано. Значительно менее продумана вертикальная композиция формы - когда в расчет принимается заголовок, текстовые поля разбиваются на две строки, описанные в предыдущем параграфе. Даже если заголовок не учитывается, требуемые поля отсекаются в самые верхние из этих строк.
Важный момент для оформителя состоит в том, что если Правило третей и сетку принять в расчет до начала работы над таблицей стилей, то задача нормализации таблицы стилей может существенно упрощаться.
Демонстрация 5
Чтобы гарантировать, что созданная сетка сохраняется как по вертикали, так и по горизонтали, необходимо рассмотреть некоторые особенности. Эти изменения почти целиком носят косметический характер.
Слегка изменяем представление элементов управления textarea и select
Новые стили оформления:
textarea {
height: 4.714em;
margin-bottom: .286em;
border: .071em solid rgb(96,96,96);
padding: 0;
}
select {
display: block;
float: left;
height: 1.571em;
font-family: Futura,'Century Gothic',sans-serif;
}
option { font-size: 100%; }Демонстрация 5: сопутствующие рассмотрения
- На платформах Windows можно изменить элементы управления select, чтобы удалить некоторую перекошенность, что делает их более похожими на текстовые элементы управления.
- Так как легкость использования обычно улучшается, когда пользователь имеет возможность различать с первого взгляда свой ввод и остальную форму, то шрифт, использованный для представления значений формы, будет отличаться от шрифта, использованного в остальной части формы. С этой целью данная демонстрация изменяет первые из этих значений.
- Каскадирование, как правило не соблюдается в отношении представления текста в элементах управления формы, что является еще одной причиной, почему здесь имеется несколько явных значений текста/шрифта. Применение inherit исключается по соображениям предпочтения и привычки, но не по какой-то объективной причине.
Демонстрация 6
Предыдущая демонстрация манипулирует представлением некоторых шрифтов; теперь пора закончить эту работу.
Нормализуем представление элементов управления text и настроим результат каскадирования на тексте элементов управления select.
Новые стили оформления:
input, textarea {
display: block;
float: left;
overflow: hidden;
font-family: Futura,'Century Gothic',sans-serif;
font-size: 1em;
}
input, textarea, select {
margin-top: 0;
font-size: 100%;
}Демонстрация 6: сопутствующие рассмотрения
- В этой демонстрации мы видим первый случай значений, которые были сознательно отложены в сторону для одновременного присвоения нескольким селекторам. Исключение значений border из этих правил является искусственным образованием производственного процесса, который был выполнен в порядке отличном от представления этих демонстраций — момент, который обсуждается подробнее позже.
- Как упоминалось выше, значения текста и шрифта в элементах управления формы не получают пользы от каскадирования. Эти правила предназначения для этой проблемы. Следовательно, большинство различных элементов управления теперь соответствуют желательной компоновке.
- В связи с поведением Internet Explorer 6 остальным элементам управления формы значение float задано как left. Это значение было выбрано по привычке, полученной в результате (неприятного) опыта, но не является строго необходимым.
- При задании значений block текстовым элементам управления проблема визуализации в Safari, видимая в двух предыдущих демонстрациях, внезапно разрешилась. Такие странности встречаются достаточно часто при оформлении форм.
- Также как не были правильно нормализованы значения border, не были нормализованы и значения font-size; задание значений 1em текстовым элементам управления и значений 100% элементам управления select было полностью произвольно.
Демонстрация 7
Необходимо изменить используемую по умолчанию ширину различных текстовых элементов управления.
Изменяем ширину текстовых элементов управления, чтобы сделать их более удобными для использования, или, по крайней мере, более согласованными.
Новые стили оформления:
.medium { width: 11.714em; }
select.medium { width: 12em; }
.long { width: 20.429em; }
.rInput { border: 0; }- Повторное рассмотрение разметки исходного кода покажет, что каждому элементу управления был присвоен class - одному из трех, связанных с шириной, элементов управления для текста и элементов управления select, и другие классы для элементов управления, которые зависят от ввода указателя/курсора, а не от ввода клавиатуры.
- Классы для элементов управления необходимо задавать в основном потому, что Internet Explorer имеет ограниченную поддержку для развитых селекторов. По мере развития селекторов rInput class можно будет также легко заменить на input[type="radio"], input[type="checkbox"]… если текущие производственные версии Internet Explorer вообще будут это поддерживать.
- Задание трех возможных значений для текстовых элементов управления совершенно произвольно, и остается на усмотрение дизайнера. В коммерческих настройках некоторые дизайнеры создают такие необычные компоновки, что селекторы class, такие как используются здесь, будут функционально бесполезны. Задание id для каждой пары метка/элемент управления предоставляет простейшую возможную ссылку на каждый элемент формы — простота, которая является ценной при оформлении работы дизайнера, который настаивает на своем вмешательстве в каждом элементе компоновки сайта.
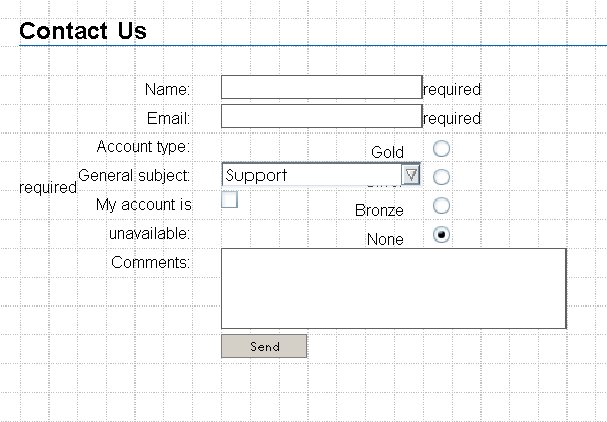
Демонстрация 8
Кнопка отправки формы была вялой …
Точно настраиваем позицию кнопки отправки формы.
Новые стили оформления:
.submitButton {
display: block;
clear: both;
width: 7.2em;
height: 2em;
margin: 0 0 0 16.8em;
border: 1px solid rgb(128,128,128);
padding: 0;
font-size: 10px;
text-align: center;
}Демонстрация 8: сопутствующие рассмотрения
- Самой большой проблемой, которая встречается при оформлении кнопок отправки, состоит в размещении их точно так, как требуется дизайнеру. Обычная практика получения требуемого вида состоит в тщательной подгонке компоновки и свойств line-height; некоторые разработчики могут найти менее трудоемким использование вместо этого замену изображения (см. Библиографию) или input type="image".
- На первый взгляд задание display: block для этого объекта кажется избыточным — и действительно является избыточным, если думать только в терминах единственной формы на единственной странице. Однако в контексте всего сайта это может оказаться не избыточным; многие сайты и приложения имеют несколько форм в одном документе с различными значениями display.