|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование фреймов
Программирование тега <div>
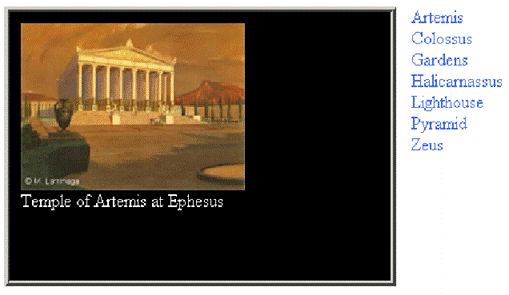
Действие тега <iframe> можно симулировать с помощью использования небольшого кода JavaScript, применяемого в теге <div>. Различие в том, что тег <div> не позволяет загружать отдельные страницы Web, как <iframe>. Однако можно задать общую компоновку в разделе и использовать программирование для замены элементов страницы, содержащихся внутри раздела. Такая техника применяется в следующем примере, в котором ссылки изменяют в разделе графические изображения и текстовые строки.
Этот раздел содержит тег <img/> для изображений и тег <span> для сопровождающего текста. Код показан на следующем листинге.
<div style="width:350px; height:250px; float:left; padding:10px; margin-right:10px; background-color:black; color:white; border:ridge 5px"> <img id="Picture" src="Artemis.gif"/><br/> <span id="Text">Temple of Artemis at Ephesus</span> </div>Листинг 10.18. Код раздела, содержащий теги <img/> и <span>
В теге <div> задаются различные стили, чтобы сделать его похожим на <iframe>, хотя это в действительности не требуется; можно применять любое оформление для его содержимого. Раздел смещен на странице влево, так, чтобы ссылки для замены изображений и текста выводились справа. Вложенный тег <img/> сконфигурирован сначала с первым изображением; тег <span> задает начальное значение текста. Отметим, что обоим тегам <img/> и <span> присвоены значения id. Эти присваивания необходимы, так как с помощью этих id теги идентифицируются для замены изображения и текста в сценариях.
Этот раздел сопровождает множество ссылок <a>, которые запрограммированы для замены изображений и текста. Эти теги показаны на листинге 10.19.
<a href="javascript:"
onclick="Picture.src='Artemis.gif';
Picture.alt='Temple of Artemis at Ephesus';
Text.innerText='Temple of Artemis at Ephesus'">Artemis</a><br/>
<a href="javascript:"
onclick="Picture.src='Colossus.gif';
Picture.alt='Colossues of Rhodes';
Text.innerText='Colossus of Rhodes'">Colossus</a><br/>
<a href="javascript:"
onclick="Picture.src='Gardens.gif';
Picture.alt='Hanging Gardens of Babylon';
Text.innerText='Hanging Gardens of Babylon'">Gardens</a><br/>
<a href="javascript:"
onclick="Picture.src='Halicarnassus.gif';
Picture.alt='Mausoleum at Halicarnasus';
Text.innerText='Mausoleum at Halicarnasus'">Halicarnassus</a><br/>
<a href="javascript:"
onclick="Picture.src='Lighthouse.gif';
Picture.alt='Lighthouse of Alexandria';
Text.innerText='Lighthouse of Alexandria'">Lighthouse</a><br/>
<a href="javascript:"
onclick="Picture.src='Pyramid.gif';
Picture.alt='Great Pyramid of Giza';
Text.innerText='Great Pyramid of Giza'">Pyramid</a><br/>
<a href="javascript:"
onclick="Picture.src='Zeus.gif';
Picture.alt='Statue of Zeus at Olympia';
Text.innerText='Statue of Zeus at Olympia'">Zeus</a><br/>
Листинг
10.19.
Код ссылок для замены изображений и текста
Этот код не такой сложный, как кажется. Необходимо понять только, что замена выполняется для выбранных свойств тегов <img/> и <span>. Программируемыми свойствами тега <img/> являются:
src - адрес URL выводимого изображения, и alt - альтернативный текст, выводимый при указании мышью на изображение.
Программируемым свойством тега <span> является:
innerText - текстовая строка между открывающим и закрывающим тегами.
Сценарии JavaScript, закодированные внутри ссылок, просто присваивают новые свойства src, alt и innerText этим тегам, чтобы их изменить. Взгляните, например, на одну из этих ссылок:
<a href="javascript:"
onclick="Picture.src='Colossus.gif';
Picture.alt='Colossues of Rhodes';
Text.innerText='Colossus of Rhodes'">Colossus</a>Атрибут href="javascript:", аналогично его использованию ранее для открытия страницы Web в новом окне браузера, аннулирует тег как ссылку URL и вместо этого указывает, что выполняется процедура JavaScript. Обработчик событий щелчка мыши включает вложенный сценарий (заключенный в двойные кавычки), когда происходит щелчок на ссылке. Выполняется три оператора JavaScript, закодированные здесь на трех отдельных строках для удобства чтения и разделенные точкой с запятой ( ; ).
Второй оператор,
Picture.alt='Colossus of Rhodes'
присваивает текстовое значение 'Colossus of Rhodes' свойству alt тега с id="Picture" (снова тегу <img/> ). Третий оператор,
Text.innerText='Colossus of Rhodes'
присваивает текстовую строку свойству innerText тега с id="Text" (тегу <span> ). Эти три присваивания заменяют текущие значения этих свойств другими значениями, что приводит к выводу другого изображения, другого альтернативного текста и другого текста подписи, которые появляются в разделе.
Значения в кавычках в этих операторах окружены одиночными кавычками ( ' ), чтобы отличить их от двойных кавычек, окружающих весь сценарий.
Такая возможность программирования тегов XHTML и задания различных значений свойств после загрузки является сутью так называемого динамического HTML (DHTML). Показанное программирование является только крохотным примером множества изменений, которые можно делать на странице Web на основе взаимодействия пользователей с тегами на странице. DHTML заслуживает отдельного более полного рассмотрения и находится за рамками этой книги.
Основное замечание, которое надо здесь сделать, состоит в том, что не существует хорошей замены для множества фреймов и линейных фреймов. В настоящее время консорциум W3C работает над альтернативным решением, чтобы предоставить такую же функциональность, но пока оно еще не стало формальными рекомендациями и не реализовано в браузерах. В настоящее время можно продолжать использовать на страницах множества фреймов и плавающие фреймы, помня о том, что, хотя они обеспечивают удобные функции, они не соответствуют стандартам XHTML.