|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование фреймов
Эмуляция фреймов
Более старые браузеры не поддерживают фреймы, что может быть одной из причин, почему их могут не использовать. Кроме того, фреймов можно избегать по той причине, что они не поддерживаются текущими стандартами XHTML. Тем не менее, можно создать страницу, которая будет вести себя по большей части как фреймы. Удобно иметь общую компоновку страниц для сайта и удобно также иметь общий набор пунктов меню, которые соединяются с созданными страницами.
Использование таблицы
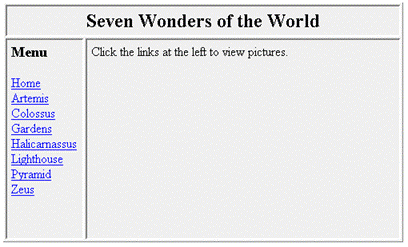
Использование фреймов можно симулировать с помощью таблицы, структурированной в виде множества фреймов. Рисунок 10.8 показывает такой тип страницы. Она выглядит и действует как набор фреймов; однако, это просто набор независимо выводимых страниц с одинаковой структурой, скомпонованных в виде таблицы XHTML.
Каждый щелчок на ссылке открывает совершенно новую страницу в окне браузера. Все страницы, однако, имеют одинаковую структуру, включая одинаковые название и меню. Единственное различие между страницами состоит в кодировании ячейки, содержащей изображение и текстовую метку. Поэтому внешне изменяется только ячейка, даже если заменяется вся страница. Кодирование одной из этих восьми страниц показано на листинге 10.17.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Seven Wonders of the World - Artemis Page</title>
<style type="text/css">
body {margin:0px; background-color:#F0F0F0}
h1 {text-align:center}
table {border:outset 1px; width:100%; height:100%}
table td {border:inset 2px; vertical-align:top; padding:5px}
table td#TITLE {height:40px; font-size:18pt; font-weight:bold; text-align:center}
table td#MENU {width:20%}
</style>
</head>
<body>
<table>
<tr>
<td id="TITLE" colspan="2">
Seven Wonders of the World
</td>
</tr>
<tr>
<td id="MENU">
<h3>Menu</h3>
<div>
<a href="Home.htm">Home</a><br/>
<a href="Artemis.htm">Artemis</a><br/>
<a href="Colossus.htm">Colossus</a><br/>
<a href="Gardens.htm">Gardens</a><br/>
<a href="Halicarnassus.htm">Halicarnassus</a><br/>
<a href="Lighthouse.htm">Lighthouse</a><br/>
<a href="Pyramid.htm">Pyramid</a><br/>
<a href="Zeus.htm">Zeus</a><br/>
</div>
</td>
<td>
<img src="Artemis.gif" alt="Temple of Artemis"/><br/>
The Temple of Artemis at Ephesus
</td>
</tr>
</table>
</body>
</html>
Листинг
10.17.
Код структуры таблицы для эмуляции набора фреймов
Это приложение достаточно легко создать. Закодируйте одну страницу со всеми общими свойствами, исключая информацию, которая появится в ячейке содержимого. Затем сохраните эту страницу в качестве шаблона. Для каждой создаваемой страницы откройте файл шаблона, вставьте подходящую информацию в ячейку контента и сохраните страницу с именем, которое используется в ее ссылке в меню. Можно быстро создать любое число страниц, которые следуют этому формату, не повторяя при этом кодирование страницы с самого начала. Получилось приложение Web, которое похоже на приложение с фреймами и соответствует стандартам XHTML.