|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Форматирование текста
Параметры шрифта
Когда текст изображается в браузере, он выводится используемым по умолчанию типом, размером, стилем и цветом шрифта. Большинство браузеров используют тип шрифта Times New Roman, размером около 12 пунктов, и черный цвет. Однако некоторые параметры таблицы стилей позволяют изменять эти настройки, чтобы придать страницам другой вид.
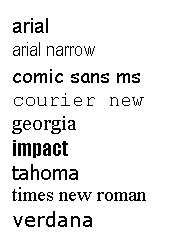
При работе с текстовыми шрифтами необходимо учитывать, что тип шрифта, который выводится в браузере, ограничен набором шрифтов, установленных в компьютере. Поэтому необходимо помнить о том, какие типы компьютеров используют посетители страницы и какие типы шрифтов могут быть у них установлены. Лучше придерживаться распространенных типов, если только предполагаемая аудитория Web не известна заранее. Следующие виды шрифтов, типичные на ПК на основе Windows, представлены здесь размером 12 пунктов.

Рис. 4.1. Типичные виды шрифтов ПК (arial, arial narrow, comic sans ms, courier new, georgia, impact, tahoma, times new roman, verdana)
Стили шрифта
Существует шесть параметров стиля шрифта, которые можно использовать для создания разнообразия, привлекательности или выделения в тексте на странице Web. Эти настройки свойств перечислены в таблице 4.1.
Любые комбинации этих стилей можно применять для любого текста на странице. Они могут быть связаны с тегом <body> для использования в документе в целом. Их можно кодировать для селектора p для применения ко всем параграфам. Они могут кодироваться как классы и работать с помощью тегов <span>, окружающих буквы, слова, фразы, предложения или другие выбранные строки текста в параграфе. Их можно применять как классы с помощью тегов <div> для блоков текста.
Свойство font-family задействуют для изменения настройки браузера по умолчанию, т.е. изменения шрифта Times New Roman. При использовании для вывода специальных стилей шрифта необычного семейства шрифтов, которое может не существовать на компьютере каждого пользователя, необходимо предоставить другие, более распространенные виды шрифтов, из которых может выбирать компьютер. Свойство font-family задает эти варианты в разделенном запятыми списке. Браузер ищет в компьютере первый подходящий вид шрифта и применяет его для вывода текста. Например, следующая таблица стилей задает стандартный стиль шрифта для страницы.
<style type="text/css">
body {font-family:helvetica, verdana, sans-serif}
</style>
Листинг
4.1.
Выбор значений для семейства шрифтов
Сначала браузер пытается использовать шрифт Helvetica. Если он отсутствует в системе пользователя, то браузер ищет шрифт Verdana. Если он также отсутствует, то браузер применяет любой доступный встроенный тип шрифта sans-serif. Обобщенные имена шрифтов serif, sans-serif, и monospace всегда будут находить тип шрифта, который похож на Times New Roman, Arial, и Courier, соответственно.
Необходимо также задать свойство font-size, чтобы изменить применяемый браузером по умолчанию размер в 12 пунктов. Обычно размер шрифта задается в пунктах; однако можно использовать пиксели для задания высоты букв для специального оформления.
Свойство font-style обычно определяет выбор между стилем normal и italic ; oblique обычно выводится так же, как italic. По умолчанию браузер использует стиль normal.
Свойство font-weight обычно применяется для выбора между нормальным ( normal ) и полужирным ( bold ) шрифтом. Значения для более светлого и более насыщенного шрифтов, как правило, в браузере не различаются, как не различаются и все числовые значения. Значения между 100 и 500 задают обычную (normal) насыщенность, а значения между 600 и 900 определяют полужирные символы ( bold ).
Стиль font-variant со значением small-caps переводит все буквы в верхний регистр со слегка меньшим размером шрифта. Определение normal возвращает вывод текста к стандартному виду.
Объявления стиля шрифта могут использовать настройки отдельных свойств, или значения могут объединяться в одном свойстве font как сокращенном способе представления объявлений. То есть, набор объявлений таблицы стилей можно задать, как показано на листинге 4.2.
{font-family:arial;
font-variant:small-caps;
font-size:10pt;
font-weight:bold;
font-style:italic}
Листинг
4.2.
Настройка шрифта с использованием отдельных свойств оформления
или как показано на листинге 4.3,
{font:italic small-caps bold 10pt arial}
Листинг
4.3.
Настройка шрифта с использованием одного свойства font
со значениями, разделенными пробелами. При использовании свойства font не требуется определять все значения, но они должны быть представлены в строгом порядке: font-style font-variant font-weight font-size font-family. Типичное объявление может включать, например, только значения font-size и font-family: {font:10pt arial}.
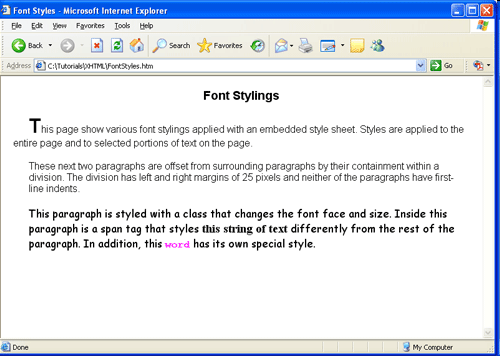
Следующий код применяет встроенную таблицу стилей с различными комбинациями настройки шрифта текста. В этом примере все значения оформления стиля используют сокращенное свойство font. Вывод в браузере этой страницы показан на рисунке 4.2.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Пример стилей шрифта</title>
<style type="text/css">
body {font:12pt arial; text-indent:25px; margin:20px}
.head {font:bold 14pt; text-align:center; text-indent:0px}
.offset {margin-left:25px; margin-right:25px; text-indent:0px}
.cap {font:bold 24pt}
.fancy {font:13pt comic sans ms}
.style1 {font:bold 14pt times new roman}
.style2 {font:bold 12pt courier new; color:fuchsia}
</style>
</head>
<body>
<div class="head">Оформление шрифта</div>
<p><span class="cap">Э</span>та страница показывает различное оформление
шрифта, задаваемое с помощью встроенной таблицы стилей. Оформление
применяется ко всей странице и к отдельным частям текста на странице.</p>
<div class="offset">
<p>Эти два параграфа смещают относительно окружающих параграфов,
помещая их внутри раздела. Раздел имеет левое и правое поле по 25
пикселей, и ни один из параграфов не использует отступ первой строки.</p>
<p class="fancy">Этот параграф оформлен с помощью класса, который
содержит тип шрифта и размер. Внутри этого параграфа имеется тег span,
который оформляет <span class="style1">эту строку текста</span> иначе по
сравнению с остальной частью параграфа. Кроме того, это <span
class="style2">слово</span> использует свой собственный специальный стиль
оформления.</p>
</div>
</body>
</html>
Листинг
4.3.
Задание стилей оформления шрифта для страницы
Оформление тега <body> задает формат по умолчанию для всей страницы. После этого применяются различные классы стилей для отдельных частей текста.