|
у меня аналогичная ситуация. Однако, если взять пример из приложения (ball_motion_04_click for trial.fla) то след остается. при этом заметил, что в моем проекте в поле "One item in library" виден кружок, в то время как в приложенном примере такого кружка нет. Вопрос знатокам, что не так? |
Рисование API
Создание простого приложения
В этом параграфе мы создадим несложное приложение, в котором можно будет рисовать изображения и сохранять результаты для дальнейшего просмотра. Задача разбивается на 3 этапа.
- Обеспечение пользователю возможности рисования с помощью мыши.
- Изучение работы общих объектов для хранения информации.
- Комбинирование первого и второго для возможности сохранения рисунков и открытия их в дальнейшем.
Вы не найдете ничего нового в этом приложении, однако оно поможет разобраться вам в методологии и поможет изучить работу общих объектов. Это новая мощная возможность Flash MX.
Рисование
Простое приложение для рисования состоит из тринадцати строк кода. Вот принцип его работы:
- При щелчке пользователем текущая точка рисования перемещается на позицию мыши. Записываются начальная и текущая точка движения мыши. Далее рисуется линия из точки в первом кадре в текущую точку.
- Когда пользователь отпускает кнопку мыши, линия завершается, прекращается запись позиции мыши и рисование.
Для этого нам нужны три функции: одна для обработки щелчка пользователя, другая для отпускания пользователем кнопки мыши, и третья для записи позиции указателя мыши при нажатой кнопке.
function drawOn() {
this.lineStyle (0x000000);
this.moveTo(this._xmouse, this._ymouse);
this.onMouseMove = addPoint;
}
function addPoint() {
this.lineTo(this._xmouse, this._ymouse);
}
function drawOff() {
delete this.onMouseMove;
}
this.onMouseDown = drawOn;
this.onMouseUp = drawOff;С помощью onMouseDown устанавливается lineStyle и точка рисования перемещается туда, где находится мышь, а также onMouseMove устанавливается в addPoint.
В тот момент, когда пользователь двигает мышь, рисуется линия к новой позиции указателя мыши. Когда пользователь отпускает кнопку мыши, управляющий элемент onMouseMove удаляется.
Введите код в панель Actions нового фильма, сохраните его в файле doDrawing.fla и запустите его.
Мы получили простой интерфейс рисования, состоящий всего лишь из тридцати строк.
Теперь рассмотрим возможность сохранения и воспроизведения создаваемых рисунков. Для этого нам нужно помещать координаты, соответствующие рисунку, в массив. Нам также нужно будет записывать передвижение пользователем указателя мыши без рисования линии. С этой целью мы введем специальное значение "break", которое будет означать, что карандаш не задействован и перемещен в какое-либо место. Добавленный код выделен жирным шрифтом.
function drawOn() {
this.lineStyle(1, 0x000000);
this.moveTo(this._xmouse, this._ymouse);
// add the new point to the array
tempArr.push({x:_root._xmouse, у:_root._ymouse});
this.onMouseMove = addPoint;
}
function addPoint() {
// add the new point to the array
tempArr.push ({x:_root._xmouse, у:_root._ymouse});
this.lineTo(_root._xmouse, _root._ymouse);
}
function drawOff() {
// the pen is lifted so we add the value "break" to the array
tempArr.push("break");
delete this.onMouseMove;
}
tempArr = [];
this.onMouseDown = drawOn;
this.onMouseUp = drawOff;Мы создали массив tempArr для хранения всех координат в объектах с параметрами X и Y.
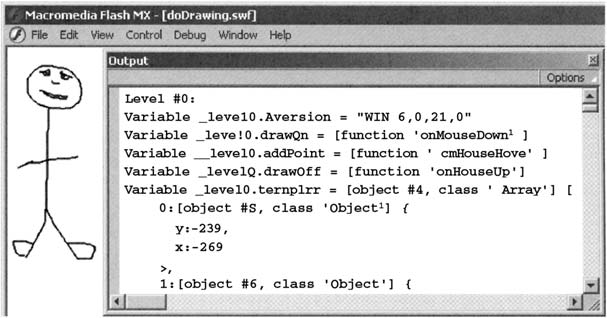
Сохраните ваш фильм в файле doAndStoreDrawing.fla. Если вы запустите фильм и выберете команду меню Debug > List Variables, вы увидите все координаты нарисованных вами точек в окне Output.
Перед тем, как рассматривать восстановление рисунка из этих координат, изучим использование общих объектов для хранения переменных.
Общие объекты
Общие объекты позволяют хранить данные локально, на жестком диске пользователя.
Грубо говоря, общие объекты являются своего рода cookies для Flash. Они позволяют нам локально хранить любые данные наших Flash-фильмов, и работают в любых браузерах, равно как и локальный Flash Player.
Итак, общие объекты могут быть использованы для хранения данных, представляющих собой рисунок, созданный в приложении при помощи рисования API. Общие объекты могут также использоваться в онлайн-формах для запоминания предыдущих записей пользователей и автозавершения их имен и адресов, и т.д., так можно сделать, например, отдельную страницу на сайте интернет-магазина, основанную на предыдущих покупках пользователя.
Использование общего объекта
Мы не будем разбираться в сложных деталях использования общих объектов, мы изучим создание общего объекта и обеспечение его работы. Если вы хотите узнать больше об общих объектах и их применении, вам стоит обратиться к сайту по этой ссылке: www.macromedia.com/support/flash/action_scripts/local_shared_object.
Мы начнем с очень простого приложения.
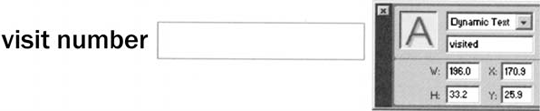
- Создайте фильм, добавьте на рабочее место статическое текстовое поле и введите в него текст visit number.
- Теперь добавьте динамическое текстовое поле и назовите его инстанс именем visited.
Мы используем общий объект для хранения числа просмотров страницы. Это элементарное приложение, но оно содержит все необходимое для продолжения работы с приложением рисования.
- Теперь создайте новый слой script для ввода кода в наше элементарное приложение.
- Прежде всего, мы получаем sharedObject с помощью SharedObjec.getLocal. Это действие вернет объект, если он уже был создан, а если он еще не создавался, он будет создан. Введите следующий код на панели Actions:
mySharedObj = SharedObject.getLocal ("visits");Теперь мы имеем копию общего объекта в переменной mySharedObj. mySharedObj - это объект, которому вы можете присваивать параметры, как любому другому объекту. Это могут быть переменные, массивы и т.д. Переданный параметр "visits" является именем общего объекта, что позволяет иметь несколько общих объектов для каждого проекта.
- Теперь мы будем увеличивать переменную visitCount и вставлять ее значение в созданное нами текстовое поле. Добавьте следующие две строки ActionScript.
mySharedObj = SharedObject.getLocal("visits"); //we increment a variable "visitCount" inside "data" where //all the data resides in a shared object mySharedObj.data.visitCount++; visited.text = mySharedObj.data.visitCount; - Наконец, мы обновляем объект sharedObject, синхронизируя его, если нужно, с использованием метода flush, который возвращает все из mySharedObj обратно в текущий общий объект. Добавьте последнюю строку сценария в панель Actions.
mySharedObj = SharedObject.getLocal("visits"); mySharedObj.data.visitCount++; visited.text = mySharedObj.data.visitCount; mySharedObj.flush(); - Сохраните ваш фильм в файле sharedObj basics.fla. Если вы запустите фильм несколько раз, вы увидите, что число будет увеличиваться (если вы не игнорировали запрос безопасности, который мы будем рассматривать и обрабатывать в реальных условиях).