|
у меня аналогичная ситуация. Однако, если взять пример из приложения (ball_motion_04_click for trial.fla) то след остается. при этом заметил, что в моем проекте в поле "One item in library" виден кружок, в то время как в приложенном примере такого кружка нет. Вопрос знатокам, что не так? |
Рисование API
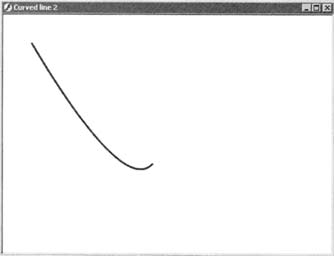
Рисование кривой линии
Кривая линия рисуется аналогичным образом, однако здесь уже требуется указывать два набора точек.
this.curveTo (controlX, controlY, anchorX, anchorY);
Линия будет нарисована из текущей точки рисования в точку anchorX, anchorY со значением controlX и controlY, определяющим изгиб линии. Чтобы разобраться, каким образом значения controlX и controlY влияют на кривизну, нужно представить себе третью точку как своего рода магнит, "сгибающий" линию по направлению к себе. Попробуйте выполнить следующий код.
this.lineStyle (3, 0x000000); this.moveTo (50, 50); this.curveTo (100, 0, 250, 250);
Затем сравните его с результатом работы этой программы.
this.lineStyle (3, 0x000000); this.moveTo (50, 50); this.curveTo (200, 300, 250, 250);
Для большей наглядности того, как точка контроля влияет на кривизну линии, мы объединим фильм с тремя перетаскиваемыми управляющими элементами - по одному на каждый конец линии и третий для представления точки контроля.
- Откройте новый файл Flash и нарисуйте простую фигуру, например, окружность. Затем преобразуйте ее в фильм с центральной точкой закрепления и назовите его point.
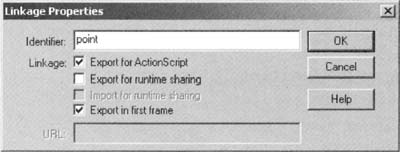
- Выберите фильм в библиотеке Library и щелкните на белом значке меню. В меню выберите команду Linkage:, чтобы открыть диалоговое окно Linkage Properties. Отметьте опцию Export for ActionScript и в поле Identifier введите point.
- Удалите ваш инстанс point с рабочего места и добавьте в главный слой следующий код.
_quality = "LOW"; this.attachMovie("point", "start_mc", 1); this.attachMovie("point", "end_mc", 2); this.attachMovie("point", "control_mc", 3);Вы создали три точки на рабочем месте с именами start_mc, end_mc и control_mc. Теперь нам нужно настроить каждую точку таким образом, чтобы их можно было перетаскивать в любое место и перерисовывать кривую согласно их новым позициям.
- Нам нужна функция onPress для начала перетаскивания, функция onRelease для завершения перетаскивания и функция onMouseMove для выполнения перетаскивания и перерисовки кривой линии. Добавьте следующий ActionScript под только что введенным кодом.
function dragOn() { // sets the mousemove handler of the movieclip to 'dragMe' this.onMouseMove = dragMe; } function dragOff() { // clears the mousemove handler of the movieclip. delete this.onMouseMove; } function dragMe() { // moves the movieclip to the position of the mouse this._x = _root._xmouse; this._y = _root._ymouse; // calls the redraw function in the parent clip ie the _root this._parent.reDraw(); } - Есть два варианта присвоения этих функций управляющим элементам наших фильмов. Вот самый очевидный выбор.
start_mc.onPress = dragOn; end_mc.onPress = dragOn; control_mc.onPress = dragOn;
Однако существует способ, который в данном случае подойдет нам больше. Во Flash MX метод attachMovie имеет полезное свойство, которое позволяет нам передавать объект при добавлении нового фильма. При добавлении фильма все параметры этого объекта копируются в новый фильм.
- Создадим объект, содержащий всю информацию для onPress, onRelease и onMouseMove, которую мы будем передавать в функцию attachMovie, после чего все присвоения будут производиться без нашего участия. Мы передаем объект в attachMovie в виде четвертого аргумента. Ниже жирным цветом выделен добавленный код.
_quality = "LOW"; // set up an init object initObj = {onPress:dragOn, onReiease:dragOff, onReleaseOutside:dragOff, useHandCursor:false}; // pass the init object when we call attachMovie this.attachMovie("point" , "start_mc", 1, initObj); this.attachMovie("point", "end_mc", 2, initObj); this.attachMovie("point", "control_mc", 3, initObj);Выполнив этот код, вы сможете перетаскивать ваши фильмы.
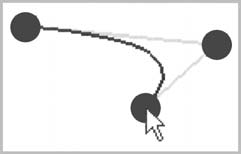
- Теперь надо определить функцию для рисования кривой. Прежде всего, нужно вызвать this.clear () для удаления уже имеющихся в текущем месте линий или заполнений. Далее нужно установить lineStyle на черный цвет и нарисовать кривую из точки start_mc в точку end_mc через точку control_mc, т.е. контрольную точку кривой. Наконец, мы нарисуем красную линию с интенсивностью 30 из точки end_mc в точку control_mc, и затем из control_mc в start_mc.
function redraw() { this.clear(); this.lineStyle(2, 0x000000); this.moveTo(start_mc._x, start_mc._y); this.curveTo(control_mc._x, control_mc._y, end_mc._x, end_mc._y); this.lineStyle(2, 0xFF5555, 30); this.lineTo(control_mc._x, control_mc._y); this.lineTo(start_mc._x, start_mc._y); } - Сохраните ваш фильм в файле Curve with anchor.fla и запустите его.
- Теперь вы можете наблюдать эффект влияния контрольной точки на траекторию кривой. Мы вернемся к точным характеристикам кривой после знакомсвтва с заливками и способами провести кривую через определенную точку.