Текст
Оформление текста с помощью элементов Foreground, TextWrapping и TextDecorations
Элементы Foreground, TextWrapping и TextDecorations – предоставляют дополнительные возможности оформления текста. Они могут применяться как к элементу TextBlock, так и к элементу Run. В табл. 4.4приводятся типичные примеры использования этих элементов.
| № | Код | Вид в браузере |
|---|---|---|
| 4.4.1 | ||
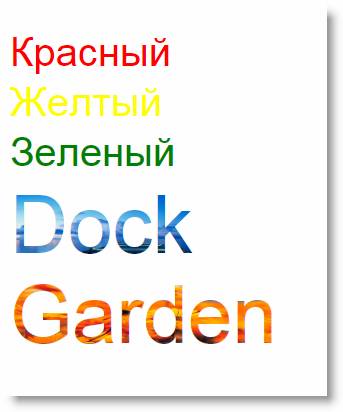
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="420" Height="400" Background="White" x:Name="Page"> <TextBlock Canvas.Left = "10" Canvas.Top="30" FontFamily="Arial" FontSize="40" Foreground="Red">Красный </TextBlock> <TextBlock Canvas.Left = "10" Canvas.Top="80" FontFamily="Arial" FontSize="40" Foreground="Yellow" >Желтый </TextBlock> <TextBlock Canvas.Left = "10" Canvas.Top="130" FontFamily="Arial" FontSize="40" Foreground="Green" >Зеленый</TextBlock> <TextBlock Canvas.Left = "10" Canvas.Top="180" FontFamily="Arial" FontSize="80" > Dock <TextBlock.Foreground> <ImageBrush ImageSource="Dock.jpg"/> </TextBlock.Foreground> </TextBlock> <TextBlock Canvas.Left = "10" Canvas.Top="270" FontFamily="Arial" FontSize="80" > Garden <TextBlock.Foreground> <ImageBrush ImageSource="Garden.jpg"/> </TextBlock.Foreground> </TextBlock> </Canvas> |
||
| Описание | ||
| Фоновый цвет определяется с помощью атрибута Foreground. Элемент Foreground задает фоновый рисунок для текста, файл которого помещается в папку с проектом (рис. 4.6): | ||
| № | Код | Вид в браузере |
| 4.4.2 | ||
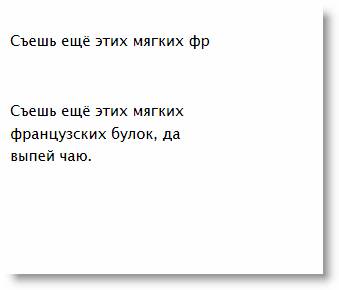
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="400" Height="400" Background="White" x:Name="Page"> <TextBlock Canvas.Left = "10" Canvas.Top="30" Text="Съешь ещё этих мягких французских булок, да выпей чаю." Width="200" TextWrapping="NoWrap"/> <!-- Элемент TextBlock с переносом строк --> <TextBlock Canvas.Left = "10" Canvas.Top="100" Text="Съешь ещё этих мягких ф ранцузских булок, да выпей чаю." Width="200" TextWrapping="Wrap" /> </Canvas> |
||
| Описание | ||
| Это еще один способ разделить текст по строкам. Элемент TextWrapping со значением "Wrap" распределяет слова текстового фрагмента внутри задаваемой ширины Width. | ||
| № | Код | Вид в браузере |
| 4.4.3 | ||
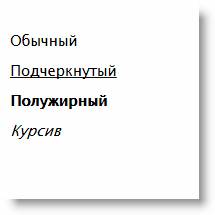
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="200" Background="White" x:Name="Page"> <TextBlock Canvas.Left="10" Canvas.Top="30" Text="Обычный" TextDecorations="None"/> <TextBlock Canvas.Left="10" Canvas.Top="60" ><Run TextDecorations="Underline" Text="Подчеркнутый"/></TextBlock> <TextBlock Canvas.Left="10" Canvas.Top="90" ><Run FontWeight="Bold" Text="Полужирный"/></TextBlock> <TextBlock Canvas.Left="10" Canvas.Top="120" ><Run FontStyle="Italic" Text="Курсив"/></TextBlock> </Canvas> |
||
| Описание | ||
| Значения элемента TextDecorations определяют стандартный набор текстового выделения | ||
Использование дополнительных шрифтов
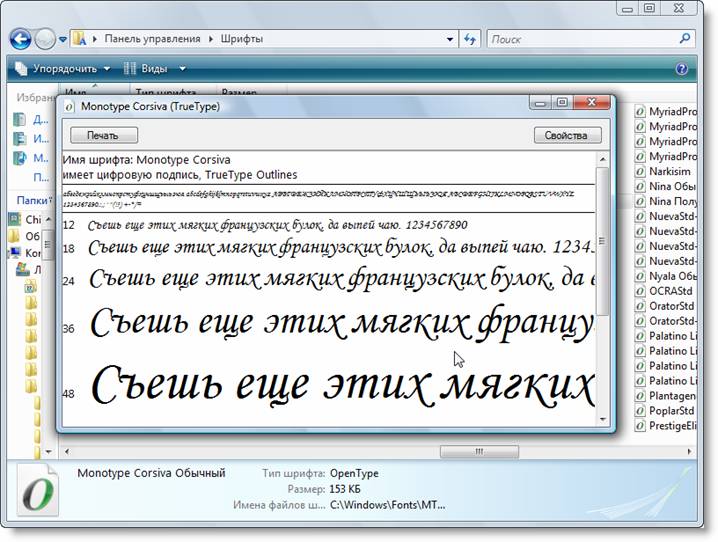
Если мы хотим использовать шрифты, не имеющих встроенной поддержки Silverlight, то нам придется добавить файл шрифтов к проекту. Разберем, как это сделать. Переходим в раздел "Панель управления", открываем папку "Шрифты", выбираем какой-нибудь заметный шрифт, например, "Monotype Corsiva" (рис. 4.7):
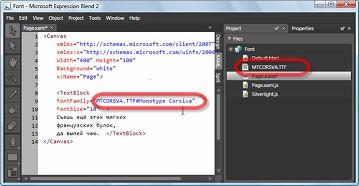
Копируем файл выбранного шрифта в папку с проектом, а для атрибута FontFamily указываем значение "MTCORSVA.TTF#Monotype Corsiva" (рис. 4.8):
Здесь "MTCORSVA.TTF" – это имя файла шрифта, а "Monotype Corsiva" его название. Обратим внимание на то, что значение без указания названия файла не будет работать, даже если файл размещен в папке с проектом. Полный листинг примера выглядит так:
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="400" Height="100" Background="White" x:Name="Page"> <TextBlock FontFamily="MTCORSVA.TTF#Monotype Corsiva" FontSize="18" > Съешь ещё этих мягких французских булок, да выпей чаю. </TextBlock> </Canvas>
Запускаем проект – строка выводится характерным шрифтом: