Текст
В табл. 4.2 приводится несколько примеров применения этих атрибутов.
| № | Код | Вид в браузере |
|---|---|---|
| 4.2.1 | ||
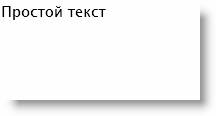
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <TextBlock>Простой текст</TextBlock> </Canvas> |
||
| Описание | ||
| Текст без форматирования. Выводится черным цветом | ||
| № | Код | Вид в браузере |
| 4.2.2 | ||
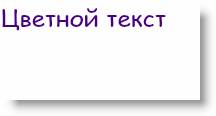
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <TextBlock FontFamily="Arial Bold" FontSize="24" Foreground="indigo" >Цветной текст</TextBlock> </Canvas> |
||
| Описание | ||
| Цветной текст, для которого определен шрифт и размер | ||
| № | Код | Вид в браузере |
| 4.2.3 | ||
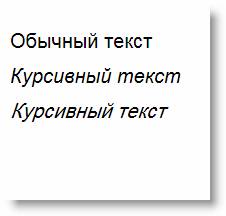
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="210" Height="200" Background="White" x:Name="Page"> <TextBlock Canvas.Left = "10" Canvas.Top="30" FontFamily="Arial" FontSize="20" FontStyle=" normal">Обычный текст</TextBlock> <TextBlock Canvas.Left = "10" Canvas.Top="65" FontFamily="Arial" FontSize="20" FontStyle=" Italic" >Курсивный текст</TextBlock> <TextBlock Canvas.Left = "10" Canvas.Top="100" FontFamily="Arial" FontSize="20" FontStyle=" Oblique">Курсивный текст</TextBlock> </Canvas> |
||
| Описание | ||
| Получение курсивного текста. Значение "Oblique" атрибута FontStyle задает курсивное начертание строк прописными буквами | ||
| № | Код | Вид в браузере |
| 4.2.4 | ||
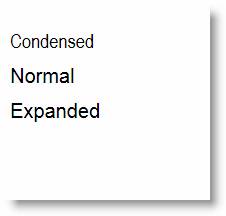
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="210" Height="200" Background="White" x:Name="Page"> <TextBlock Canvas.Left = "10" Canvas.Top=" 30" FontFamily="Arial" FontSize="20" FontStretch="Condensed">Condensed </TextBlock> <TextBlock Canvas.Left = "10" Canvas.Top="65" FontFamily="Arial" FontSize="20" FontStretch="Normal" >Normal </TextBlock> <TextBlock Canvas.Left = "10" Canvas.Top="100" FontFamily="Arial" FontSize="20" FontStretch=" Expanded">Expanded</TextBlock> </Canvas> |
||
| Описание | ||
| Уплотненное, нормальное и разреженное начертания текста | ||
| № | Код | Вид в браузере |
| 4.2.5 | ||
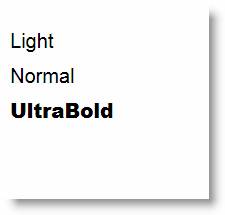
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="210" Height="200" Background="White" x:Name="Page"> <TextBlock Canvas.Left = "10" Canvas.Top="30" FontFamily="Arial" FontSize="20" FontWeight="Light">Light </TextBlock> <TextBlock Canvas.Left = "10" Canvas.Top="65" FontFamily="Arial" FontSize="20" FontWeight=" Normal" >Normal </TextBlock> <TextBlock Canvas.Left = "10" Canvas.Top="100" FontFamily="Arial" FontSize="20" FontWeight=" UltraBold">UltraBold</TextBlock> </Canvas> |
||
| Описание | ||
| Получение полужирного текста | ||
Элементы Run и LineBreak
Попробуем разместить в XAML – документе достаточно большой фрагмент текста:
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Background="White" Width="1024" Height="768" x:Name="Page"> <TextBlock Canvas.Left = "10" Canvas.Top="50" > Съешь ещё этих мягких французских булок, да выпей чаю. ССъешь ещё этих мягких французских булок, да выпей чаю. Съешь ещё этих мягких французских булок, да выпей чаю. ССъешь ещё этих мягких французских булок, да выпей чаю. Съешь ещё этих мягких французских булок, да выпей чаю. ССъешь ещё этих мягких французских булок, да выпей чаю. </TextBlock> </Canvas>
Несмотря на форматирование текста в коде в результате мы видим одну длинную строку, без разбиения на абзацы (рис. 4.2):
Конечно, можно разделить этот фрагмент на три части и для каждой из них определить координаты элемента TextBlock. Но это не лучший способ. Для подобных задач в XAML – графике имеется элемент LineBreak, предназначенный именно для переноса строк. Для рассматриваемого случая код должен выглядеть так:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="White"
Width="1024"
Height="768"
x:Name="Page">
<TextBlock Canvas.Left = "10" Canvas.Top="50" >
Съешь ещё этих мягких французских булок, да выпей чаю.
ССъешь ещё этих мягких французских булок, да выпей чаю.
<LineBreak/>
Съешь ещё этих мягких французских булок, да выпей чаю.
ССъешь ещё этих мягких французских булок, да выпей чаю.
<LineBreak/>
Съешь ещё этих мягких французских булок, да выпей чаю.
ССъешь ещё этих мягких французских булок, да выпей чаю.
</TextBlock>
</Canvas>Теперь все предложения помещаются в документе (рис. 4.3):
Дополнительное оформление текста внутри тега TextBlock задается с помощью элемента Run. Определим отдельное оформление для строк:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="White"
Width="1024"
Height="768"
x:Name="Page">
<TextBlock Canvas.Left = "10"
Canvas.Top="50" Foreground="Red" >
Съешь ещё этих мягких французских булок, да выпей чаю.
ССъешь ещё этих мягких французских булок, да выпей чаю.
<LineBreak/>
<Run Foreground="Green" FontFamily="
Courier New" FontSize="14">
Съешь ещё этих мягких французских булок, да выпей чаю.
ССъешь ещё этих мягких французских булок, да выпей чаю.
</Run>
<LineBreak/>
<Run Foreground="Blue" FontFamily="
Verdana" FontSize="15">
Съешь ещё этих мягких французских булок, да выпей чаю.
ССъешь ещё этих мягких французских булок, да выпей чаю.
</Run>
</TextBlock>
</Canvas>Теперь строки выделены различным шрифтом и цветом (рис. 4.4):
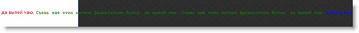
При использовании элемента Run нужно учитывать то, что если мы не будем указывать перенос на новую строку LineBreak, то все содержимое будет представлено в виде одной строки:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="White"
Width="1024"
Height="768"
x:Name="Page">
<TextBlock Canvas.Left = "10"
Canvas.Top="50" Foreground="Red" >
Съешь ещё этих мягких французских булок, да выпей чаю.
ССъешь ещё этих мягких французских булок, да выпей чаю.
<Run Foreground="Green" FontFamily="
Courier New" FontSize="14">
Съешь ещё этих мягких французских булок, да выпей чаю.
ССъешь ещё этих мягких французских булок, да выпей чаю.
</Run>
<Run Foreground="Blue" FontFamily="
Verdana" FontSize="15">
Съешь ещё этих мягких французских булок, да выпей чаю.
ССъешь ещё этих мягких французских булок, да выпей чаю.
</Run>
</TextBlock>
</Canvas>В этом случае текст выходит за границы элемента Canvas (рис. 4.5):
В табл. 4.3приводятся примеры использования элемента Run.
| № | Код | Вид в браузере |
|---|---|---|
| 4.3.1 | ||
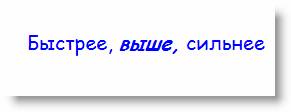
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Background="White" Width="280" Height="100" x:Name="Page"> <TextBlock Canvas.Left = "30" Canvas.Top="30" Foreground="Blue" FontFamily="Arial" FontSize="16" > Быстрее, <Run Foreground="Red" FontWeight="Bold"> выше, </Run> сильнее </TextBlock> </Canvas> |
||
| Описание | ||
| Для текстового фрагмента шрифт, его размер и цвет определяется в элементе TextBlock. Это оформление распространяется и на содержимое вложенного элемента Run. Для выделения цветом и шрифтом отдельного слова применяется элемент Run с атрибутами FontWeight и Foreground | ||
| № | Код | Вид в браузере |
| 4.3.2 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Background="White" Width="280" Height="100" x:Name="Page"> <TextBlock Canvas.Left = "30" Canvas.Top="30" Foreground="Blue" FontFamily="Comic Sans MS" FontSize="20" > Быстрее, <Run FontStyle="Oblique" FontWeight="Bold"> выше, </Run> сильнее </TextBlock> </Canvas> |
||
| Описание | ||
| Выделение текстового фрагмента с помощью атрибутов FontStyle и FontWeight | ||
Элемент Run также может содержать все прочие атрибуты элемента TextBlock (см. табл. 4.1).