SharePoint Designer 2007 как редактор узлов SharePoint
Общий вид веб-страницы в SharePoint Designer
Программа Microsoft Office SharePoint Designer, в первую очередь, предназначена для разработки веб-узлов, построенных на технологии SharePoint. В отличие от небогатого набора методов редактирования узлов SharePoint в браузере, SharePoint Designer дает возможность гибкого и удобного управления практически всем спектром свойств веб-страниц. Существенно, что в подавляющем большинстве случаев (по крайней мере, в рамках нашего курса) пользователю не придется обращаться к HTML-коду, ограничиваясь для разработки веб-страниц режимом Конструктор.
Учитывая, что приемы работы с веб-узлами и проектирования HTML- и ASP-страниц были представлены в предыдущих лекциях и полностью применимы и для SharePoint-узлов, мы сосредоточимся в этой и двух следующих лекциях на специфических методах управления узла SharePoint.
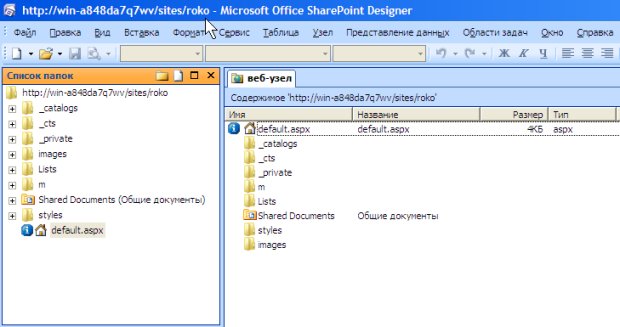
Будем изучать вопросы редактирования веб-страниц SharePoint на примере того же самого веб-узла "Рога и Копыта", который был нами создан ранее средствами браузера. После его открытия в SharePoint Designer (в ходе которого необходимо будет пройти процедуру авторизации, подписавшись учетной записью Бендер, т.е. владельца узла), в пределах основной панели мы будем наблюдать файловую структуру веб-сайта, идентичную содержимому панели Список папок (рис. 7.1).
Перейдем к правке домашней страницы узла.
- Щелкните дважды по имени домашней страницы default.aspx в списке папок (рис. 7.1).
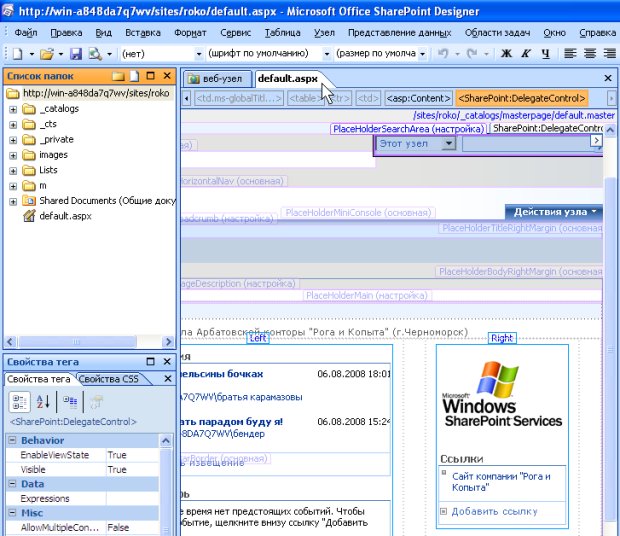
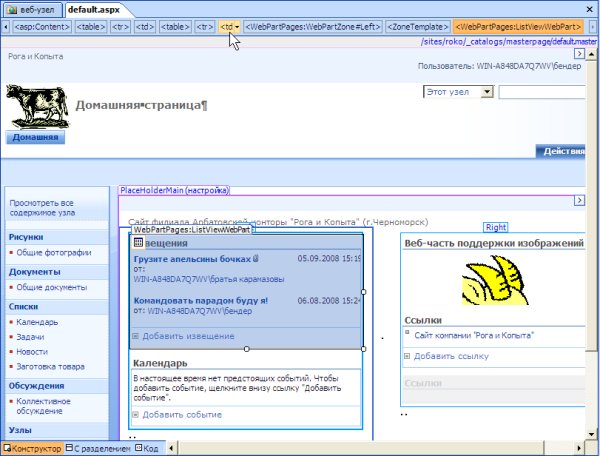
- После открытия домашней страницы в отдельной вкладке (рис. 7.2) поэкспериментируйте с ее содержимым, наводя указатель на различные ее элементы и щелчком выделяя их.
Скорее всего (это зависит от того, включен или нет режим визуальных подсказок ), некоторые элементы будут сопровождаться полупрозрачным текстом-подсказкой, который, возможно, будет Вам на первых порах мешать их восприятию. Кроме того, при наведении указателя на отдельные элементы (например, логотип), он будет менять свой вид на запрещающий значок, говоря о невозможности редактирования элемента под указателем. Это связано с тем, что, вообще говоря, веб-страница стандарта SharePoint, формируется путем слияния, как минимум, двух веб-страниц:
- мастер-страницы (или, по-другому, главной страницы узла) – страницы-шаблона, включающей общие элементы для всех страниц узла SharePoint
- страницы содержимого (контента) – собственно говоря, содержащей уникальное наполнение страницы, отличающее ее от других страниц узла.
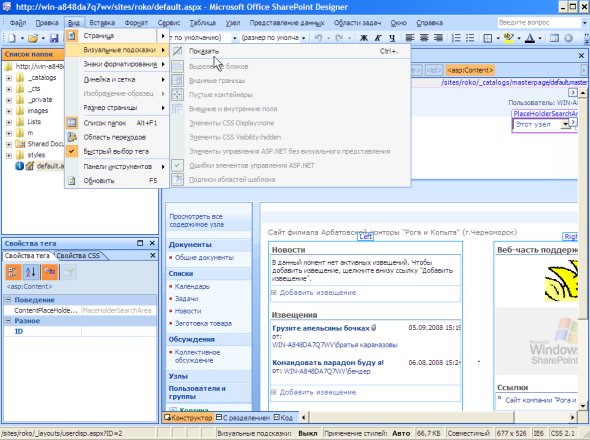
Большинство элементов, которые сопровождаются полупрозрачными метками, как раз и приходят не со страницы содержимого (в данном случае, домашней страницы веб-узла default.aspx), а приходят с шаблонной мастер-страницы. Для того, чтобы отключить отображение этих меток, выберите в верхнем меню Вид пункт Визуальные подсказки и отключите в нем опцию Показать (рис. 7.3). После этого ориентироваться в содержимом страницы станет проще.
Выделение содержимого на веб-странице
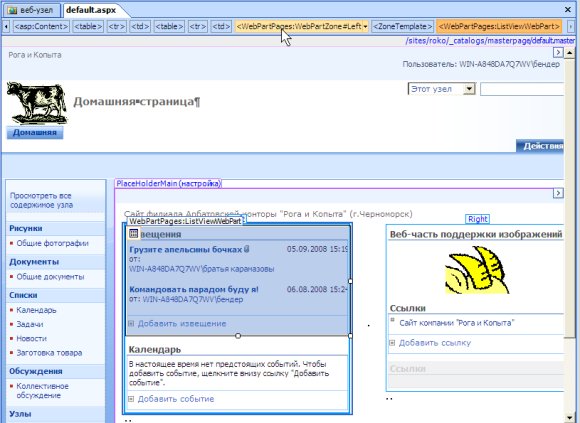
Для того, чтобы выделить конкретный элемент веб-страницы, достаточно щелкнуть по нему (рис. 7.4). Вообще говоря, для выделения веб-страниц в SharePoint Designer предусмотрено несколько способов:
- мышью в области Конструктор (или Код );
- щелчком по тегу на панели доступа к тегу, расположенной под закладкой страницы (для элементов, настраиваемых на самой aspx-странице);
- при помощи панели инструментов Главная страница (для элементов, приходящих с мастер-страниц ).
При наведении указателя мыши на тот или иной элемент очереди тегов на самой странице в области Конструктор происходит виртуальное выделение рамкой соответствующего элемента. Например, наведение указателя мыши на тег, реализующий зону веб-частей, приводит в области Конструктор к обрамлению этой зоны (рис. 7.5), а наведение указателя на теги <td> и <tr> – к обрамлению, соответственно, ячейки (рис. 7.6) и строки таблицы.
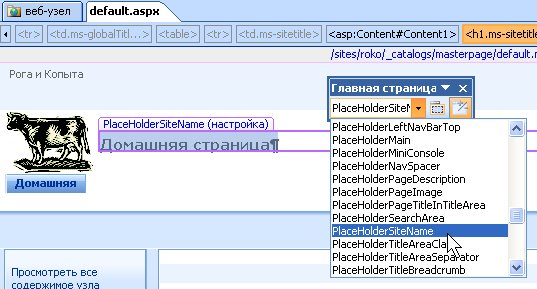
Элементы, приходящие на страницы содержимого с главных страниц, не сопровождаются индикацией последовательности тегов на панели доступа к тегу. Поэтому для облегчения их поиска и выделения предусмотрена специальная панель инструментов Главная страница. Вызвать ее легко вводом команды Вид / Панели инструментов / Главная страница. Панель инструментов Главная страница содержит раскрывающийся список, позволяющий выбрать по названию любой из элементов, приходящих с мастер-страницы (рис. 7.7). Выбор элемента тут же выделяет его, как в области Конструктор, так и в области Код.