SharePoint Designer 2007 как HTML-редактор
Графика
Для вставки рисунка на веб-страницу предусмотрено несколько различных способов. Например, команда Вставка / Рисунок / Из файла, либо нажатие одноименной кнопки на панели инструментов. Далее в диалоговом окне Рисунок следует отыскать нужный файл и, выделив его, нажать кнопку Вставить. Если по каким-то причинам желательно сначала вставить тег <img>, а уже затем определить местонахождение файла с рисунком, то достаточно перетащить элемент Рисунок из списка Теги на Панели элементов на документ (рис. 6.10).
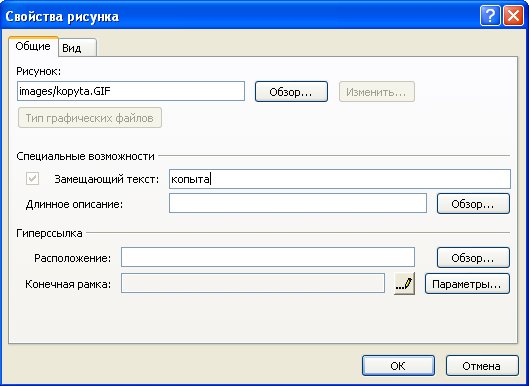
Затем, для того, чтобы выбрать файл с рисунком, следует либо дважды щелкнуть на рисунке в области Конструктор, либо ввести команду Свойства рисунка посредством контекстного меню (рис. 6.11), а затем в диалоге Свойства рисунка определить основные параметры тега <img> (рис. 6.12).
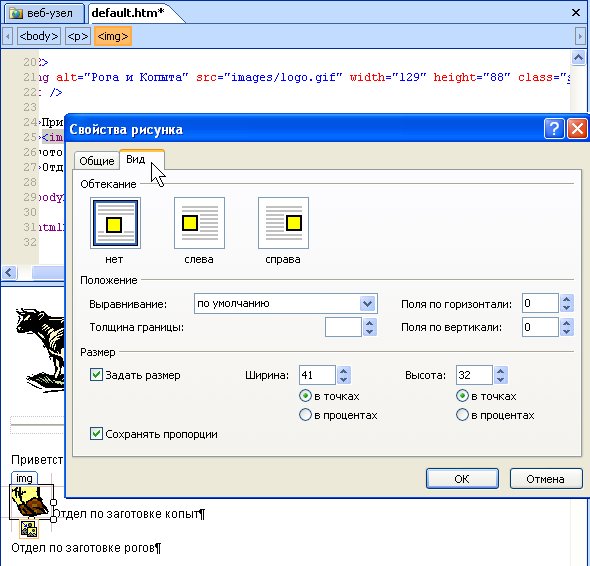
Диалоговое окно Свойства рисунка имеет две вкладки: Общие (рис. 6.12) и Вид (рис. 6.13). На вкладке Вид задаются опции обтекания рисунка текстом и положение рисунка на странице.
Применение различного форматирования к рисунку, например, при выборе некоторых параметров на вкладке Вид в диалоге Свойства рисунка, реализуется путем создания соответствующего класса стилевой разметки. Как правило, большая часть форматирования графики (за исключением задания ширины и высоты изображения ) не записывается непосредственно в атрибуты тега <img>, а оформляется в виде ссылки на соответствующий класс стилевой разметки. Например, на рис. 6.14 на панели Свойства CSS показано определение CSS -класса style1, который был создан SharePoint Designer автоматически. Этот стиль применяется только для одного рисунка и является внедренным, т.е. хранится непосредственно в коде веб-страницы в пределах тега <head>.
По мере импорта новых рисунков и их сопутствующего форматирования, создаваемые автоматически стили добавляются в код веб-страницы и становятся доступными для применения к другим рисункам.
В заключение опишем еще один, наиболее простой, способ вставки рисунка на веб-страницу.
- Выделите файл с рисунком на панели Список папок.
- Перетащите файл в нужное место веб-страницы (рис. 6.15).
- При желании отформатируйте рисунок, который тут же появится на странице (рис. 6.16).