|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Drag and Drop
Целью практического занятия является формирования навыков работы с методами и элементами разметки, позволяющими менять местоположение любых элементов страницы при помощи мыши, на основе событийного механизма и JavaScript API, определенных спецификацией HTML5.
Задание
Реализовать функцию перемещения элементов веб - страницы между группой контейнеров, в следующих вариантах:
- все элементы могут свободно перемещаться между тремя контейнерами;
- ряд элементов, относящихся к одному классу нельзя перенести в один из контейнеров;
- элементы не могут быть возвращены в контейнер, в котором находились первоначально;
Ход работы
В качестве примера, создадим два контейнера, в один из которых (источник) поместим три элемента, элементы можно будет свободно перемещать из контейнера - источника, в целевой контейнер и обратно.
Для этого необходимо:
- Создать контейнеры и элементы для перемещения.
- Стилизовать элементы веб - страницы.
- Создать функции для обработки следующих событий:
- перетаскивание объекта внутрь границ элемента;
- прохождение курсора "над" элементом во время осуществления операции перемещения;
- "освобождение" перетаскиваемого элемента в пределах элемента - цели;
- начало операции перемещения;
- окончание операции перетаскивания.
Создание элементов страницы для перемещения
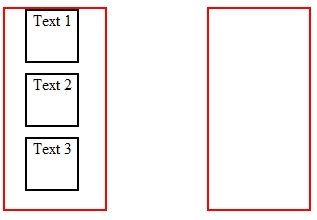
Для того, чтобы можно было перемещать элемент в рамках страницы, достаточно просто добавить атрибут draggable = true. Создадим контейнеры для размещения элементов и элементы для последующего перемещения:
<div id="source" class="conteiner" > <div id="firstDragElement" class="element" draggable="true">Text 1</div> <div id="secondDragElement" class="element" draggable="true">Text 2</div> <div id="thirdDragElement" class="element" draggable="true">Text 3</div> </div> <div id="target" class="conteiner"></div>20.1.
Стилизация элементов
Для простоты восприятия примера, создадим следующие стили для элементов:
.element {
border: 2px solid black;
height: 50px;
width: 50px;
margin-left:20px;
margin-bottom: 10px;
text-align:center;
}
.conteiner {
border: 2px solid red;
height: 200px;
width: 100px;
float:left;
margin: 50px;
}
20.2.
В результате, после привязки CSS к HTML - документу, получим следующее: