|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
HTML5. Основы разметки
Целью данного практического занятия является освоение базовых приемов создания веб - страниц средствами HTML, CSS и JavaScript и инструментальных средств WebMatrix.
Задание:
- Подготовить рабочее место для выполнения практических занятий.
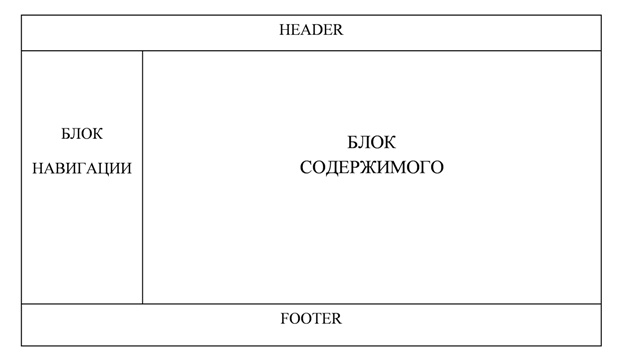
- Создать веб - страницу, согласно следующему макету, на основе контейнерного дизайна:
Контент Блока содержимого должен подгружаться в зависимости от выбранного пункта Блока навигации. HEADER и FOOTER должны содержать общую информацию о предоставляемомом контенте.
Ход работы
Установка WebMatrix
Сложностей с подготовкой рабочего места для выполнения практических занятий возникнуть не должно. С основами работы с WebMatrix можно ознакомиться по ссылке http://msdn.microsoft.com/ru-ru/magazine/gg983489.aspx. Процесс установки подробно изложен здесь: http://blogs.msdn.com/b/vyunev/archive/2011/10/27/webmatrix-1-webmatrix-asp-net.aspx.
Кратко рассмотрим основные шаги установки:
- Загрузка установщика по ссылке http://www.microsoft.com/web/gallery/install.aspx?appid=webmatrix.
- Запуск установщика.
- Ознакомление с параметрами установки и устанавливаемыми компонентами.
- Непосредственно установка.
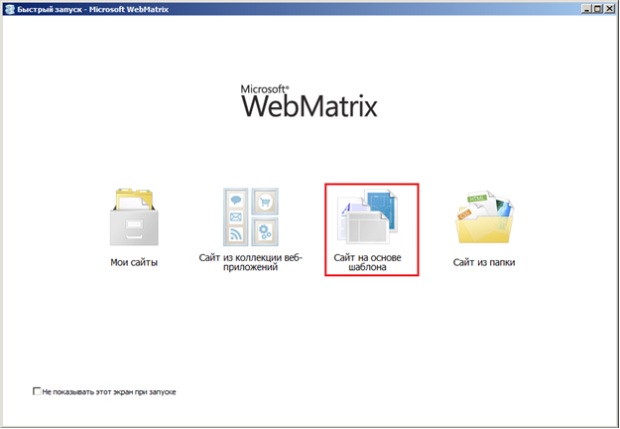
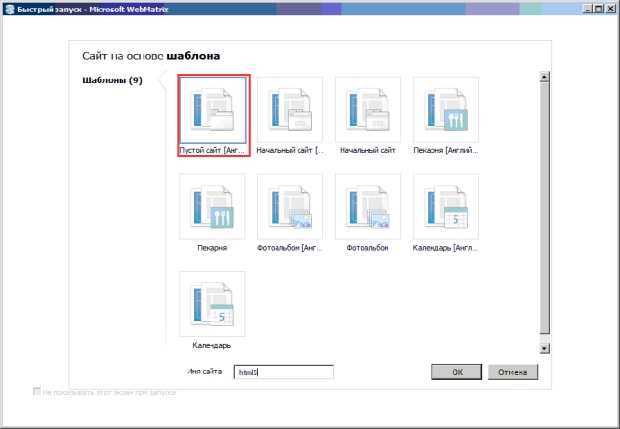
Для дальнейшей работы создадим сайт на основе шаблона ( рис. 15.2), а именно на основе шаблона "Пустой сайт" ( рис. 15.3).
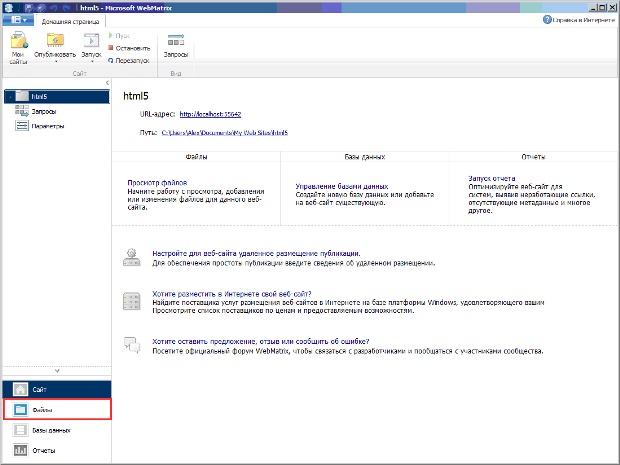
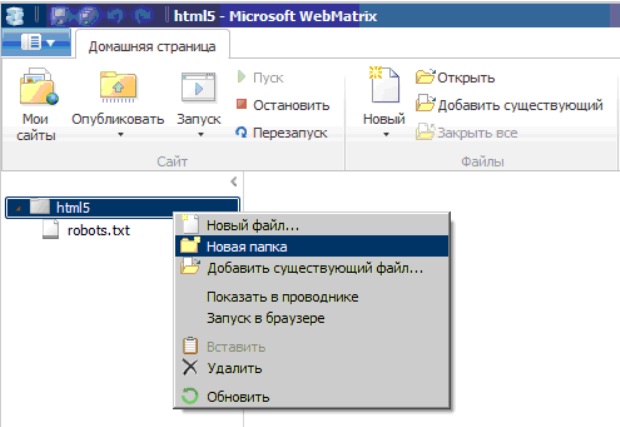
После окончания процесса создания проекта сайта, перейдем к разделу Файлы ( рис. 15.4) и создадим папку для текущего практического занятия ( рис. 15.5).