|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
CSS3. Работа с текстом и фонами
Как и в случае с HTML мы начнем рассматривать CSS с точки зрения работы с текстовой информацией.
Единицы измерения в CSS
При задании значений атрибутов стиля в CSS могут использоваться следующие единицы измерения:
Работа с цветом и фоном
Цветовое выделение информации и фон, на котором она размещена, пожалуй, первое, что бросается в глаза при загрузке веб - страницы, поэтому с них мы и начнем знакомство с CSS.
За управления цветом и фоном в CSS отвечают следующие атрибуты стилей, поддерживаемые абсолютным большинством элементов:
- color – задает цвет переднего плана (color: #00FF00);
- background-color – задает цвет фона элемента (background-color: brown);
- background-image – задает фоновое изображение для элемента (background-image: url("image.gif"));
- background-repeat – задает тип повторения изображения, установленного при помощи атрибута стиля background-image (background-repeat: no-repeat), может принимать следующие значения:
- background-attachment – определяет будет ли фоновое изображение прокручиваться вместе с элементом (background-attachment: fixed), может принимать следующие значения:
-
background-position – определение координат позиционирования фонового изображения, содержит два значения: положение по горизонтали и положение по вертикали (background-position: 5cm 4cm). Помимо числовых, может принимать следующие значения:
- left – горизонтальное позиционирование "по левому краю";
- center – горизонтальное позиционирование "по центру";
- right – горизонтальное позиционирование "по правому краю";
- top – вертикальное позиционирование "сверху";
- center – вертикальное позиционирование "по центру";
- bottom – вертикально позиционирование "снизу".
Можно задать все атрибуты стиля, относящиеся к фоновому изображению, воспользовавшись короткой формой записи, например:
background: #00FF00 url("image.gif") no-repeat fixed 5cm 4cm
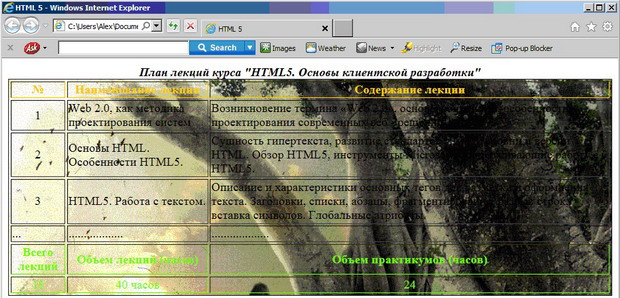
В качестве примера, добавим следующую таблицу стилей веб-странице, на которой прежде была размещена информационная таблица о настоящем курсе ( "Работа с таблицами и средства навигации" ):
thead { color: Gold }
table { background-image: url("image.gif")}
tfoot { color: Chartreuse }
Получим следующий результат:
В ходе лекции, мы будем дополнять приведенную таблицу стилей и отслеживать получившийся результат.
Работа со шрифтом
Перед тем, как начать рассмотрение атрибутов стилей, предназначенных для управления шрифтами, заметим, что отображаться у пользователя будут только те шрифты, которые установлены на его рабочей станции, поэтому рекомендуется пользоваться стандартным набором шрифтов при создании сайта.
Атрибуты стиля CSS, отвечающие за управление шрифтами:
- font-family – задает семейство используемого шрифта (font-family: arial) Для задания шрифта может быть использовано два типа имен: имя семейства (family-name) и родовое имя (generic family). К именам семейства относятся, собственно, названия шрифтов (Camria, Arial и т.д.) Количество родовых имен поскромнее:
- font-variant – задает тип представления строчных букв (font-variant: normal). Принимает следующие значения:
- font-weight – определяет насыщенность шрифта (font-weight: bold). Принимает следующие значения:
Ряд браузеров поддерживает числовые значения насыщенности шрифта в пределах от 100 до 900, где 100 – сверхсветлое насыщение шрифта, 400 – стандартное, 700 – полужирное.
- font-size – определяет размер шрифта (font-size: 12pt). Может быть представлен в виде констант, абсолютных, или относительных значений.
Можно задать все атрибуты стиля, относящиеся к шрифту, воспользовавшись короткой формой записи, например:
font: normal bold 10pt camria
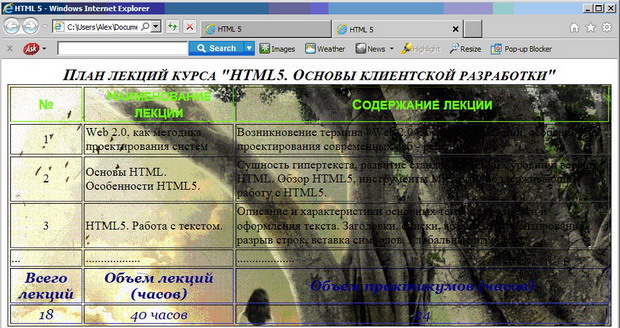
Рассмотрим на примере работы со шрифтами, изменим созданную ранее таблицу стилей:
thead { color: Chartreuse; font: normal small-caps 14pt Arial }
tbody { font-size: 12pt}
table { background-image: url("image.gif")}
tfoot { color: DarkBlue; font: italic normal 14pt Georgia}
caption {font-size: 16pt; font-style: oblique; font-variant:small-caps}