|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
CSS3. Работа с контейнерами
Управление размещением контейнеров
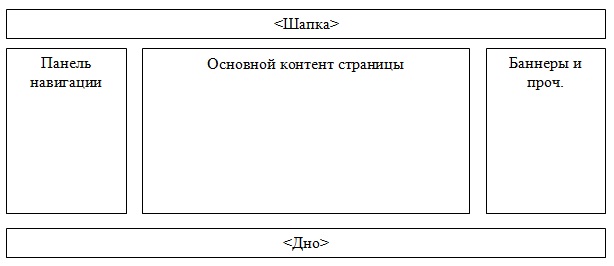
Как и любой блочный элемент, контент тега <div> начнется с новой строки. Содержимое нескольких тегов <div> будет расположено вертикально, друг под другом. Допустим, что мы хотим получить веб - страницу следующего вида:
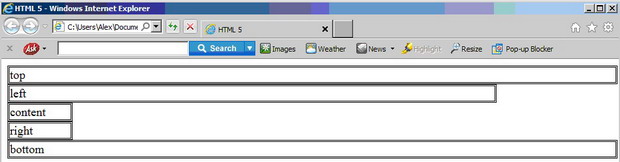
Добавим следующий html - код для размещения пяти контейеров:
<div id="top">top</div> <div id="left">left </div> <div id="content">content</div> <div id="right">right</div> <div id="bottom">bottom</div>
В таблицу стилей добавим соответствующие стили для каждого контейнера:
#top { height: 20px; width:412px; border: 3px double black}
#left { height: 200px; width:50px; border: 3px double black; }
#content { height: 200px; width:300px; border: 3px double black; }
#bottom { height: 20px; width:412px; border: 3px double black; }
Для наглядности, для каждого контейнера указаны параметры отрисовки его границ. В результате получим следующее:
Очевидно, что размещение контейнеров, используемое по умолчанию, не подходит для наших целей.
Для управления размещением элементов используется атрибут стиля float, принимающий следующие значения:
- left – элемент выравнивается по левому краю родителя, остальные элементы "обтекают" указанный по правой стороне;
- right – элемент выравнивается по правому краю родителя, остальные элементы "обтекают" указанный по левой стороне;
- none – обтекание элемента не указано;
- inherit – значение наследуется от родителя.
Для того чтобы элементы расположились по горизонтали один за другим, необходимо задать одно и то же значение float для следующих друг за другом элементов.
Для размещения блоков ниже выровненных по горизонтали, необходимо использовать атрибут стиля clear, явно указывающий на то, что данный блок должен располагаться ниже предшествующих ему контейнеров.
Атрибут clear может принимать следующие значения:
- left – элемент будет расположен ниже всех элементов, значение атрибута float у которых равно left;
- right – элемент будет расположен ниже всех элементов, значение атрибута float у которых равно right;
- both – элемент будет расположен ниже всех элементов, значение атрибута float у которых равно left или right;
- none – отмена свойств атрибута clear;
- inherit –значение наследуется от родителя.
Изменим стили контейнеров из предыдущего примера следующим образом:
#top { height: 20px; width:412px; border: 3px double black}
#left { height: 200px; width:50px; border: 3px double black; float: left}
#content { height: 200px; width:300px; border: 3px double black; float:left}
#right { height: 200px; width:50px; border: 3px double black; float:left}
#bottom { height: 20px; width:412px; border: 3px double black; clear: left}
Этого достаточно для того, чтобы получить желаемый результат:
Переполнение контейнеров
В случае если размер контейнера указан явно, то может возникнуть ситуация, когда размер контента превышает границы размеров контейнера.
Для управления отображением содержимого контейнера в таких случаях используется атрибут стиля overflow, принимающий следующие значения:
- visible – отображается весь контент даже за пределами контейнера;
- hidden – отображается только область внутри контейнера, оставшаяся часть контента скрывается;
- scroll – добавление полос прокрутки контейнеру, полосы будут отображаться даже если в них нет необходимости;
- auto – полосы прокрутки появятся только в случае необходимости.
Существует возможность управления отображением содержания контейнера отдельно по горизонтали и вертикали, соответственно при помощи атрибутов overflow-x и overflow-y, значения которых аналогичны значениям overflow.
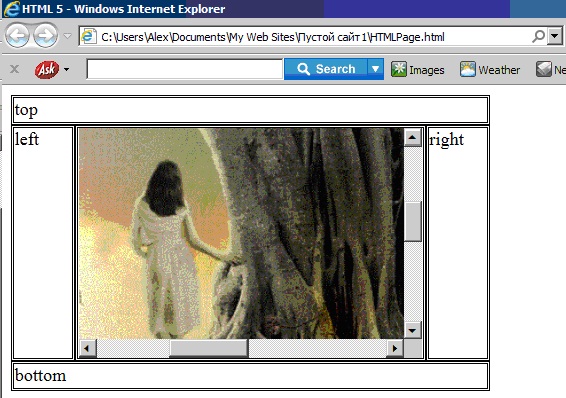
Следующий рисунок демонстрирует как будет отображаться в рамках контейнера изображение, размер которого значительно превышает размеры контейнера.
В рамках последующих практических занятий будут более детально рассмотрены примеры с использованием контейнерного дизайна.
Ключевые термины и определения
Блочный элемент – элемент, имеющий форму прямоугольника, по умолчанию занимает всю доступную ширину, высота элемента регулируется его содержимым.
html-контейнер – элемент, внутри которого могут содержаться другие элементы.
Краткие итоги
Были рассмотрены различные подходы к дизайну веб-страниц. Текстовый и фреймовый подходы являются устаревшими. В настоящий момент времени широко используются табличный и контейнерный виды дизайна. Несмотря на то, что большинство источников рекомендует для целей верстки сайтов пользоваться только контейнерами, из-за простоты и понятности можно встретить большое количество сайтов, дизайн которых основан на табличном подходе.
Также были описаны ключевые моменты управления внешним видом контейнеров при помощи каскадных таблиц стилей.
Работа CSS будет также затронута в рамках последующих практических занятий.
Список материалов для самостоятельного изучения
- http://elearn.oknemuan.ru/
- http://www.i2r.ru/static/479/out_19595.shtml
- http://itfn.ru/articles/webdesign/frame-site/
- http://marvic.ru/zapiski/verstka/chto-luchshe-div-ili-table-moi-otvet
- http://dev.by/blog/7824
- http://ru.html.net/tutorials/css/lesson8.php
- http://www.codenet.ru/webmast/js/javascript/glava1_2.php
- http://www.codenet.ru/webmast/js/javascript/glava1_2_1.php
- http://htmlbook.ru/html/attr/common
- http://htmlbook.ru/css/clear
- http://htmlbook.ru/css/float