Silverlight и WPF в Visual Studio 2010 (продолжение)
Поддержка Full-Trust внутри браузера
Silverlight 5 будет поддерживать правила, установленные групповыми политиками. Поддержка групповых политик позволит централизовано управлять развертыванием Silverlight-приложений. Кроме того, это даст возможность устанавливать список Publishers, разрешая избранным приложениям работать внутри браузера, но с использованием Full-Trust со всеми вытекающими последствиями (включая поддержку элемента WebBrowser). Это нововведение связано с отзывом от некоторых компаний, которые хотят запускать свои корпоративные приложения внутри браузера, но с повышенными привилегиями.
Обработка множественного нажатия кнопки мыши
Обычно требуется реализовать обработчик события при двойном щелчке, но Silverlight позволяет обрабатывать и большее количество нажатий. Речь идет как о левой, так и о правой кнопках мыши. Тут разработчики немного схитрили. Чтобы не менять модель событий и не вводить новые события на двойной щелчок мыши, к параметру EventArgs уже существующих событий, возникающих при однократном нажатии кнопки мыши, было добавлено свойство ClickCount. Это свойство и содержит количество нажатий.
Интересно то, что события MouseLeftButtonDown и MouseRightButtonDown срабатывают для каждого щелчка, даже если вы хотите обрабатывать только двойной щелчок. При этом, если между щелчками проходит больше секунды, или другое событие (например, пользователь еще и потянул мышь), то счетчик обнуляется. Поэтому, если Вы хотите для одного и того же объекта обрабатывать одинарный и двойной (а может и тройной) щелчок, то необходимо, чтобы они не были взаимоисключающими. Иными словами, при одинарном щелчке Вы можете выбрать папку, а при двойном – открыть папку. Наоборот работать не будет, так как уже при первом щелчке папка будет открыта.
Ниже показан простой код, который позволяет отобразить количество щелчков:
<Grid x:Name="LayoutRoot" Background="White"
MouseLeftButtonDown="LayoutRoot_MouseLeftButtonDown">
<sdk:Label Height="28" HorizontalAlignment="Left"
Name="label1" VerticalAlignment="Top" Width="120" />
</Grid>Поддержка выбора элементов в ItemsControl с клавиатуры
Данный функционал достаточно простой, но приятный. Вспомните бесконечные элементы ComboBox со списком стран, или элементы, позволяющие установить фильтр по чьей-то фамилии, выбрав ее из сотни других и т. д. Для всех этих случаев, имея элемент-наследник от ItemsControl, такой как ListBox, ComboBox и другие, Вы всегда должны были пользоваться скроллингом, чтобы найти нужный элемент (это утверждение относится к Silverlight). В WPF или даже в простом HTML, подобные элементы давно поддерживают возможность выбора с клавиатуры. Так, переходя на тот же выпадающий список стран, мне достаточно легко набрать на клавиатуре букву "Р", чтобы увидеть активным элементом слово "Россия". Это позволяет быстро заполнять сложные формы с большим количеством опций. Теперь такая возможность появилась и в Silverlight. Рассмотрим простой пример:
<Grid x:Name="LayoutRoot" Background="White">
<ComboBox Height="23" HorizontalAlignment="Left"
Name="comboBox1" VerticalAlignment="Top" Width="120">
<ComboBoxItem Content="Последний" />
<ComboBoxItem Content="Третий" />
<ComboBoxItem Content="Второй" />
<ComboBoxItem Content="Первый" />
</ComboBox>
</Grid>На экране отобразится обычный ComboBox, который позволяет выбрать один из четырех элементов. Переключитесь на русскую клавиатуру и попробуйте понажимать символ "П". ComboBox будет последовательно выбирать один из двух элементов (Первый и Последний). Если Вы последовательно наберете два символа, например "Пе", то будет выбран "Первый" без альтернатив.
Понятно, что ComboBox в Silverlight, как и другие ItemsControl, позволяет отображать что угодно и не обязательно текст, особенно если речь идет о связывании со сложными объектами. Именно поэтому, для всех элементов ItemsControl ввели дополнительное свойство TextPath, которое задает имя свойства объекта, с которым мы реализуем связывание, используемое при выборе элемента с клавиатуры.
<ComboBox Height="23" TextSearch.TextPath="ImageTitle"
HorizontalAlignment="Left" Name="comboBox1"
VerticalAlignment="Top" Width="120">Повышение полномочий для приложений в браузере
В предыдущих версиях Silverlight, приложения, которые получали возможность работать вне браузера, могли претендовать на дополнительные (повышенные) привилегии. Это позволяло подобным приложениям получать доступ к диску, расширять изолированное хранилище без уведомления пользователя, реализовывать доступ к клавиатуре в полноэкранном режиме и многое другое. Между тем, многие разработчики желали бы иметь подобную функциональность и для приложений, работающих в браузере. Естественно речь идет о корпоративных приложениях, которые доступны только сотрудникам филиалов и при этом могут часто обновляться. В связи с этим в Silverlight 5 появилась возможность создавать приложения с повышенными полномочиями, работающими в окне браузера. Рассмотрим процедуру создания таких приложений.
Шаг 1.
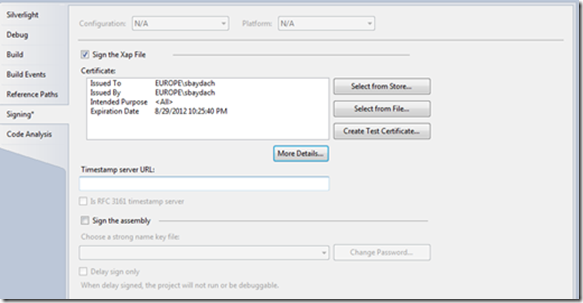
Приложение необходимо подписать сертификатом, что вполне можно сделать из оболочки Visual Studio в настройках проекта (рис. 7.1).
Тут вы можете сгенерировать тестовый сертификат или выбрать его из хранилища (файла). Теоретически, если вы создаете приложение для работы внутри своей сети, сертификат можно и не покупать, а пользоваться тестовым.
Шаг 2.
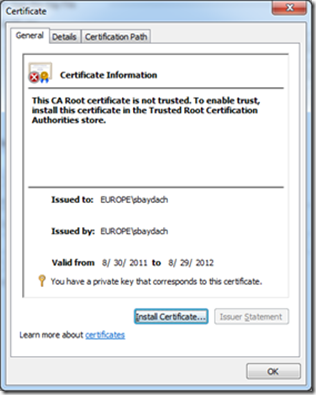
Далее необходимо развернуть сертификат на машинах, где будет работать ваше Silverlight-приложение. Если вы хотите протестировать функциональность на рабочей машине, то это можно легко сделать, нажав кнопку More Details… в диалоге выше, перейдя к параметрам сертификата (рис. 7.2):
Шаг 3
На следующем этапе нужно у всех клиентов разрешить запуск приложений в браузере с повышенными полномочиями. Это можно сделать, установив значение AllowElevatedTrustAppsInBrowser (DWORD) в 0х00000000 (disabled) или 0?00000001 (enabled) в ключах HKEY_LOCAL_MACHINE\Software\Microsoft\Silverlight\ (для 32 бит) или HKEY_LOCAL_MACHINE\Software\Wow6432Node\Microsoft\Silverlight\ (для 64 бит).
Шаг 4
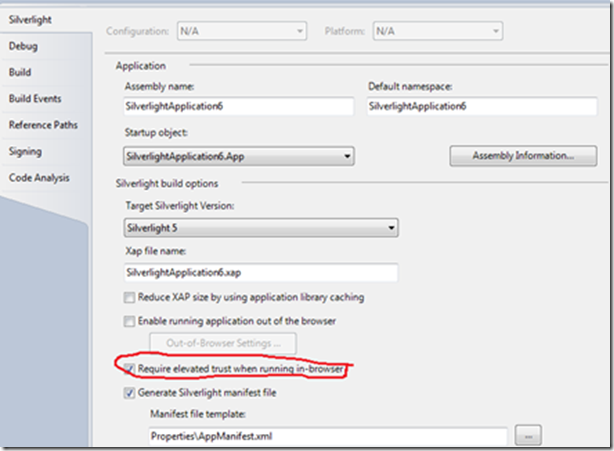
Необходимо внести изменения в конфигурационный файл таким образом, чтобы ваше приложение при работе с браузером запрашивало дополнительные полномочия. Это легко можно сделать в настройках проекта, выбрав соответствующую галочку (рис. 7.3):
После этих действий, Visual Studio сгенерирует дополнительный конфигурационный файл следующего содержимого:
<InBrowserSettings>
<InBrowserSettings.SecuritySettings>
<SecuritySettings ElevatedPermissions="Required" />
</InBrowserSettings.SecuritySettings>
</InBrowserSettings>Теперь ваши приложения (подписанные сертификатом), будут запускаться в браузере с дополнительными полномочиями, включая полную поддержку клавиатуры в полноэкранном режиме, поддержку элементов WebBrowser и NotificationWindow и др.
Хочется отметить, что если вы попробуете тестировать эту процедуру, запуская приложение через localhost, то первые три шага игнорируются. Поэтому не попадите в заблуждение: если на вашей машине работает, то будет работать и на других.