Стили и ресурсы
Цель лабораторной работы: рассмотреть небольшой пример работы со стилями в WPF. Закрепить знания, полученные в лекциях 2 и 3.
Задания для самостоятельного выполнения
Изменить стандартный стиль у контрола управления TextBox. Задать цвет фона, рамку, изменить шрифт. Стиль вынести в файл Generic.xaml
Учебный элемент. Стили и ресурсы в WPF
Стили – это одна из наиболее мощных и полезных особенностей WPF и XAML. Стили позволяют практически до неузнаваемости изменять внешний вид (и поведение) элементов управления и форм.
Предположим, что мы хотим иметь возможность менять внешний вид интерфейса на лету. В таком случае мы можем просто создать несколько различных стилей и менять их в ответ на какие-либо действия пользователя. Стили также очень полезны из-за того, что они позволяют избегать чрезмерного разрастания XAML кода страницы, так как стили могут быть вынесены в отдельный файл. Каждый элемент управления имеет множество свойств, каждое из которых может быть задано при помощи стиля.
В данном учебном элементе мы рассмотрим небольшой пример работы со стилями в WPF.
Шаг 1. Применение стиля в XAML документе
Итак, пускай мы хотим задать цвет фона и размер шрифта для кнопки. Самый простой и очевидный способ сделать это – это просто задать все нужные стили прямо в теге кнопки:
<Button Name="button1" Width="150" FontSize="12" Background="AliceBlue"
Content="Click Me!" Margin="3" Click="OnResources" />Есть еще один способ задать стиль элемента прямо в самом элементе:
<Button Width="150" Content="Click Me!" Margin="3">
<Button.Style>
<Style TargetType="Button">
<Setter Property="Background" Value="Yellow" />
<Setter Property="FontSize" Value="14" />
<Setter Property="FontWeight" Value="Bold" />
</Style>
</Button.Style>
</Button>Понятно, что использование такого способа задания стиля не является оптимальным. Например, часто нужно применить один и тот же стиль к нескольким элементам управления, в этом случае нам пришлось бы копировать код.
К счастью, стили можно создавать отдельно от самих элементов управления и хранить их в коллекциях ресурсов. Например, вот так:
<Window.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="LemonChiffon" />
<Setter Property="FontSize" Value="18" />
</Style>
</Window.Resources>Такой стиль станет стилем по умолчанию для кнопок на текущей странице.
<Button Width="200" Content="Uses default style" Margin="3" />
Давайте зададим еще несколько стилей.
<Window.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="LemonChiffon" />
<Setter Property="FontSize" Value="18" />
</Style>
<Style x:Key="ButtonStyle">
<Setter Property="Button.Background" Value="Red" />
<Setter Property="Button.Foreground" Value="White" />
<Setter Property="Button.FontSize" Value="18" />
</Style>
<Style x:Key="FancyButtonStyle">
<Setter Property="Button.FontSize" Value="22" />
<Setter Property="Button.Foreground" Value="White" />
<Setter Property="Button.Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0.0" Color="LightCyan" />
<GradientStop Offset="0.14" Color="Cyan" />
<GradientStop Offset="0.7" Color="DarkCyan" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>Применим их к нескольким новым кнопкам.
<Button
Width="200"
Content="Uses named style"
Style="{StaticResource ButtonStyle}"
Margin="3" />
<Button
Width="200"
Content="Fancy button style"
Style="{StaticResource FancyButtonStyle}"
Margin="3" />Еще одной особенностью стилей в WPF является то, что стили могут наследовать свойства других стилей. Вот пример:
<Window.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="LemonChiffon" />
<Setter Property="FontSize" Value="18" />
</Style>
<Style x:Key="ButtonStyle">
<Setter Property="Button.Background" Value="Red" />
<Setter Property="Button.Foreground" Value="White" />
<Setter Property="Button.FontSize" Value="18" />
</Style>
<Style x:Key="FancyButtonStyle">
<Setter Property="Button.FontSize" Value="22" />
<Setter Property="Button.Foreground" Value="White" />
<Setter Property="Button.Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0.0" Color="LightCyan" />
<GradientStop Offset="0.14" Color="Cyan" />
<GradientStop Offset="0.7" Color="DarkCyan" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="AnotherButtonStyle"
BasedOn="{StaticResource FancyButtonStyle}"
TargetType="Button">
<Setter Property="Foreground">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Offset="0.2" Color="White" />
<GradientStop Offset="0.5" Color="LightYellow" />
<GradientStop Offset="0.9" Color="Orange" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>Стиль AnotherButtonStyle наследует свойства от FancyButtonStyle и переопределяет лишь свойство ForeGround. Можно убедиться, что цвет фона и размер шрифта идентичен для двух этих стилей.
<Button
Width="200"
Content="Style inheritance"
Style="{StaticResource AnotherButtonStyle}"
Margin="3"/>Так будет выглядеть весь код страницы:
<Window
x:Class="StylesAndResources.MainWindow"
xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
Title="MainWindow" Height="240" Width="500">
<Window.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="LemonChiffon" />
<Setter Property="FontSize" Value="18" />
</Style>
<Style x:Key="ButtonStyle">
<Setter Property="Button.Background" Value="Red" />
<Setter Property="Button.Foreground" Value="White" />
<Setter Property="Button.FontSize" Value="18" />
</Style>
<Style x:Key="FancyButtonStyle">
<Setter Property="Button.FontSize" Value="22" />
<Setter Property="Button.Foreground" Value="White" />
<Setter Property="Button.Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0.0" Color="LightCyan" />
<GradientStop Offset="0.14" Color="Cyan" />
<GradientStop Offset="0.7" Color="DarkCyan" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="AnotherButtonStyle"
BasedOn="{StaticResourceFancyButtonStyle}" TargetType="Button">
<Setter Property="Foreground">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Offset="0.2" Color="White" />
<GradientStop Offset="0.5" Color="LightYellow" />
<GradientStop Offset="0.9" Color="Orange" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<StackPanel>
<Button Name="button1" Width="150" FontSize="12"
Background="AliceBlue"
Content="Click Me!" Margin="3" Click="OnResources" />
<Button Width="150" Content="Click Me!" Margin="3">
<Button.Style>
<Style TargetType="Button">
<Setter Property="Background" Value="Yellow" />
<Setter Property="FontSize" Value="14" />
<Setter Property="FontWeight" Value="Bold" />
</Style>
</Button.Style>
</Button>
<Button Width="200" Content="Uses default style" Margin="3" />
<Button Width="200" Content="Uses named style"
Style="{StaticResourceButtonStyle}" Margin="3" />
<Button Width="200" Content="Fancy button style"
Style="{StaticResourceFancyButtonStyle}" Margin="3" />
<Button Width="200" Content="Style inheritance"
Style="{StaticResourceAnotherButtonStyle}" Margin="3" />
</StackPanel>
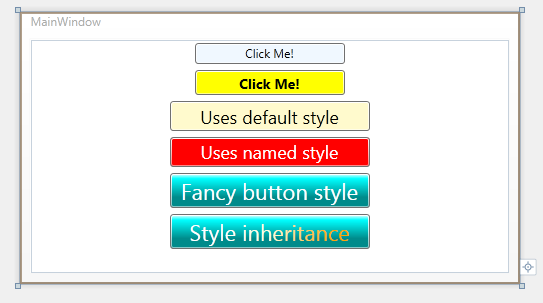
</Window>В результате должно получиться вот такое окошко с шестью кнопками.