Трансформация и анимация в Silverlight с помощью XAML
Дополнительные материалы к занятию можно скачать ![]() здесь.
здесь.
WPF предоставляет дополнительные графические и анимационные возможности, которые были ранее доступны только из специализированных библиотек - в частности, Интерфейс графических устройств (GDI) Microsoft Windows и Microsoft Windows GDI+. WPF предлагает встроенную поддержку мультимедиа, векторной графики, анимации и композиции содержимого, упрощая разработчикам создание оригинального пользовательского интерфейса и содержимого. Используя Microsoft Visual Studio .NET или даже текстовый редактор, такой как Блокнот (Майкрософт), можно создать векторную графику или сложную анимацию и интегрировать мультимедиа в приложения.
Новые графические и мультимедийные возможности в WPF
WPF знакомит разработчиков Windows с новыми графическими функциями, которые имеют следующие преимущества:
- Разрешение и аппаратно-независимая графика. Графическая система WPF использует аппаратно-независимые модули для поддержки разрешения и независимости от устройства. Каждый независимая от устройства точка автоматически масштабируется в соответствии с параметрами системы (в точках на дюйм).
- Повышенная точность. Система координат WPF использует doubles вместо floats. WPF также поддерживает широкую цветовую гамму (scRGB) и предоставляет встроенную поддержку для управления входными данными из другого цветового пространства.
- Дополнительная поддержка графики и анимации. WPF упрощает программирование графики с помощью управления графом сцены; больше не нужно беспокоиться об обработке сцены, циклах отрисовки и билинейной интерполяции. WPF предоставляет поддержку проверки нажатия, встроенную систему анимации и полную поддержку альфа-компоновки.
- Аппаратное ускорение. Графическая система WPF разработана для использования преимуществ графического оборудования и минимизировать загрузку процессора.
Упражнение 12.1. Рисуем треугольник
Создаем проект practice_5_1.
В окне MainPage.xaml наберите следующий код:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid x:Name="LayoutRoot">
<Viewport3D Height="300" Width="300" >
<Viewport3D.Camera>
<PerspectiveCamera Position="4 0.5 0.5" LookDirection="-3.5 0 0" />
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<DirectionalLight Direction="-3.5 0 0" />
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
Positions="1 0 0 1 1 0 1 0 1 "
TriangleIndices="0 1 2"/>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="BlueViolet" />
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
</GeometryModel3D>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>
</Grid>
</Window>
Перейдите в окно MainPage.xaml.cs и документрируем строчку InitializeComponent();:
Получаем следующий результат:
Упражнение 12.2. Рисуем треугольник в коде (Чарльз Петзольд)
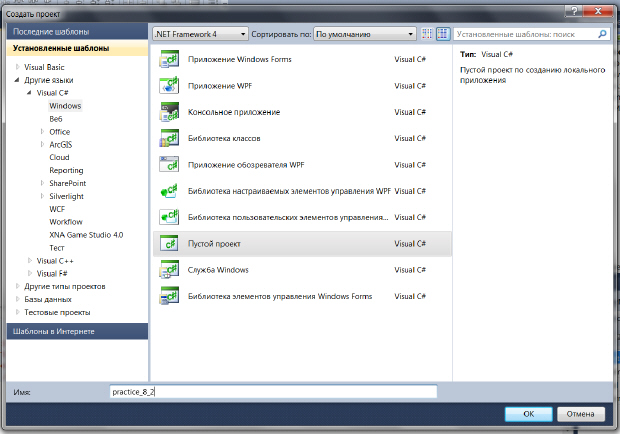
Для начала нужно создать пустой проект C#:
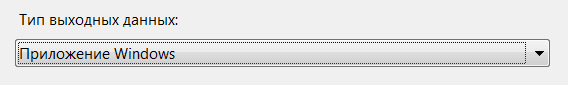
В свойствах проекта в пункте "Тип выходных данных" выберите "Приложение Windows".
Добавьте к проекту элемент "Файл с текстом программы".
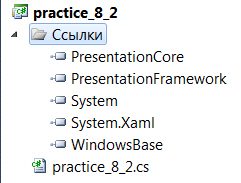
К ссылкам проекта добавьте PresentationCore, PresentationFramework, System, System.Xaml и WindowsBase:
В окно кода добавьте следующую программу:
// Simple3DSceneInCode.cs (c) 2007 by Charles Petzold
//----------------------------------------------------
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Controls.Primitives;
using System.Windows.Media;
using System.Windows.Media.Media3D;
namespace Petzold.Simple3DSceneInCode
{
public class Simple3DSceneInCode : Window
{
PerspectiveCamera cam;
[STAThread]
public static void Main()
{
Application app = new Application();
app.Run(new Simple3DSceneInCode());
}
public Simple3DSceneInCode()
{
Title = "Simple 3D Scene in Code";
// Создаем контент док-панели окна
DockPanel dock = new DockPanel();
Content = dock;
// Создаем скролл-бар для движения камеры
ScrollBar scroll = new ScrollBar();
scroll.Orientation = Orientation.Horizontal;
scroll.Value = -2;
scroll.Minimum = -2;
scroll.Maximum = 2;
scroll.ValueChanged += ScrollBarOnValueChanged;
dock.Children.Add(scroll);
DockPanel.SetDock(scroll, Dock.Bottom);
// Создаем Viewport3D для трехмерной сцена
Viewport3D viewport = new Viewport3D();
dock.Children.Add(viewport);
// Задаем MeshGeometry3D.
MeshGeometry3D mesh = new MeshGeometry3D();
mesh.Positions.Add(new Point3D(0, 0, 0));
mesh.Positions.Add(new Point3D(0, 1, -1));
mesh.Positions.Add(new Point3D(0, 0, -2));
mesh.TriangleIndices = new Int32Collection(new int[] { 0, 1, 2 });
// Задаем GeometryModel3D.
GeometryModel3D geomod = new GeometryModel3D();
geomod.Geometry = mesh;
geomod.Material = new DiffuseMaterial(Brushes.Blue);
geomod.BackMaterial = new DiffuseMaterial(Brushes.Red);
// Создаем ModelVisual3D для GeometryModel3D.
ModelVisual3D modvis = new ModelVisual3D();
modvis.Content = geomod;
viewport.Children.Add(modvis);
// Создаем другую ModelVisual3D для света
modvis = new ModelVisual3D();
modvis.Content = new AmbientLight(Colors.White);
viewport.Children.Add(modvis);
// Создаем камеру
cam = new PerspectiveCamera(new Point3D(-2, 0, 5),
new Vector3D(0, 0, -1), new Vector3D(0, 1, 0), 45);
viewport.Camera = cam;
}
void ScrollBarOnValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> args)
{
cam.Position = new Point3D(args.NewValue, 0, 5);
}
}
}
Листинг
.
Получаем следующий результат:
Упражнение 12.3. Рисование двух треугольников
Создаем проект practice_5_3.
В окне MainPage.xaml наберите следующий код:
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowTitle="Два треугольника образуют квадрат"
Title="Два треугольника">
<Viewport3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
Positions="0 1 0, 0 0 0, 1 1 0, 1 0 0"
TriangleIndices="0 1 2, 1 3 2" />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial Brush="Blue" />
</GeometryModel3D.Material>
<GeometryModel3D.BackMaterial>
<DiffuseMaterial Brush="Red" />
</GeometryModel3D.BackMaterial>
</GeometryModel3D>
<!-- Источники света -->
<AmbientLight Color="#404040" />
<DirectionalLight Color="#C0C0C0" Direction="0 0 -3.5" />
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
<!-- Камера -->
<Viewport3D.Camera>
<PerspectiveCamera Position="0.5 0.5 4"
LookDirection="0 0 -3.5"
UpDirection="1 0 0"
FieldOfView="60" />
</Viewport3D.Camera>
</Viewport3D>
</Page>
Листинг
.
Перейдите в окно MainPage.xaml.cs и документрируем строчку InitializeComponent();:
Получаем следующий результат: