|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Установка и настройка среды программирования Intel XDK. Создание первых приложений
19.3 Создание проекта на основе пустого шаблона
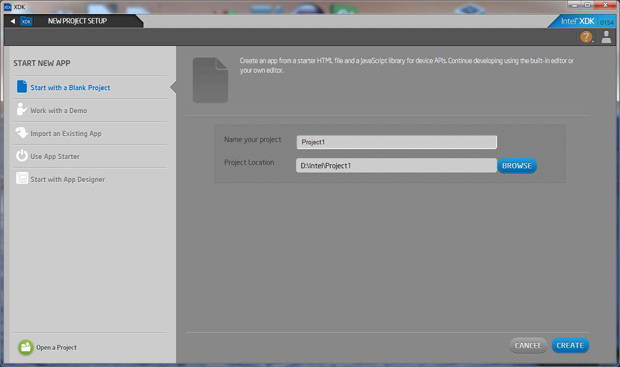
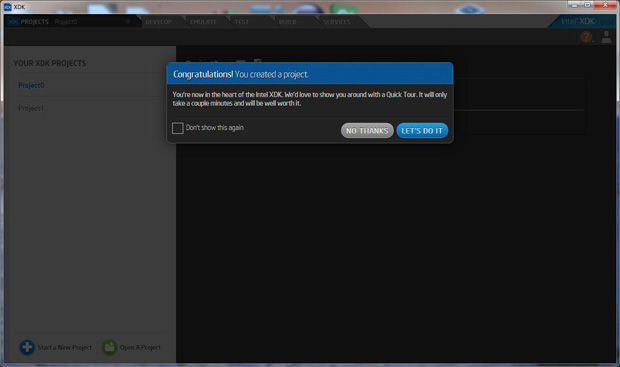
Выбрав пункт "New Project", мы попадаем в окно для выбора вида создаваемого приложения. Здесь мы можем создать приложения "с чистого листа": стартового шаблона HTML-файла и сценария Javascript. В этом случае достаточно лишь указать имя создаваемого проекта и директорию для его хранения ( рис. 19.8). Система дает советы по работе с создаваемым приложением ( рис. 19.9).
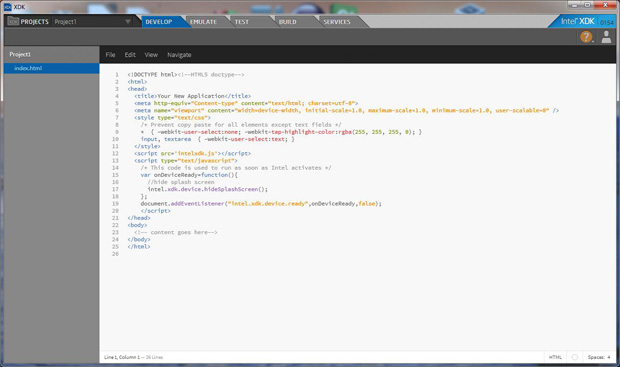
После этого мы попадаем во вкладку "Develop", где можем видеть заготовку нашего будущего приложения ( рис. 19.10).
Рассмотрим этот код подробнее. Это практически стандартная web-страница с подключенным скриптом intelxdk.js, отвечающим за основную функциональность приложения.
Для того чтобы web-страница функционировала как мобильное приложение, по умолчанию задан ряд настроек.
Так, сделаны мета-определения для корректной работы в браузере телефона:
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
Данный код определяет ширину страницы (в данном случае приложения), равной ширине устройства, и задает начальный масштаб.
Кроме того, поставлен запрет на любое масштабирование - как начальное при загрузке, так и пользовательское - уже после загрузки (maximum-scale=1.0, minimum-scale=1.0, user-scalable=0).
С помощью свойств каскадных таблиц стилей реализован запрет на выделение любых компонентов, за исключением элементов ввода и редактирования текстовых полей:
-webkit-user-select:none; и -webkit-user-select:text;
За запуск всех функциональных возможностей, реализованных в скрипте intelxdk.js, отвечают строки, реализованные во втором скрипте, явно прописанном в коде приложения:
/* This code is used to run as soon as Intel activates */
var onDeviceReady=function(){
//hide splash screen
intel.xdk.device.hideSplashScreen();
};
document.addEventListener("intel.xdk.device.ready",onDeviceReady,false);
Программирование на JavaScript - программирование каких-либо действий, основанных на событиях. Модель событий DOM2, реализованная в виде иерархической структуры объектов документа HTML, позволяет реализовать стандартные способы создания, захвата, обработки и отмены событий в древовидной структуре типа иерархии.
События начинают жизненный цикл на вершине иерархии (на уровне Document) и движутся вниз через вложенные объекты к цели. Этот процесс называется фазой захвата.
За это в DOM2 отвечает метод addEventListener с тремя аргументами: строковое название события, у нас это intel.xdk.device.ready, обработчик события - onDeviceReady, и логический параметр - фаза захвата. Если значение фазы равно true - то обработчик сработает по мере перемещения вглубь по иерархии, если false - на обратном "пути".
Как только Javascript будет загружен, событие intel.xdk.device.ready будет обработано.
Итак, заготовка приложения есть, можно приступать к разработке пользовательских приложений.