|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Многооконное приложение
12.5 Настройка интерфейса и реализация логики активности для просмотра изображений
Настроим интерфейс активности для просмотра изображений. Нам потребуется элемент для просмотра изображений, добавим в окно активности элемент ImageView. Добавим информационное поле, т. е. элемент TextView, для отображения информации об общем количестве изображений в папке и номере просматриваемого изображения. Добавим две кнопки, для перемещения от одного изображения к другому вперед и назад.
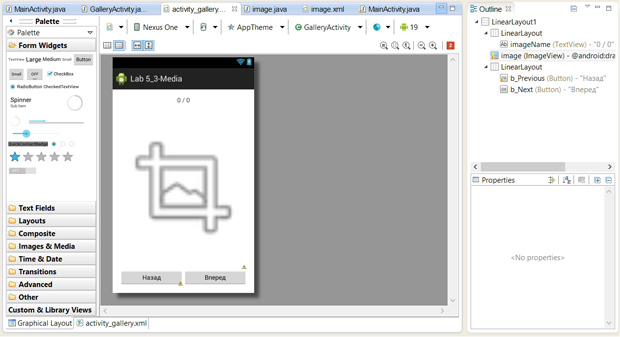
Предлагаем настроить интерфейс самостоятельно. В нашем случае активность выглядит так, как показано на рис. 12.3. Но это, разумеется, не единственно возможный вариант.
Реализуем логику активности, данная активность ориентирована на просмотр снимков, сделанных в этом же приложении и сохраненных в папке: /sdcard/TrainingMedia/. Кнопка Назад выводит в окно просмотра предыдущий снимок, по отношению к уже отображенному, зададим свойству On Click этой кнопки значение onPrevious. Кнопка Вперед выводит в окно просмотра следующий снимок, по отношению к уже отображенному, зададим свойству On Click этой кнопки значение onNext.
Работать будем с файлом GalleryActivity.java, описывающим класс соответствующей активности.
Объявим поля класса активности:
int currentImage=0;
ArrayList<String> images;
ImageView imageView;
TextView nameView;
Настройку основных элементов для вывода изображений на экран выполним в методе onResume() активности, этот метод вызывается каждый раз, перед выводом активности на передний план (см. жизненный цикл активности в "Виды приложений и их структура" ).
images=new ArrayList<String>();
imageView=((ImageView)findViewById(R.id.image));
try{
File imagesDirectory=new File("/sdcard/TrainingMedia/");
images=searchImage(imagesDirectory);
updatePhoto(Uri.parse(images.get(currentImage)));
}catch(Exception e){
nameView.setText("Ошибка: Папка '/sdcard/TrainingMedia/' не
найдена");
}
Для получения списка изображений в переменную images используется метод searchImage(), этот метод, используя переданный в него в качестве параметра адрес директории с изображениями, находит файл с расширением .jpg, .png или .jpeg и добавляет его к списку изображений. Метод возвращает список доступных файлов с изображениями. Код метода представлен в листинге 12.3.
Метод updatePhoto() выполняет обновление счетчика фотографий в информационном поле и выводит на экран изображение, соответствующее переданному в метод URI. Код метода представлен в листинге 12.3.
В методе onPause() активности выполняется очистка списка изображений и освобождение памяти. Этот метод вызывается каждый раз, как активность теряет фокус ввода. Код метода представлен в листинге 12.3.
Осталось рассмотреть еще два метода: onPrevious() и onNext().
Первый метод вызывается, когда нажата кнопка Назад. В нем уменьшается номер текущего изображения и вызывается метод updatePhoto().
Второй метод вызывается, когда нажата кнопка Вперед. В нем увеличивается номер, текущего изображения и вызывается метод updatePhoto().
Полный код класса GalleryActivity представлен в листинге 12.3.